Text editor: Difference between revisions
Mary Cooch (talk | contribs) (changed Settings to Administration) |
Mary Cooch (talk | contribs) (browser spell check (needs more research)) |
||
| Line 105: | Line 105: | ||
Accessed from ''Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>Insert emoticon'', this allows you to enable or disable the emoticon filter in the editor context and thereby display the emoticon button. | Accessed from ''Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>Insert emoticon'', this allows you to enable or disable the emoticon filter in the editor context and thereby display the emoticon button. | ||
===== | ===== Legacy spell checker===== | ||
If you want to disable the TinyMCE spell checker and rely on browser spell checker functionality instead, you can do this by disabling the ''spellchecker'' plugin by clicking the eye in ''Administration > Site administration > Plugins > Text editors > TinyMCE HTML editor > General settings'' | If you want to disable the TinyMCE spell checker and rely on browser spell checker functionality instead, you can do this by disabling the ''legacy spellchecker'' plugin by clicking the eye in ''Administration > Site administration > Plugins > Text editors > TinyMCE HTML editor > General settings'' | ||
To spell-check via your browser, type your word (which if incorrectly spelt will have red lines under it) and press right click + CTRL | |||
| Line 115: | Line 117: | ||
|[[File:Spellengine.png|thumb|Choosing a different spell engine]] | |[[File:Spellengine.png|thumb|Choosing a different spell engine]] | ||
|[[File:spelllanguagelist.png|thumb|add additional languages for spell checking]] | |[[File:spelllanguagelist.png|thumb|add additional languages for spell checking]] | ||
|[[File: | |[[File:Browserspellcheck.png|thumb|Right-click+CTRL for browser spellcheck]] | ||
|} | |} | ||
Revision as of 10:39, 29 May 2013
The text editor (sometimes referred to as the 'HTML editor' or even 'TinyMCE') has many icons to assist the user in entering content. Many of these icons and functions should be familiar to anyone who uses a word processor. Some examples of where you will see the text editor include: Editing Section headings, description of an activity, writing an answer to a quiz question or editing the content of many blocks.
The collapsed editor
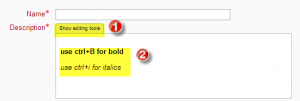
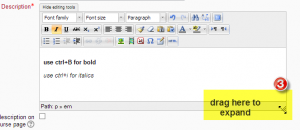
Since Moodle 2.5, the text editor appears collapsed with no formatting in many places to save space. To access the full editor, click "Show editing tools" as in (1) in the screenshot below. You can use keyboard shortcuts for quick formatting as in (2) in the screenshot below. (See Text editor FAQ for a list of shortcuts.) To increase the size of the editor, drag the bottom right once you have clicked "Show editing tools" as in (3) in the screenshot below.
The full editor
List of groups
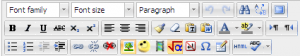
For those who are not familiar with the tool bar, here are the functions listed by group using the above example. Remember that the site administrator can edit or provide additional toolbars.
Row 1
Row 2
Row 3
Special features
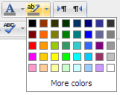
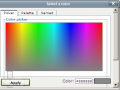
Color pickers
There are four levels of selecting a font or background color,
- A quick pick 5x8 matrix of colors
- "More colors" that links to Picker, Pallet and Named tabs
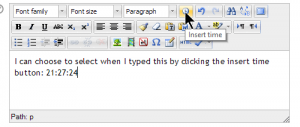
Insert images and media
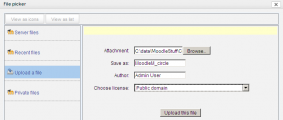
- 1 Insert Image - uses File picker
- 2 Insert Emoticon
- 3 Insert Media - uses File picker
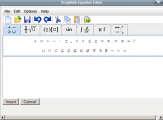
- 4 Insert Equation - uses java script editor
- 5 Insert Non breaking space
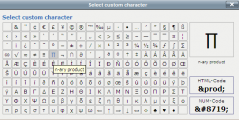
- 6 Insert Custom character - Special keyboard characters
- 7 Insert Table -
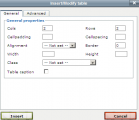
Insert table
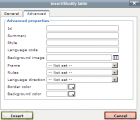
To add borders to a table
Cell borders are crucial for helping readers to follow the rows across the screen. If they aren’t showing already you can add them as follows:
- In the Wiki page containing your table, click its Edit tab
- Carefully select all the cells of the table
- Then right click (Macs: Command+click or Ctrl+Click) over any part of your selection to get a context menu; from it select Cell > Table Cell Properties; the cell properties dialog box then loads.
- Click on its Advanced tab, set Border Color to black (for instance), then click Apply, and then click Update.
- Click Save; the Wiki page containing your table will then load displaying its borders.
Site administration settings
Manage editors
A site administrator can enable / disable text editors in Settings > Site administration > Plugins > Text editors > Manage editors. By default the TinyMCE HTML editor and plain text area are enabled.
TinyMCE editor settings
The TinyMCE HTML editor has its own settings page Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings with the following options:
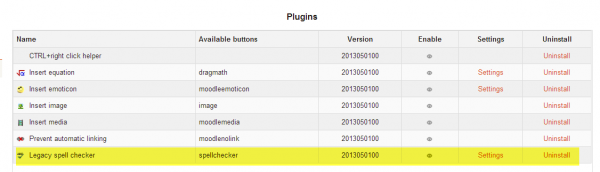
Plugins
- Buttons for equations, emoticons,images, media, automatic linking, and legacy spell-checking may be enabled, disabled or uninstall here by clicking on their eye.
- Additionally the equation, emoticon and spell check buttons have links to their Settings screens.
Insert equation
Accessed from Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>Edit equation, this allows you to enable or disable the TeX filter in the editor context and thereby display the Dragmath button. If you have a global custom TeX filter, then disable this setting.
Insert emoticon
Accessed from Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>Insert emoticon, this allows you to enable or disable the emoticon filter in the editor context and thereby display the emoticon button.
Legacy spell checker
If you want to disable the TinyMCE spell checker and rely on browser spell checker functionality instead, you can do this by disabling the legacy spellchecker plugin by clicking the eye in Administration > Site administration > Plugins > Text editors > TinyMCE HTML editor > General settings
To spell-check via your browser, type your word (which if incorrectly spelt will have red lines under it) and press right click + CTRL
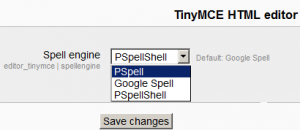
You can select a different spell engine from Administration> Site administration > Plugins > Text editors > TinyMCE HTML editor>Check spelling and can choose languages for the spell checking feature
If PSpellSpell is selected then aspell 0.50 or later must be installed on your server and the path to aspell set in Administration > Site administration > Server > System Paths.
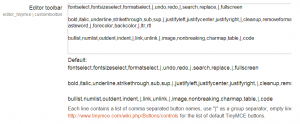
Customising the editor toolbar
An administrator can remove or add buttons to the TinyMCE editor toolbar by altering the Editor toolbar box in Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings as demonstrated in the screencast Customise the text editor in 2.4
|
|
Here is the default list of TinyMCE buttons available for use
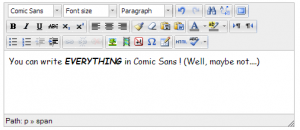
Available fonts list
In addition to the default fonts, a site administrator can add extra fonts by typing their name and string in the box in Administration > Site administration > Plugins > Text editors > TinyMCE HTML editor>General settings as demonstrated in the screencast How to add extra fonts.
Custom configuration
A setting in Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings provides a box in which an administrator can apply custom formats. See MDL-37186 for more details with examples, and see also the TinyMCE configuration page
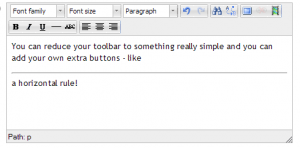
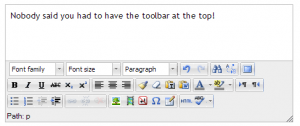
- Example 1: Moving the toolbar to the bottom:
Add the following:
{"theme_advanced_toolbar_location" : "bottom"}
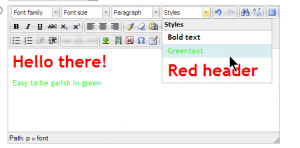
- Example 2: Adding your own custom styles.
(This might be useful for example if you want a "house style" for important notes, key points or similar) In the editor toolbar, enter "styleselect" and then in the custom box add the following code, changing it to suit your purposes:
{"style_formats" : [
{"title" : "Bold text", "inline" : "b"},
{"title" : "Red text", "inline" : "span", "styles" : {"color" : "#ff0000"}},
{"title" : "Red header", "block" : "h1", "styles" : {"color" : "#ff0000"}} |}