New features: Difference between revisions
m (added link to spanish translation of document) |
Mary Cooch (talk | contribs) mNo edit summary |
||
| (152 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{About Moodle}} | ||
Moodle 2. | Moodle 2.8 is once again the result of the hard work from our core team and community contributors. This version brings significant evolutionary improvements to the Gradebook tool, forums, analytics and usability in many areas to empower teachers and improve functionality for everyone across all devices. | ||
Read on for Moodle 2.8 highlights, or watch the screencasts on the official [https://www.youtube.com/watch?v=CMXvtFPmd0o&list=PLxcO_MFWQBDdJmqW4tD5qXJ6pPXWTP7GL Moodle HQ YouTube page] | |||
Full details of the release, with technical information, can be found in the [[:dev:Moodle 2.8 release notes|Moodle 2.8 release notes]]. | |||
==For | === For all users === | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:autosave.png|600px]] | |||
<div class="caption"> | |||
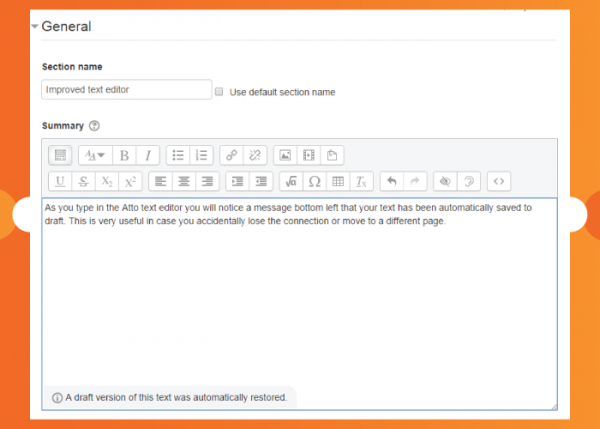
<h4>Text autosave</h4> | |||
<p>The [[Text editor|Atto text editor]] will automatically save your text as you type, keeping your content secure before you publish it.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:usermenu28v2.png|600px]] | |||
<div class="caption"> | |||
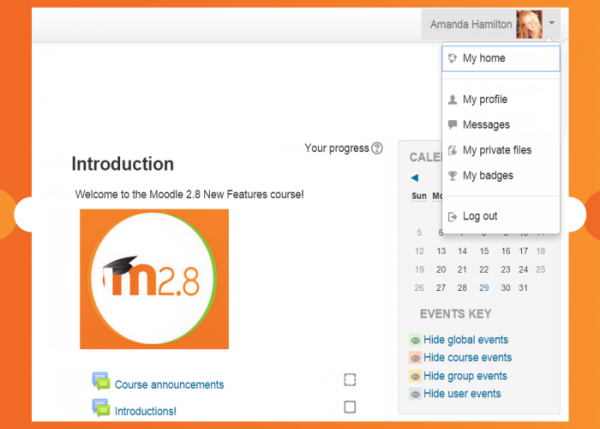
<h4>New user menu</h4> | |||
<p>A new user menu (customisable via the [[Theme settings]]) gives quick access to personal pages such as My home and profile settings.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:likesinglerating.png|600px]] | |||
<div class="caption"> | |||
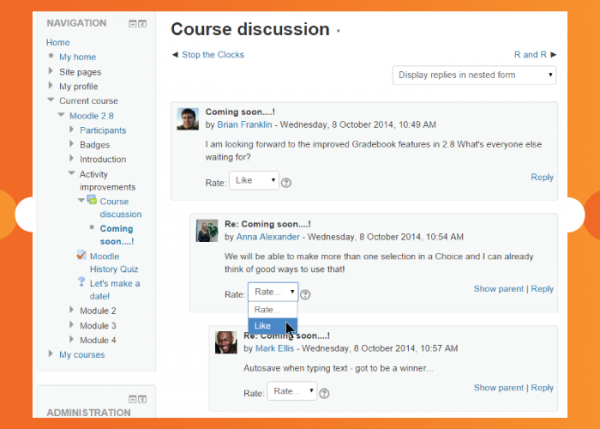
<h4>'Like' rating</h4> | |||
<p>This popular feature can now be implemented as a single-item scale, bringing the functionality of social media right inside Moodle. [[Scales|Learn more about scales here.]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:emailprivatefiles.png|600px]] | |||
<div class="caption"> | |||
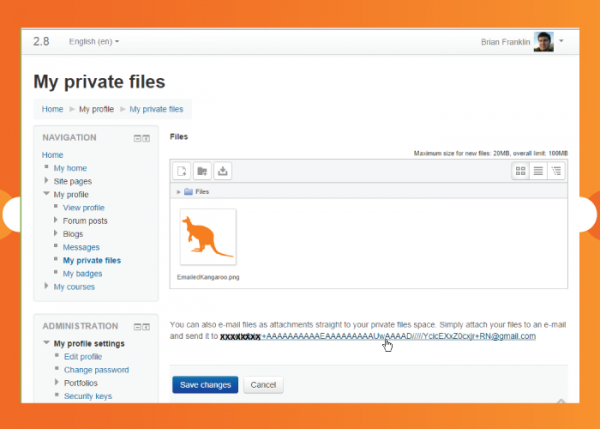
<h4>Email to private files</h4> | |||
<p>With this new feature you can send yourself an email with an attachment and it will save to your private files for later use in your courses. See [[Private files]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== Gradebook improvements === | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
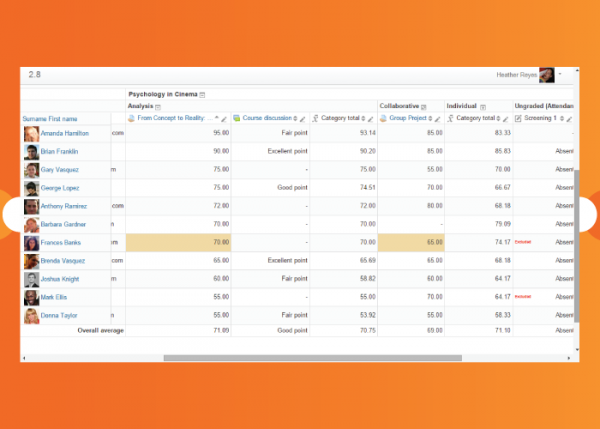
[[File:graderreport28a.png|600px]] | |||
<div class="caption"> | |||
<h4>Improved Grader report</h4> | |||
<p> Many improvements have been made to the [[Gradebook|gradebook]], with the grader report now functional across all devices with smooth scrolling. Cells can be quickly edited without reloading.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
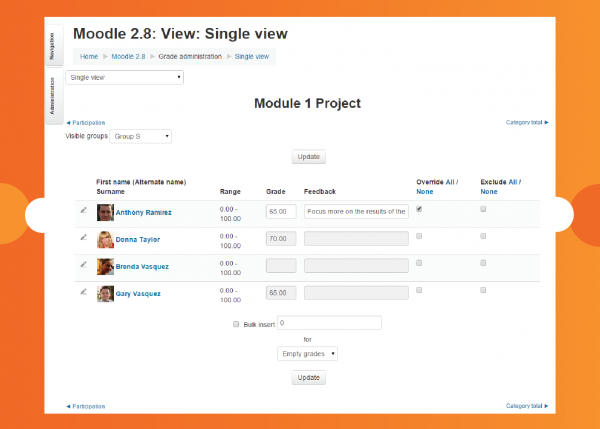
[[File:SingleView2.png|600px]] | |||
<div class="caption"> | |||
<h4> New Single view</h4> | |||
<p> A new [[Single view]] allows you to make quick edits to one item or one user. </p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== | <div class="row-fluid"> | ||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
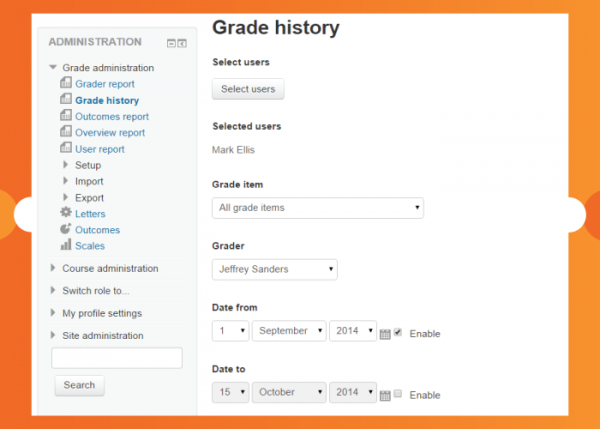
[[File:gradehistory1.png|600px]] | |||
<div class="caption"> | |||
<h4>New Grade history report</h4> | |||
<p> Track the [[Grade history|grade history]] of specific users and specific markers in this new report.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
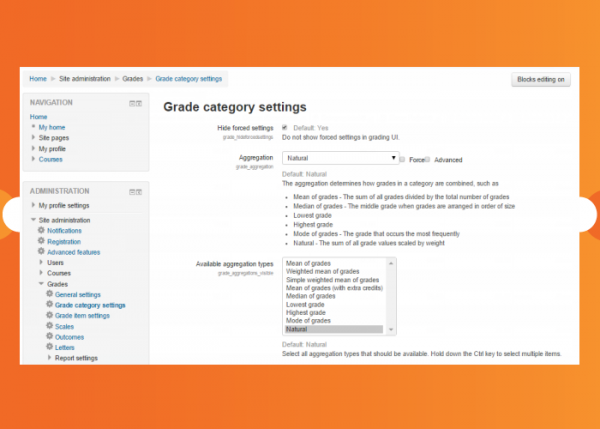
[[File:naturalweighting.png|600px]] | |||
<div class="caption"> | |||
<h4> Natural weighting</h4> | |||
<p> This new aggregation method combines grades simply with a clearer interface for using weights. Extra credit, excluded grades and hidden grades are all supported.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== Forum enhancements === | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:discuss1.png|600px]] | |||
<div class="caption"> | |||
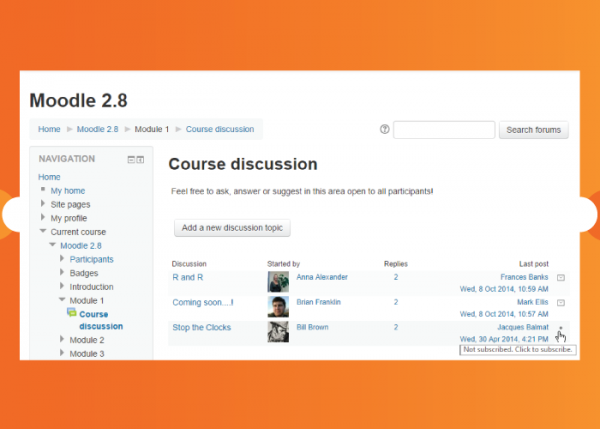
<h4>Subscribe to individual discussions</h4> | |||
<p> You can now subscribe to individual forum discussions and get email copies of just the replies you want! See [[Forum settings]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:forumnavigate.png|600px]] | |||
<div class="caption"> | |||
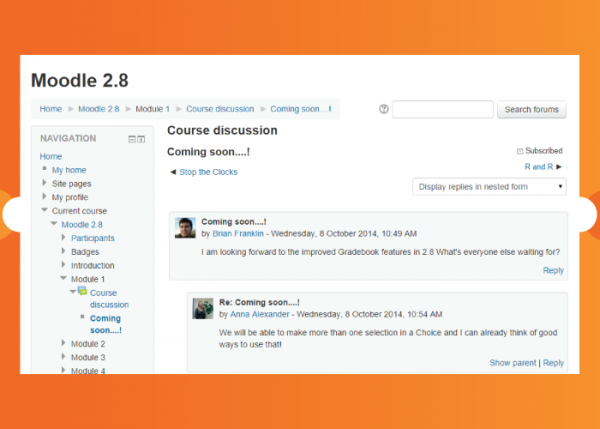
<h4> Better navigation through threads</h4> | |||
<p> Links taking you to the previous and next thread make it much easier to move between important discussions.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:emailforumreply.png|600px]] | |||
<div class="caption"> | |||
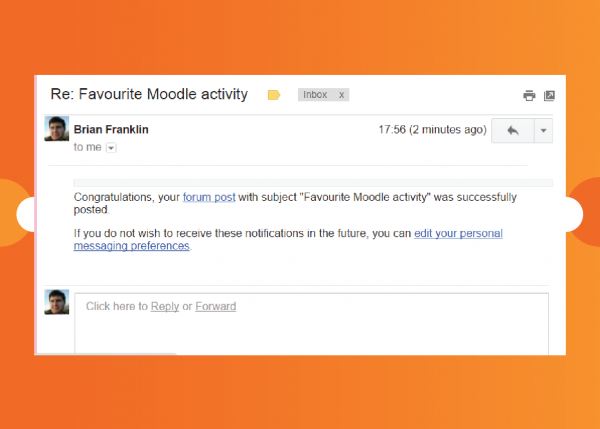
<h4>Email replies to forum posts</h4> | |||
<p> For added convenience, you can now reply to forum posts by email, and even include attachments! [[Using Forum| Read more...]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
===New options for Quiz, Choice and Assignment=== | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:quizedit.png|600px]] | |||
<div class="caption"> | |||
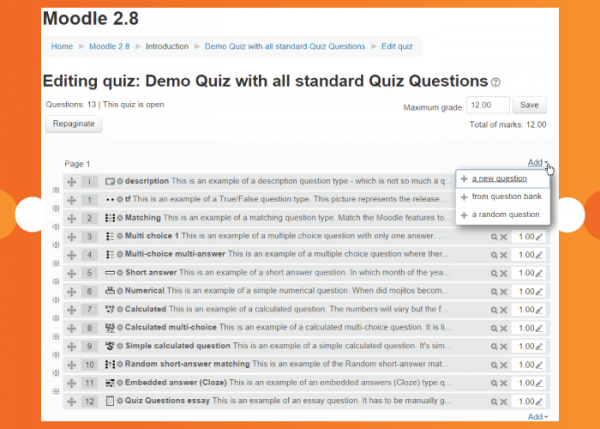
<h4>Improved Quiz edit screen and completion settings</h4> | |||
<p>The Edit quiz page has been rewritten for improved accessibility, making it much easier to add and manage questions. See [[Building Quiz]]. You can also set completion conditions based on a passing grade or when all available attempts have been used up.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:choice many.png|600px]] | |||
<div class="caption"> | |||
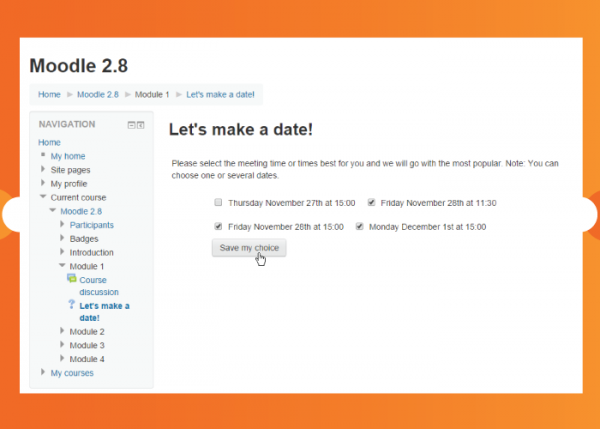
<h4>More than one choice with Choice</h4> | |||
<p>You can now allow users to select more than one choice when creating a Choice. [[Choice settings|Read more.]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:assignmentadditionalfiles2.png|600px]] | |||
<div class="caption"> | |||
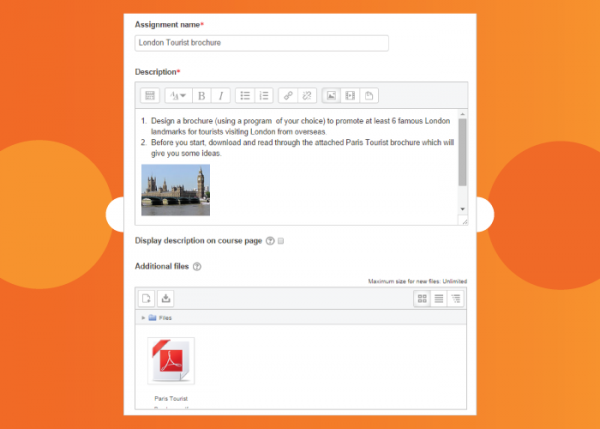
<h4>Additional files for assignments</h4> | |||
<p> Teachers can now attach files for students when setting up assignments, such as example submissions or answer templates. See [[Assignment settings]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
===Analytics and Reporting=== | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:EventMonitorSubscriptions.png|600px]] | |||
<div class="caption"> | |||
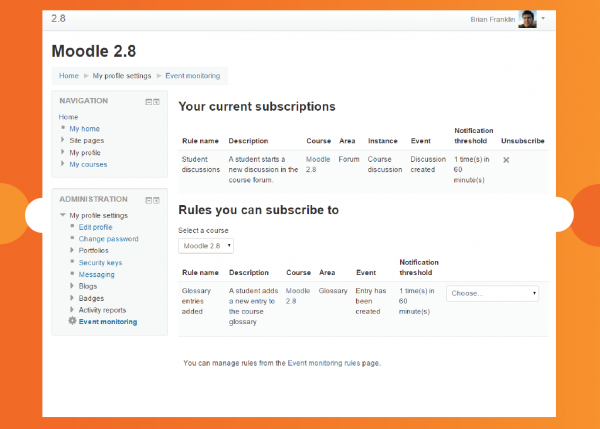
<h4>Stay in touch by subscribing to events</h4> | |||
<p>[[Event monitoring]] allows teachers, managers and admins to create and subscribe to events </p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Events_Grades.png|600px]] | |||
<div class="caption"> | |||
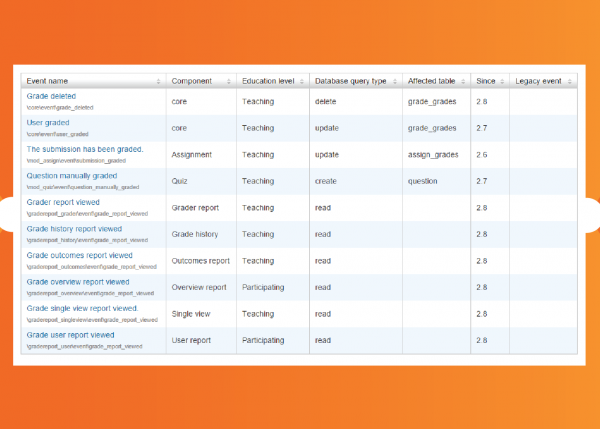
<h4>New events</h4> | |||
<p>More detailed logging and events have been added, particularly in relation to grades.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== Cohorts=== | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
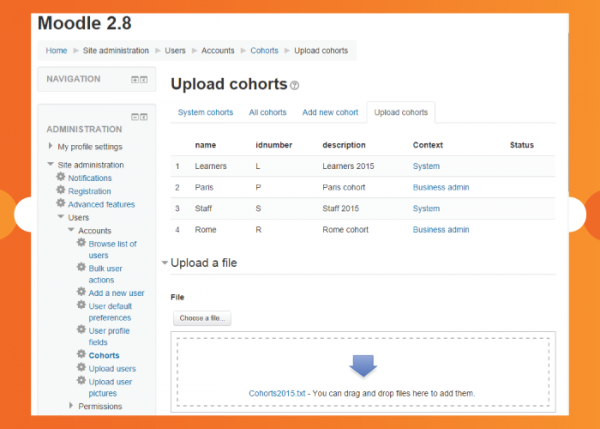
[[File:uploadcohorts.png|600px]] | |||
<div class="caption"> | |||
<h4>Cohorts can be created on upload</h4> | |||
= | <p>Admins and managers can create cohorts using a csv file either, either from the Cohorts screen or when uploading users. Teachers can now by default enrol cohorts visible to them. [[Cohort sync|Read more...]].</p> | ||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
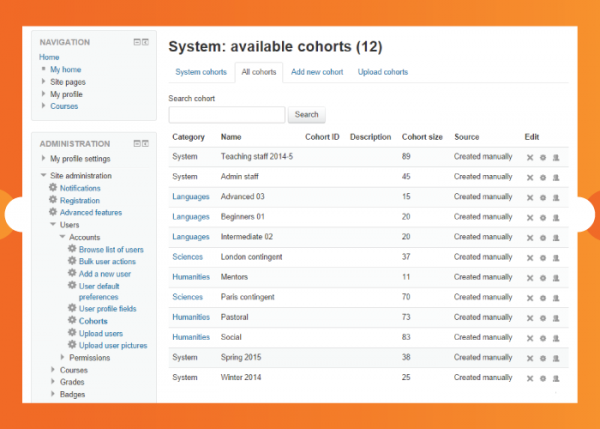
[[File:all_cohorts.png|600px]] | |||
= | <div class="caption"> | ||
<h4>A new 'All Cohorts' screen for admins</h4> | |||
<p>Administrators can now have a clear overview of all system and category cohorts from the new All cohorts screen. See [[Cohorts]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
| | |||
= | |||
= | |||
A new | |||
==See also== | ==See also== | ||
[[es:Nuevas características de Moodle 2.8]] | |||
[[de:Neue Funktionalitäten]] | |||
[[ | * [[:Category:New features|Category:New features]] - list of pages documenting new features in Moodle 2.8 | ||
Latest revision as of 00:20, 10 November 2014
Moodle 2.8 is once again the result of the hard work from our core team and community contributors. This version brings significant evolutionary improvements to the Gradebook tool, forums, analytics and usability in many areas to empower teachers and improve functionality for everyone across all devices.
Read on for Moodle 2.8 highlights, or watch the screencasts on the official Moodle HQ YouTube page
Full details of the release, with technical information, can be found in the Moodle 2.8 release notes.
For all users
-
Text autosave
The Atto text editor will automatically save your text as you type, keeping your content secure before you publish it.
-
A new user menu (customisable via the Theme settings) gives quick access to personal pages such as My home and profile settings.
-
'Like' rating
This popular feature can now be implemented as a single-item scale, bringing the functionality of social media right inside Moodle. Learn more about scales here.
-
Email to private files
With this new feature you can send yourself an email with an attachment and it will save to your private files for later use in your courses. See Private files.
Gradebook improvements
-
Improved Grader report
Many improvements have been made to the gradebook, with the grader report now functional across all devices with smooth scrolling. Cells can be quickly edited without reloading.
-
New Single view
A new Single view allows you to make quick edits to one item or one user.
-
New Grade history report
Track the grade history of specific users and specific markers in this new report.
Forum enhancements
-
Subscribe to individual discussions
You can now subscribe to individual forum discussions and get email copies of just the replies you want! See Forum settings.
-
Email replies to forum posts
For added convenience, you can now reply to forum posts by email, and even include attachments! Read more...
New options for Quiz, Choice and Assignment
-
Improved Quiz edit screen and completion settings
The Edit quiz page has been rewritten for improved accessibility, making it much easier to add and manage questions. See Building Quiz. You can also set completion conditions based on a passing grade or when all available attempts have been used up.
-
More than one choice with Choice
You can now allow users to select more than one choice when creating a Choice. Read more.
-
Additional files for assignments
Teachers can now attach files for students when setting up assignments, such as example submissions or answer templates. See Assignment settings.
Analytics and Reporting
-
Stay in touch by subscribing to events
Event monitoring allows teachers, managers and admins to create and subscribe to events
Cohorts
-
Cohorts can be created on upload
Admins and managers can create cohorts using a csv file either, either from the Cohorts screen or when uploading users. Teachers can now by default enrol cohorts visible to them. Read more....
-
A new 'All Cohorts' screen for admins
Administrators can now have a clear overview of all system and category cohorts from the new All cohorts screen. See Cohorts.
See also
- Category:New features - list of pages documenting new features in Moodle 2.8