Standard-Designs: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 2: | Zeile 2: | ||
{{Zum Übersetzen}} | {{Zum Übersetzen}} | ||
== | ==Design-Auswahl== | ||
Als Administrator/in können Sie auf der Seite ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Darstellung > Designs > Design-Auswahl'' wählen, in welchem Design Ihre Moodle-Seite dargestellt wird. | |||
Sie können für verschiedene Endgeräte verschiedene Designs auswählen. Klicken Sie dazu auf den entsprechenden Button ''Design ändern''. | |||
In der Liste der vorhandenen Designs wählen Sie ein geeignetes aus und klicken auf den zugehörigen Button ''Design auswählen''. | |||
'''Hinweise''': | |||
*Moodle speichert Designs im Cache. Wenn Änderungen im Design nicht sofort sichtbar werden, klicken Sie auf der Seite ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Darstellung > Designs > Design-Auswahl'' oben auf den Button ''Design-Cache löschen''. | |||
*Das gewählte Design ist das Site-Design. Es kann durch Kurs-, Nutzer- oder Session-Designs überschrieben werden, wenn diese Designs erlaubt sind. Siehe [[Desihn-Einstellungen]] für detaillierte Informationen. | |||
==Standard-Designs== | |||
In alphabetical order here are the standard themes in Moodle: | |||
<gallery caption="Standard-Designs - klicken Sie auf ein beliebiges Bild, um es zu vergrößern" widths="200px" heights="113px" perrow="3"> | |||
Image:theme_afterburner.jpg|Afterburner | |||
Image:theme_anomaly.png|Anomaly | |||
Image:theme_arialist.png|Arialist | |||
Image:theme_binarius.png|Binarius | |||
Image:theme_boxxie.png|Boxxie | |||
Image:theme_brick.png|Brick | |||
Image:theme_formalwhite.png|Formal white | |||
Image:theme_formfactor.png|FormFactor | |||
Image:theme_fusion.png|Fusion | |||
Image:theme_leatherbound.png|Leatherbound | |||
Image:theme_magazine.png|Magazine | |||
Image:Mymobile_theme.png|MyMobile | |||
Image:theme_nimble.png|Nimble | |||
Image:theme_nonzero.png|Nonzero | |||
Image:theme_overlay.png|Overlay | |||
Image:theme_serenity.png|Serenity | |||
Image:theme_skyhigh.png|Sky High | |||
Image:theme_splash.png|Splash | |||
Image:theme_standard.png|Standard | |||
</gallery> | |||
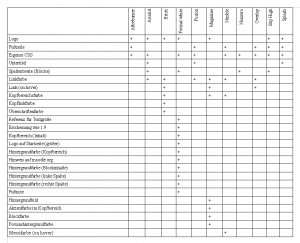
[[File:design.jpg|thumb|right]] | |||
Einige Designs, die in der Moodle-Standardinstallation enthalten sind, haben eigene Einstellungen, die Sie individuell anpassen können. Die nebenstehende Grafik zeigt eine Übersicht, welche Einstellungen für welches Design konkret möglich sind, siehe auch [[Design-Einstellungen#Einstellungen für einzelne Designs|Design-Einstellungen]]. | |||
==Siehe auch== | ==Siehe auch== | ||
Version vom 15. Mai 2012, 10:42 Uhr
![]() Diese Seite ist noch nicht vollständig übersetzt.
Diese Seite ist noch nicht vollständig übersetzt.
Design-Auswahl
Als Administrator/in können Sie auf der Seite Einstellungen > Website-Administration > Darstellung > Designs > Design-Auswahl wählen, in welchem Design Ihre Moodle-Seite dargestellt wird.
Sie können für verschiedene Endgeräte verschiedene Designs auswählen. Klicken Sie dazu auf den entsprechenden Button Design ändern.
In der Liste der vorhandenen Designs wählen Sie ein geeignetes aus und klicken auf den zugehörigen Button Design auswählen.
Hinweise:
- Moodle speichert Designs im Cache. Wenn Änderungen im Design nicht sofort sichtbar werden, klicken Sie auf der Seite Einstellungen > Website-Administration > Darstellung > Designs > Design-Auswahl oben auf den Button Design-Cache löschen.
- Das gewählte Design ist das Site-Design. Es kann durch Kurs-, Nutzer- oder Session-Designs überschrieben werden, wenn diese Designs erlaubt sind. Siehe Desihn-Einstellungen für detaillierte Informationen.
Standard-Designs
In alphabetical order here are the standard themes in Moodle:
- Standard-Designs - klicken Sie auf ein beliebiges Bild, um es zu vergrößern
- theme afterburner.jpg
Afterburner
- theme anomaly.png
Anomaly
- theme arialist.png
Arialist
- theme binarius.png
Binarius
- theme boxxie.png
Boxxie
- theme brick.png
Brick
- theme formalwhite.png
Formal white
- theme formfactor.png
FormFactor
- theme fusion.png
Fusion
- theme leatherbound.png
Leatherbound
- theme magazine.png
Magazine
- Mymobile theme.png
MyMobile
- theme nimble.png
Nimble
- theme nonzero.png
Nonzero
- theme overlay.png
Overlay
- theme serenity.png
Serenity
- theme skyhigh.png
Sky High
- theme splash.png
Splash
- theme standard.png
Standard
Einige Designs, die in der Moodle-Standardinstallation enthalten sind, haben eigene Einstellungen, die Sie individuell anpassen können. Die nebenstehende Grafik zeigt eine Übersicht, welche Einstellungen für welches Design konkret möglich sind, siehe auch Design-Einstellungen.
Siehe auch
- Theme credits
- What counts as a 'legacy' device type? Diskussionsbeitrag im Kurs Using Moodle auf moodle.org