PhET simulations
PhET
PhET is a site for interactive simulations for science (physics, biology, chemistry, Earth sciences) and math at elementary, middle school, high school and University levels, from the University of Colorado at Boulder, USA, that provides fun, free, interactive, research-based science and mathematics simulations. The simulations are written in Java, Flash or HTML5, and can be run online or downloaded to your Moodle server or desktop computer. All simulations are open source.
What does PhET stand for?
The name "PhET" was originally an acronym for "Physics Education Technology" but the PhET site now includes simulations about many other subjects besides physics, so the acronym is too limited. The PhET team decided to keep the name because it is so widely recognized.
Embedding PhET simulations in a Moodle course: the easy way
Identify the PhET simulations that you will use
- You can find many simulations in the PhET site.
- It is easier to use the simulations written in HTML5 for showing in student's desktop or laptop computers.
- Note that some simulations that were written in Flash will need to have the multimedia plugins filter enabled in the Moodle server, which some servers admins will not allow for security reason. Remember that running Flash code in Macs and iPads can be tricky.
- Simulations written in Java or HTML5 can usually run well in modern Moodle servers and in most modern user's devices and browser.
Downloading the HTML5 code for each desired simulation
- Download the desired simulations into a temp folder.
- You can check the downloaded simulation by (double click) opening with your favorite Internet browser.
Embedd the PhET simulations in a Moodle course
- Go to the desired Moodle course
- Turn editing on
- Drag and drop each simulation into the desired position
- Turn edition off
- Check that the simulation works as expected.
- Enjoy!
PhET simulations in languages other than English
Phet simulations are available for download in many languages, just choose your language at the bottom of the simulations page.

Translating/customizing the English language strings inside a PhET simulation
- You can also translate other simulations with the PhET site tools.
- It is very easy to translate/customize the English language strings inside an HTML5 file PhET simulation into your desired language.
- You will need to use a text editor, such as Notepad ++, or a programmer's editor.
- simply open the *.html file in the editor,
- search for the English language string you want to change,
- replace with your translation,
- repeat as needed,
- save the translated file with a new name.
- check that it works as intended.
- enjoy!
Embedding a link to a PhET simulation in a Moodle Page or label: the hard way
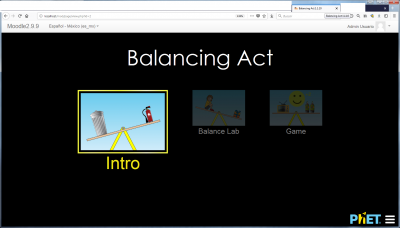
- We will be using the HTML5 version of the balancing act simulation for this example.
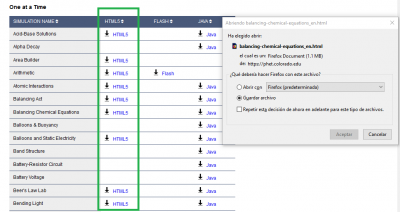
- Firstly, go to the PhET site, and locate the simulation that you want to use.
- Then, copy the address (green rectangle) that links to that simulation's HTML5 code (blue rectangle):
- Now you can add a new Label or Page resource, where you will link to the PhET simulation
- It is quite easy to insert the link to the HTML5 code into a Moodle Page.
- Just remember to activate the <> button in the Text editor.
- Add a label, or a page.
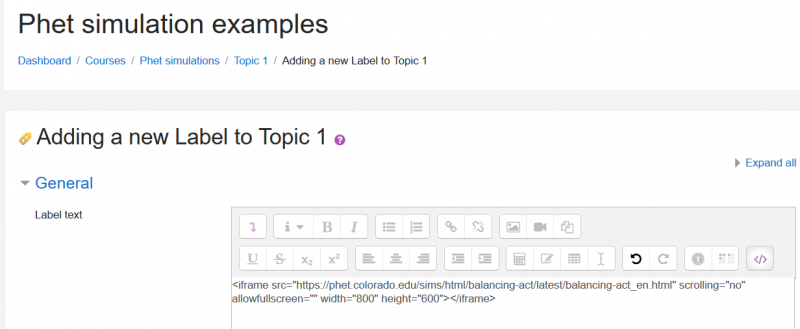
- Activate the <> button in the Text editor, in order to insert HTML code directly into the editor.
- Now Insert the following text code, replacing address_of_phet_simulation_to_be_linked with the actual address that you copied (e.g, https://phet.colorado.edu/sims/html/balancing-act/latest/balancing-act_en.html?download, but remember to remove the ?download part):
<iframe src="address_of_phet_simulation_to_be_linked" width="800" height="600" scrolling="no" allowfullscreen></iframe>
{Note|You can change the width and height values (800 and 600 above) to a size that better suits your client's displays.}}
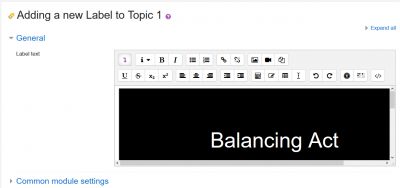
- This is how your label should look like:
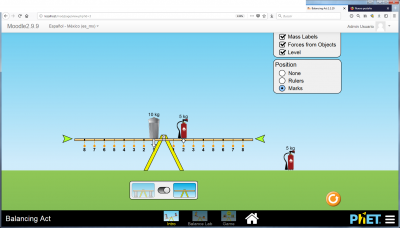
- If you click again in the <> button in the Text editor, you will change from HTML code editing mode into interpreted mode, and you will see the simulation while it is being loaded and displayed. The simulation will show properly from now on:
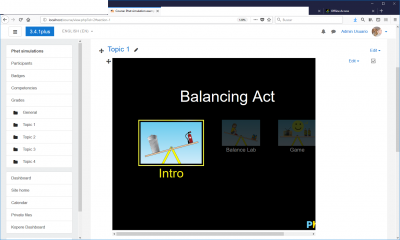
- Now click the 'Save and return to course' button.
- And it's done !:
- Enjoy!
Can you embed PhET code in the Moodle Quiz?
According to this post, Tim Hunt tried this (with the balancing act SIM), with these results:
- At first it did not work, because his test Moodle site is running on https, and the embed code has http://, so it gets blocked by browser security settings.
- However, editing the URL in the embed code to be https, then it worked.
Embedding a simulation in a quiz
You can either:
- have the students first interact with the simulation's link embedded as a resource in a Moodle course (the easy way), or embedded in a Label or a Page (see above) and take a quiz later.
- embed the link to the simulation in a description question type (the hard way) prior to asking the relevant questions with the usual question types:
- Make a True/False question type, Multiple Choice question type, or any other question type with the embedded link to the simulation (the hard way) displaying in a smaller frame:
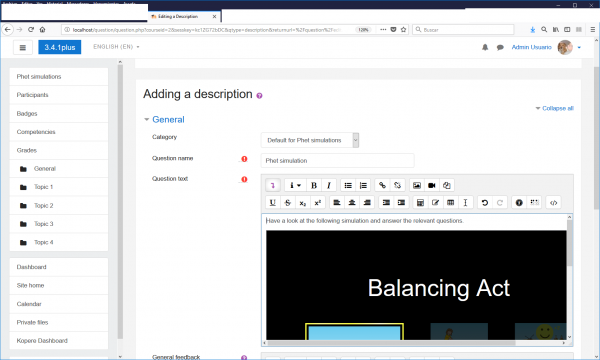
Embedding a PhET simulation in a Moodle question
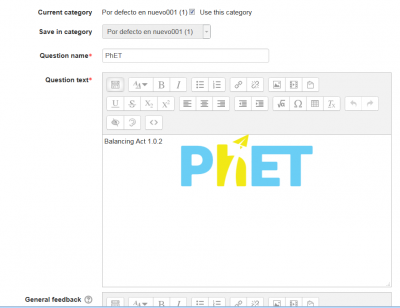
It is not too difficult to insert the HTML5 code into a Moodle description question type. Just follow the directions above /the hard way) and remember to activate the <> button in the Text editor.
When you click the 'Save changes' button, the link to the simulation code will be saved and you can see the preview when you edit the question:
Is there a list of PhET simulations that run well with Moodle?
- Not yet, but you can try downloading one simulation from the PhET site and post your results in the Moodle Quiz forum.
- It seems that all the HTML5 simulations available in January 2018 work if they are properly embedded (either the easy way or the hard way)!