New features: Difference between revisions
Helen Foster (talk | contribs) (see also) |
Helen Foster (talk | contribs) m (es link) |
||
| (144 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
Moodle | {{About Moodle}} | ||
As usual Moodle HQ and our incredible community have brought together work from all corners of the globe to this release. Scalable, responsive and private, Moodle 2.7 is our best release yet. Here are some highlights of this release, and you can view screencasts of some of these highlights on the official MoodleHQ YouTube page: [http://www.youtube.com/playlist?list=PLxcO_MFWQBDcxGul-CY1SiOke6Jkg2NPK Moodle 2.7 Release Highlights Playlist]. | |||
Full details of the release, with technical information, can be found in the [https://docs.moodle.org/dev/Moodle_2.7_release_notes Moodle 2.7 Release notes]. | |||
=== | === For all users === | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Atto_27.jpg|600px]] | |||
<div class="caption"> | |||
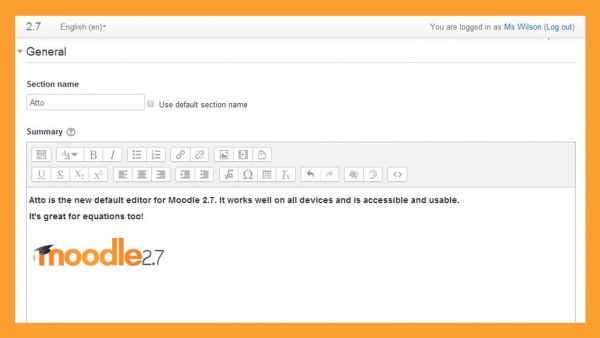
<h4>Atto, a new, simple-to-use editor</h4> | |||
<p>Our new Moodle editor focuses on usability and accessibility. TinyMCE is still available, but Atto will be the best editor for most people. [[Text editor|Learn more]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Clean27.jpg|600px]] | |||
<div class="caption"> | |||
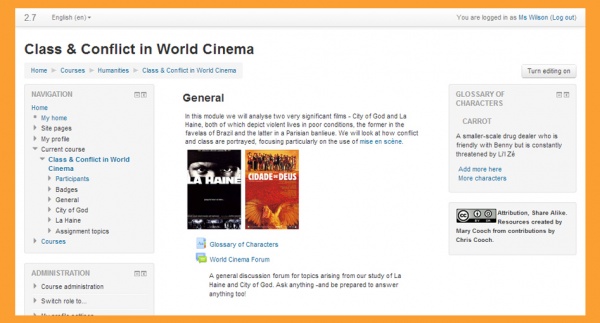
<h4>Modern appearance with improved responsiveness</h4> | |||
<p>Moodle now uses Bootstrap themes by default for improved responsive design and usability. Many small improvements have been made all through the interface. You can find more themes in the [https://moodle.org/plugins/browse.php?list=category&id=3 Moodle Plugins database].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:MathJax.jpg|600px]] | |||
<div class="caption"> | |||
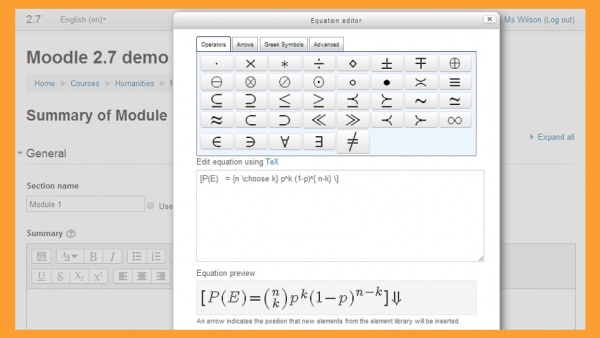
<h4>Mathematics improvements</h4> | |||
<p>Atto features a new mathematical equation editor, producing TeX with a WYSIWIYG interface without needing Java. This means it works everywhere, even tablets and phones. We've also added a new MathJax filter for displaying mathematical equations beautifully, without needing any special server setup. [[MathJax filter|Learn more]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== For teachers === | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:ConditionalActivities.jpg|600px]] | |||
<div class="caption"> | |||
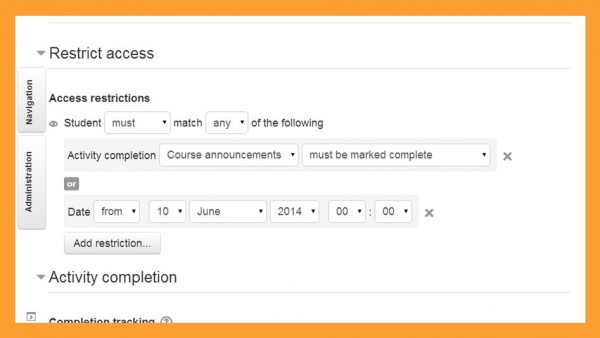
<h4>Create better customised learning paths with enhanced Conditional Activities</h4> | |||
<p>Enhancements to this widely used teaching feature in Moodle include an improved, streamlined interface, as well as added support to enable restricted access with "or" conditions and use nested restrictions for complex access criteria. [[ Conditional activities settings|Learn more]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
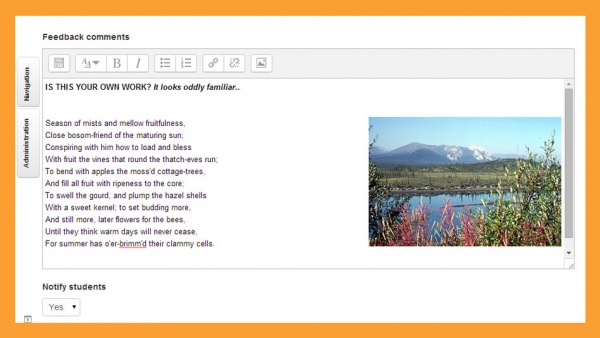
[[File:Assignment.jpg|600px]] | |||
<div class="caption"> | |||
<h4>Improved Assignment features</h4> | |||
<p> | |||
#Control when to notify students of feedback via a checkbox when grading individual students. | |||
#Teachers can now be assigned permissions to edit or delete student submissions. | |||
#Set a word limit, and comment and edit directly on students' online text assignments. | |||
#Easily keep track of student submissions via filters in the Assignment grading table. | |||
[[Using Assignment|Learn more]] | |||
</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== | <div class="row-fluid"> | ||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
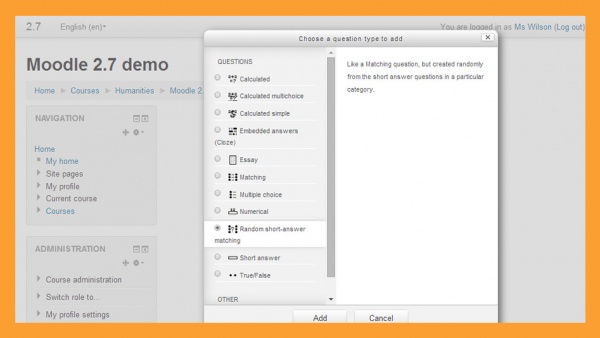
[[File:Quiz_27.jpg|600px]] | |||
<div class="caption"> | |||
<h4>Easily create and manage Quiz & Question bank</h4> | |||
<p>As well as an updated question type selector, duplicating and moving questions is now easier, and there is an option to 'Save changes and continue editing'. Quiz reports have been improved and the Essay question now allows students simply to add an attachment with no accompanying text. [[Quiz module|Learn more]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== For administrators and managers === | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
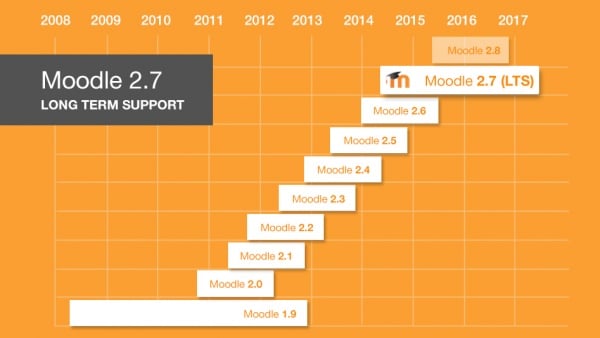
[[File:LTS-graph.jpg|600px]] | |||
<div class="caption"> | |||
<h4>A long term support release</h4> | |||
<p>Moodle 2.7 is a LTS release, meaning it will have an extended support of 3 years (until May 2017) for security and data-loss fixes, twice the time of other releases. This makes it an ideal, stable platform for long-term projects.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
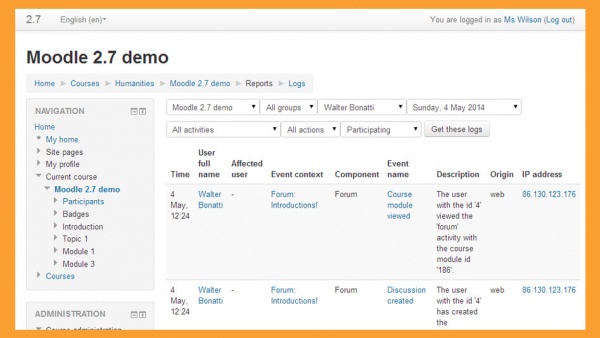
[[File:Logging.jpg|600px]] | |||
<div class="caption"> | |||
<h4>Improved logging for better reporting</h4> | |||
<p>A new logging subsystem with plugins allowing detailed and external logs provides opportunities for improved reporting as well as advancements in better learning analytics. [[Logs|Learn more]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== | <div class="row-fluid"> | ||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:more-theme.jpg|600px]] | |||
<div class="caption"> | |||
<h4>More theme: Easily style and brand your Moodle site</h4> | |||
<p>'More' is a new responsive theme designed for admins to easily make basic customisations to the look and feel of their Moodle site directly, without the need for advanced technical knowledge. [https://docs.moodle.org/27/en/Standard_themes#Customising_the_.27More.27_theme/ Learn more]</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Scheduled tasks.jpg|600px]] | |||
<div class="caption"> | |||
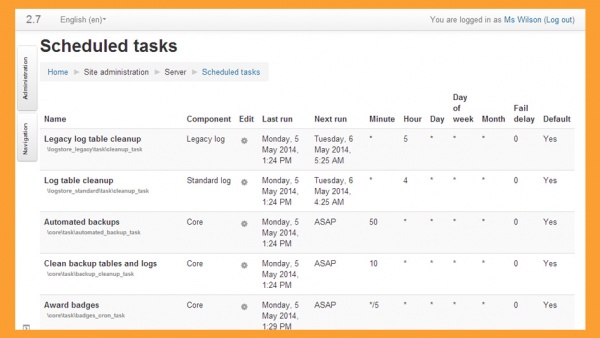
<h4>Scheduled tasks management</h4> | |||
<p>With an improved scheduling system, tasks can be scheduled precisely, even on complex clustered servers. See [[Scheduled tasks]] for details.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:listreports.jpg|600px]] | |||
<div class="caption"> | |||
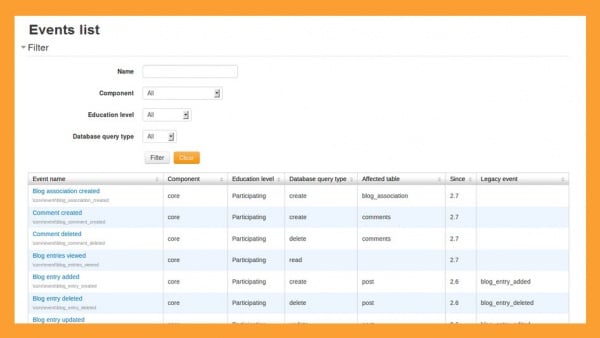
<h4>Improved Events system</h4> | |||
<p>Events have been improved all through Moodle, allowing you to better integrate your code with Moodle. A new dynamically-generated report listing all events and event details helps administrators, researchers and developers understand the system. [[Events list|Learn more]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:emailogin.jpg|600px]] | |||
<div class="caption"> | |||
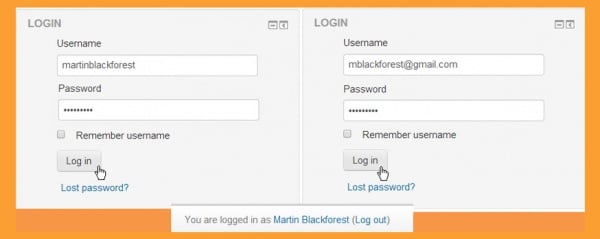
<h4>Log in with your email address</h4> | |||
<p>A new admin setting allows users to log in not only with their normal username but also with their email address.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
</div> | |||
== | ==See also== | ||
* [[:Category:New features|Category:New features]] - list of pages documenting new features in Moodle 2.7 | |||
[[es:Nuevas características de Moodle 2.7]] | |||
[[de:Neue Funktionalitäten]] | |||
Latest revision as of 20:44, 26 October 2014
As usual Moodle HQ and our incredible community have brought together work from all corners of the globe to this release. Scalable, responsive and private, Moodle 2.7 is our best release yet. Here are some highlights of this release, and you can view screencasts of some of these highlights on the official MoodleHQ YouTube page: Moodle 2.7 Release Highlights Playlist.
Full details of the release, with technical information, can be found in the Moodle 2.7 Release notes.
For all users
-
Atto, a new, simple-to-use editor
Our new Moodle editor focuses on usability and accessibility. TinyMCE is still available, but Atto will be the best editor for most people. Learn more
-
Modern appearance with improved responsiveness
Moodle now uses Bootstrap themes by default for improved responsive design and usability. Many small improvements have been made all through the interface. You can find more themes in the Moodle Plugins database.
-
Mathematics improvements
Atto features a new mathematical equation editor, producing TeX with a WYSIWIYG interface without needing Java. This means it works everywhere, even tablets and phones. We've also added a new MathJax filter for displaying mathematical equations beautifully, without needing any special server setup. Learn more
For teachers
-
Create better customised learning paths with enhanced Conditional Activities
Enhancements to this widely used teaching feature in Moodle include an improved, streamlined interface, as well as added support to enable restricted access with "or" conditions and use nested restrictions for complex access criteria. Learn more
-
Improved Assignment features
- Control when to notify students of feedback via a checkbox when grading individual students.
- Teachers can now be assigned permissions to edit or delete student submissions.
- Set a word limit, and comment and edit directly on students' online text assignments.
- Easily keep track of student submissions via filters in the Assignment grading table.
-
Easily create and manage Quiz & Question bank
As well as an updated question type selector, duplicating and moving questions is now easier, and there is an option to 'Save changes and continue editing'. Quiz reports have been improved and the Essay question now allows students simply to add an attachment with no accompanying text. Learn more
For administrators and managers
-
Improved logging for better reporting
A new logging subsystem with plugins allowing detailed and external logs provides opportunities for improved reporting as well as advancements in better learning analytics. Learn more
-
More theme: Easily style and brand your Moodle site
'More' is a new responsive theme designed for admins to easily make basic customisations to the look and feel of their Moodle site directly, without the need for advanced technical knowledge. Learn more
-
Scheduled tasks management
With an improved scheduling system, tasks can be scheduled precisely, even on complex clustered servers. See Scheduled tasks for details.
-
Improved Events system
Events have been improved all through Moodle, allowing you to better integrate your code with Moodle. A new dynamically-generated report listing all events and event details helps administrators, researchers and developers understand the system. Learn more
See also
- Category:New features - list of pages documenting new features in Moodle 2.7