OAuth 2 Facebook service: Difference between revisions
Helen Foster (talk | contribs) (new setting 'Use Strict Mode for Redirect URIs' following security update to Facebook Login) |
|||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{OAuth2}} | {{OAuth2}} | ||
To set up an OAuth 2 client with Facebook | |||
1. Log in to the page [https://developers.facebook.com/apps Facebook for Developers Apps] and click the 'Add a new app' button. | |||
[[File:facebook-1-new-app.png|none|frame|Add a new app]] | |||
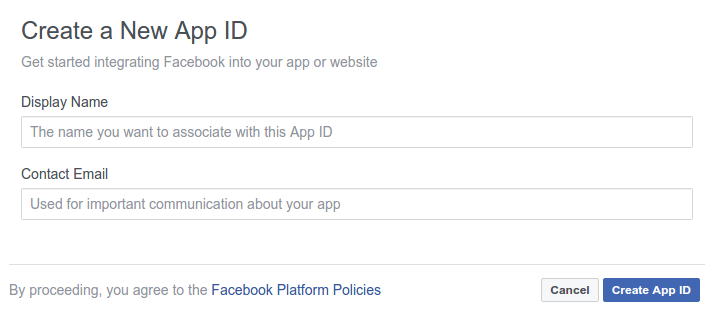
2. Enter a name and contact email and click the button 'Create App ID'. | |||
[[File:facebook-2-name.png|none|frame|Create App ID]] | |||
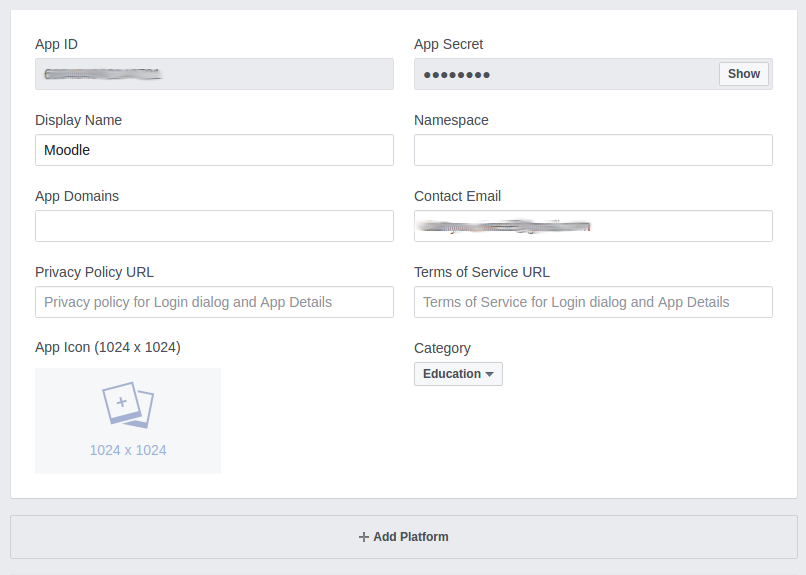
3. Click Settings on the left, then add an app icon and URLs as desired, choose a category e.g. Education then click the button 'Save Changes'. | |||
[[File:facebook-3-basic-settings.png|none|frame|App settings]] | |||
4. Click the link '+Add Product' on the left then for 'Facebook Login' click the button 'Get Started'. | |||
[[File:facebook-4-add-product.png|none|frame|Add Product]] | |||
[[File:facebook-4-add-product.png|none|frame|Add | |||
[[File:facebook-login.png|none|frame|Facebook Login]] | [[File:facebook-login.png|none|frame|Facebook Login]] | ||
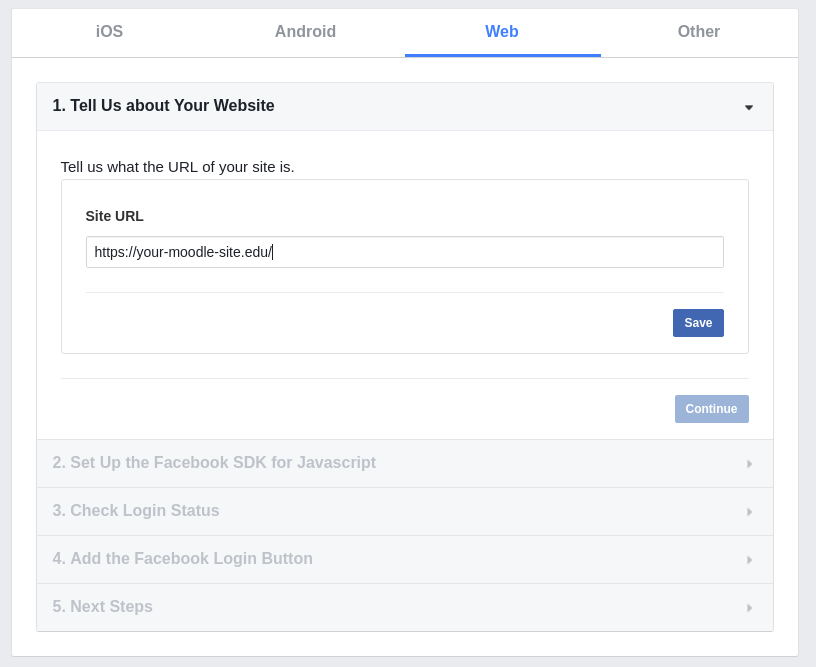
5. Click Web, then enter your site URL and click Save. | |||
[[File:facebook-webapp-wizard.png|none|frame|Enter site URL]] | |||
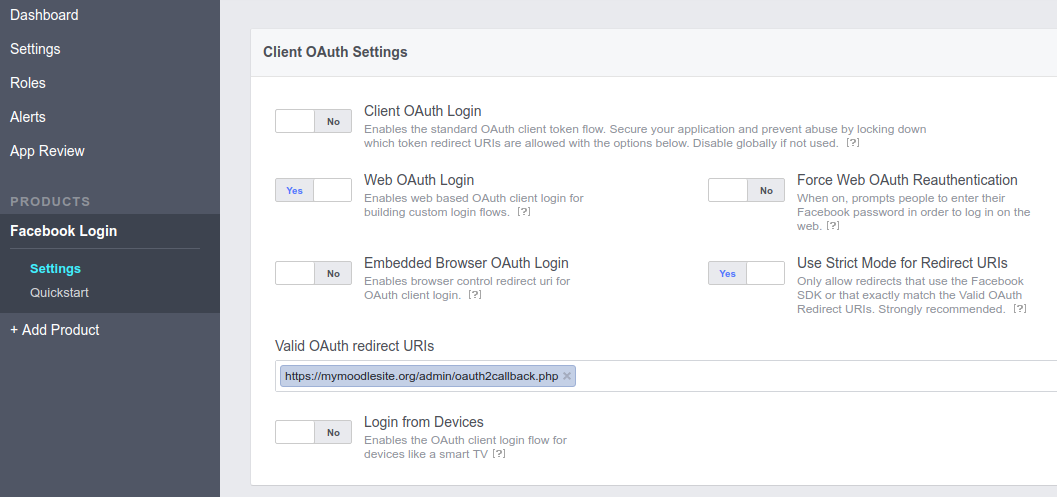
6. Click Settings under 'Facebook Login' on the left, then configure the Client OAuth Settings as follows: | |||
* Set 'Web OAuth Login' and 'Use Strict Mode for Redirect URIs' to Yes and everything else to No (for security). | |||
* Enter the callback URL to "your site url + /admin/oauth2callback.php" e.g. <nowiki>https://lemon.edu/admin/oauth2callback.php</nowiki>. | |||
then click the button 'Save Changes'. | |||
[[File:facebook-5-oauth-settings-v2.png|none|frame|OAuth settings]] | [[File:facebook-5-oauth-settings-v2.png|none|frame|OAuth settings]] | ||
7. Click 'App Review' on the left, then click to make your app public. | |||
[[File:facebook-6-public.png|none|frame|Make it public]] | [[File:facebook-6-public.png|none|frame|Make it public]] | ||
Finally | Finally, click Dashboard on the left, get the App ID and App Secret and enter them in Moodle as the client ID and secret. | ||
[[File:facebook_7_app_id_and_secret.png|none|frame|Getting the App ID and Secret]] | |||
[[es:Servicio OAuth 2 Facebook]] | [[es:Servicio OAuth 2 Facebook]] | ||
[[de:OAuth2 Facebook Service]] | |||
Latest revision as of 09:51, 21 December 2017
To set up an OAuth 2 client with Facebook
1. Log in to the page Facebook for Developers Apps and click the 'Add a new app' button.
2. Enter a name and contact email and click the button 'Create App ID'.
3. Click Settings on the left, then add an app icon and URLs as desired, choose a category e.g. Education then click the button 'Save Changes'.
4. Click the link '+Add Product' on the left then for 'Facebook Login' click the button 'Get Started'.
5. Click Web, then enter your site URL and click Save.
6. Click Settings under 'Facebook Login' on the left, then configure the Client OAuth Settings as follows:
- Set 'Web OAuth Login' and 'Use Strict Mode for Redirect URIs' to Yes and everything else to No (for security).
- Enter the callback URL to "your site url + /admin/oauth2callback.php" e.g. https://lemon.edu/admin/oauth2callback.php.
then click the button 'Save Changes'.
7. Click 'App Review' on the left, then click to make your app public.
Finally, click Dashboard on the left, get the App ID and App Secret and enter them in Moodle as the client ID and secret.