User tours
| User tours | |
|---|---|
| Type | Local plugin |
| Set | N/A |
| Downloads | https://moodle.org/plugins/local_usertours |
| Issues | https://tracker.moodle.org/browse/MDL-52777 |
| Discussion | https://moodle.org/mod/forum/discuss.php?d=335682 |
| Maintainer(s) | Andrew Nicols, Gavin Henrick |
The User tours plugin allows administrators to create user tours of Moodle, which are visual and positional step by step guides. Tours can be created for a wide range of purposes: to guide new users around the interface, to introduce new features, highlight important information, and more. It is also enabled to cater for multilingual content if required using the multi-lang filters.
Usage
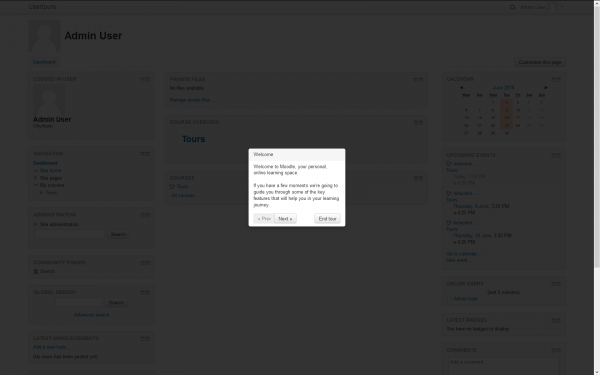
Once a user tour has been created and enabled, the first time that any user views a page which matches that user tour’s page (path) settings, the user tour will automatically start to display, starting with the first step. Each tour step will display its title and content, along with three button options:
- Prev - to return to the previous step in the tour
- Next - to go to the next step in the tour
- End Tour - to exit out of the tour completely
Any time a user wishes to re-run the page's tour, they can click on the "Reset user tour on this page" link at the bottom of the page.
Creating User tours
- Ensure that the user tours plugin is installed and enabled on your moodle site
- Login to your Moodle site as administrator
- Go to Administration > Site administration > Appearance > User tours.
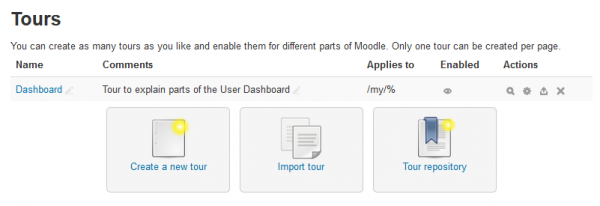
- You will now see a list of your existing user tours, along with three button options:
- Create a new tour - click on this to create a new tour
- Import tour - click on this to upload a tour file (in .json format)
- Tour repository - click on this to browse the user tours currently listed on our Moodle.net tour database
- For each of your existing tours, you can click either directly on its name or on its View action icon to view its current listed steps
- Each tour can be individually enabled or disabled as required in its settings page.
- Please note: this plugin does allow you to have multiple tours created for the same page destination, however you should only have one enabled per page at any given time.
- Each tour has the following Actions options:
- View - to view and edit the individual steps in the tour
- Edit - to edit the tour settings, such as its name, page (specified page to which it is applied) and whether it is enabled or not. Tours will be displayed on any page whose URL matches the specified path value, for instance:
- /my/% - to match the Dashboard
- /course/view.php?id=2 - to match a specific course
- /mod/forum/view.php% - to match the forum discussion list
- /user/profile.php% - to match the user profile page
- Export - to export the tour’s full details and steps as a .json file
- Delete - to delete the tour entirely
- Each tour will be configured with default step settings which you can edit in the settings page:
- Placement: Top, Bottom (Default), Left, Right. This determines where the step shows relative to its matching block or CSS selector on the page.
- Show if target not found: No (Default), Yes. This determines whether the step is shown or not when the target has not been found.
- Show with backdrop: No (Default), Yes. If yes, the step appears surrounded by a darkened backdrop to emphasis its content and location.
- Move on click: No (Default), Yes. If yes, the tour continues to the next step when the user clicks within the block or area targeted by the current step.
| Note: If you want users to be able to fill in forms as they work through the tour, then don't use a backdrop. |
Adding steps to your User tour
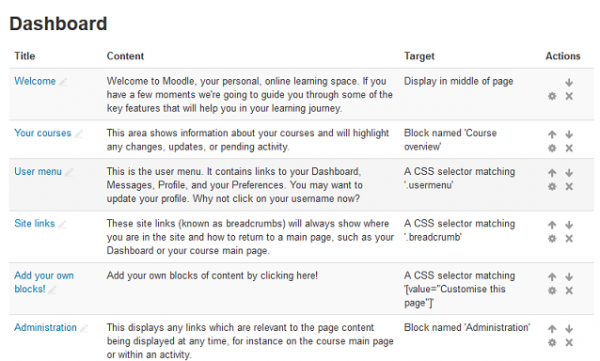
- In your User tour's View page, you can add, edit, re-order and delete steps for your tour. Either click directly on its name or on its View action icon to view the currently listed steps.
- For instance, here are the initial steps for a sample tour for the Dashboard page.
- Each individual step has the following Actions options:
- Move Up and/or Down as relevant for re-ordering
- Edit - to edit the step settings
- Delete - to delete the step entirely
- To add a new step:
- Click on the 'New step' link.
- Select the appropriate type, or area, of the page to highlight:
- Block - to display next to a matching block on the page
- CSS Selector - to display next to a matching selector on the page
- Display in the middle of the page
- For blocks, select the relevant block from the dropdown
- For CSS selectors, type in the relevant selector to identify the target.
- Add the title and content
- For all types, select whether to display the step with a darkened backdrop
- For blocks or selectors, select the Placement option for where to place the display
- For blocks or selectors, select whether to display the step if its target isn’t found
- For blocks or selectors, select whether to move on click, ie move to next step when target is clicked
- Click on 'Save changes'
- Your new step should now appear at the end of your tour’s current listed steps
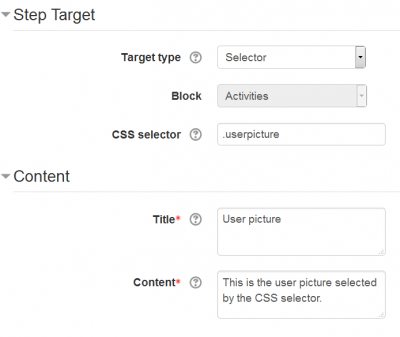
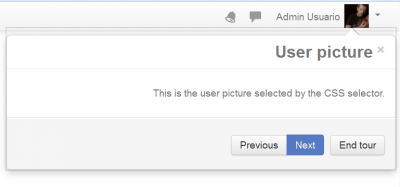
Example of a very simple CSS selector
The settings above will produce this in the user tour:
- How did we know that .userpicture would select just the Moodle user picture?
- By looking at the page with an HTML inspector in Firefox, as described in the 'Help with CSS selectors' section below.
Other simple CSS selector examples
| CSS selector | Title | Content | |
|---|---|---|---|
| .userpicture | Moodle user picture | The picture of the current Moodle user | |
| .breadcrumb | Site links | Where you are in the site and how to return to a main page, such as your Dashboard or your Course homepage. | |
| .usermenu | The user menu | Links to your Dashboard, Messages, Profile and Preferences | |
| [value="Customise this page"] | Something that contains the string of characters 'Customise this page' | Add your own Blocks of content by clicking here |
Help with CSS selectors
If you wish to use CSS selectors as part of your user tour, your browser's developer tools will be very useful in helping you create these selectors:
Multi-language capability
If your Moodle site is already set up or intending to be enabled for multi-lingual usage, tours are completely compatible with this requirement. Using the multi-lang filter formatting, each tour step’s titles and content, displayed to the user, can be edited to cater for multi-lingual requirements. Please see Multi-language_content_filter for further detailed instructions on how to enable, format and submit multi-lingual strings for your Moodle site.
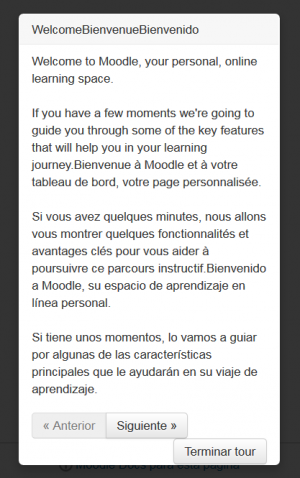
Please remember to go to Dashboard ► Site administration ► Plugins ► Filters ► Manage filters in order to enable the Multi-language_content_filter before importing any multi-language user tours into your site, or the users will see ALL the texts in ALL the languages simultaneously, as the following image illustrates:
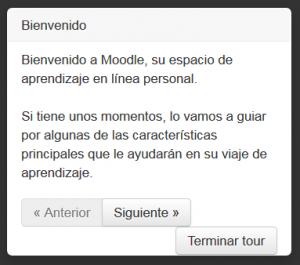
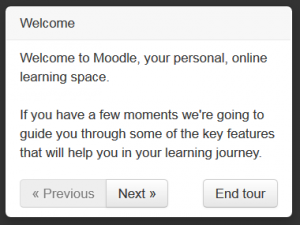
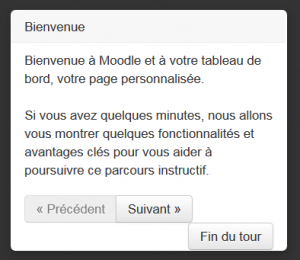
When properly configured, a multi-language user tour will be automatically displayed in the user's preferred language, as seen in the following Dashboard tours starting pages in Spanish, English and French (in the same server):
Translating user tours
See how to translate user tours in the developer's documentation..
Sharing is caring
We really hope that you are able to create some really powerful tours to help guide your users around your site. We certainly think you will and we encourage you to share any of the tours you create with others.
We've created a Moodle.net tour database where you can share your creations and also find inspiration from the ideas of others.
This work was paid for and sponsored by the kind folk of Dublin City University.
See also
- Moodle tracker MDL-52777 , about adding this plugin into Moodle 3.2 core
- JSONLint - a JSON validator useful for checking the workings of a JSON file