Course homepage
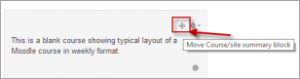
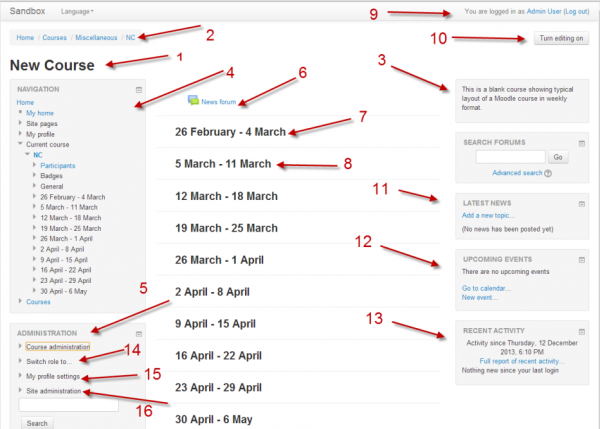
Standard view of a blank course
Our examples will be for a course homepage that is the standard default for a new install on a site. There are many course options that determine a course's appearance and make it look very different from our examples. The example course has a header, a footer (both content largely determined by a theme) and 3 columns in the middle.

Parts of a course homepage
Using the above image, here are the parts of a typical course homepage. It is possible to move and hide parts of the page and different themes display blocks in different regions, so not all courses will look like this.
| Column left | Course sections - Center | Column right |
| *1 Course full name | *6 Section header & News topic | *9 Login information |
| *2 Navigation bar | *7 Current week - First section | *10 Turn editing on button |
| *4 Navigation block | *8 Future week - Second section | *11 Latest news |
| *5 Administration block | *12 Upcoming events | |
| *14 "Switch role to" | *13 Recent activity | |
| *15 User profile settings | ||
| *16 Site administration |
Course sections
Course sections are displayed in the centre of the course page.
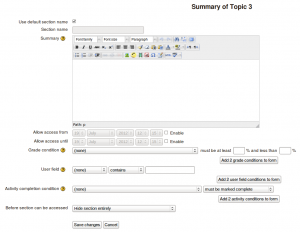
To edit a course section
- Turn editing on
- Click the edit icon after the section title
If Conditional activities are enabled for the site, access to the section (including all activities and resources within it) may be restricted.
The number of course sections in the centre column may be changed in Administration > Course administration > Edit settings or by clicking the plus or minus icons at the bottom of the course page when editing is turned on.
To move a course section
- Turn editing on
- Click the up/down arrow or the crosshairs icon to move the section
- Drag the section to where you want to position it and let go
Note: The ability to move course sections is controlled by the capability moodle/course:movesections, which is allowed for the default role of teacher.
To delete a course section
There is no way to delete a course section as such.
- Three options for a work around are in this post: https://moodle.org/mod/forum/discuss.php?d=243077
- There is a plugin here: https://moodle.org/plugins/view.php?plugin=block_quickset
- The tracker item https://tracker.moodle.org/browse/MDL-10405 has a hack that seems to work.
Blocks
Blocks are displayed in the right and/or left columns of the course page.
To add a block to the course page
- Turn on the editing by clicking the button top right or the link in "Administration > Course administration
- Select a block from the "Add block" dropdown menu (usually situated bottom right of the page)
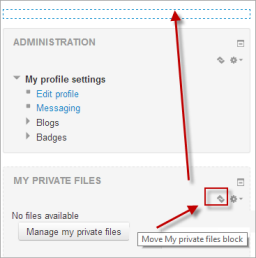
To move a block
- Ensure editing is turned on then click onto the block title until the crosshair icon appears
- While keeping the block selected, drag it to where you want to position it and let go.
Alternatively
- Click on the up/down arrow
- Click on the place holder (a zone with a dashed border) where you want the block to appear.
Activities and resources
To add an activity or resource to the course
- Turn on the editing by clicking the button top right or the link in Administration > Course administration.
- Click 'Add an activity or resource' to open the new activity chooser. Select an activity or resource then click the Add button, or simply double-click on the activity or resource name.
If desired, the activity chooser can be switched off via Administration > Course administration > Activity chooser off. Activities and resources can then be added using dropdown menus. (The setting appears only when editing is turned on.)
Note: The Moodle admin can switch this off by default in Administration > Site administration > Appearance > AJAX and Javascript.
Alternatively, certain resources and activities may be added using drag and drop:
- To add a file, simply drag and drop it onto the course section where you'd like it to appear
- To add a folder of files, simply zip the folder then drag and drop it onto the course section where you'd like it to appear, answer 'Unzip files and create folder' to the popup dialogue, then click the upload button
- To add a SCORM package, simply drag and drop it onto the course section where you'd like it to appear, answer 'Add a SCORM package' to the popup dialogue, then click the upload button
Editing elements on your course homepage
With the editing turned on, each item on your course homepage and each section/block will have icons next to it which all perform different functions such as edit/move/copy/delete/hide. See the screencast: Course editing improvements
Note:' Your theme may have icons different from these below:
 - the eye with a strike through icon means an item is hidden from students. It will open when you click on it
- the eye with a strike through icon means an item is hidden from students. It will open when you click on it
 - the duplicate icon allows you to copy an activity or resource. It's done directly on the course page.
- the duplicate icon allows you to copy an activity or resource. It's done directly on the course page.
 - the move icon allows you to move items or sections by dragging and dropping. (If you have many activities to scroll through while moving, see the Tips and Tricks section below for a useful suggestion.)
- the move icon allows you to move items or sections by dragging and dropping. (If you have many activities to scroll through while moving, see the Tips and Tricks section below for a useful suggestion.)
 - this icon groups actions together for easier editing on smaller screens. Click to reveal the options.
- this icon groups actions together for easier editing on smaller screens. Click to reveal the options.
 - the move here icon appears when moving a course element without Ajax. Click into the box to re-locate your item.
- the move here icon appears when moving a course element without Ajax. Click into the box to re-locate your item.
 - the up/down arrows allow you to move course sections up or down and appear if you do not have Ajax enabled.
- the up/down arrows allow you to move course sections up or down and appear if you do not have Ajax enabled.
The following icon only applies to sections
Tips and tricks
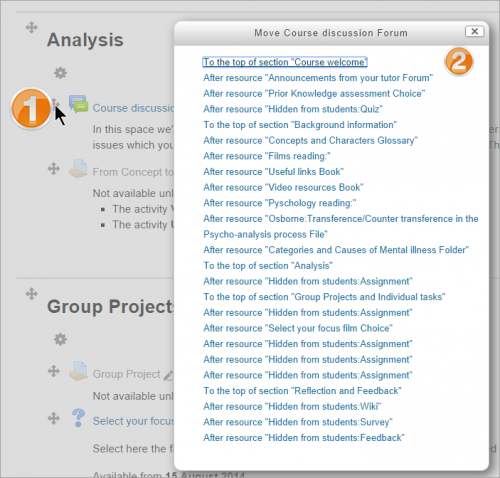
Moving items in a course with many activities
If you click and drag an activity or resource on a course page which has many items, this might cause you difficulties with "scroll of death" issues. Instead of dragging the activity to move it, click on it. It will display a list of all the items on your page and you just need to click to select where on the course page you want the item to be moved to.
- Make your course home page look more like a webpage - see Course FAQ
- Activity and resource descriptions can be displayed on the course page just below the link to the activity or resource by clicking the 'Display description on course page' checkbox in the activity or resource settings.