Text editor: Difference between revisions
Kelly Morrow (talk | contribs) (Replaced content with "Nursing Care of Older Adults") |
Helen Foster (talk | contribs) m (Reverted edits by Keljoromo (talk) to last revision by Mary Cooch) |
||
| Line 1: | Line 1: | ||
{{Editing text}} | |||
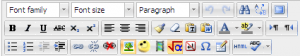
The text editor (sometimes referred to as the 'HTML editor' or even 'TinyMCE') has many icons to assist the user in entering content. Many of these icons and functions should be familiar to anyone who uses a word processor. Some examples of where you will see the text editor include: Editing Section headings, description of an activity, writing an answer to a quiz question or editing the content of many blocks. | |||
[[Image:HTMLeditor tools M2 1.png|thumb|The standard version of the text editor tool bar]] | |||
==List of groups== | |||
For those who are not familiar with the tool bar, here are the functions listed by group using the above example. Remember that the site administrator can edit or provide additonal toolbars. | |||
Row 1 | |||
*[[Image:HTML_editor_group_font_style.png]] - Font, size and heading group | |||
*[[Image:HTML_editor_group_undo_redo.png]] - Undo and Redo group | |||
*[[Image:HTML_editor_group_find_replace.png]] - Find and Replace group | |||
*[[Image:HTML_editor_group_fullscreen_1.png]]|Full screen toggle | |||
Row 2 | |||
*[[Image:HTML editor group text effects.png]] - Text effect group | |||
*[[Image:HTML editor group line format.png]] - Line format group | |||
*[[Image:HTML_editor_group_formatting.png]] - Formatting group | |||
*[[Image:HTML_editor_group_color.png]] - Color group | |||
*[[Image:HTML_editor_group_paragraph.png]] - Paragraph group | |||
Row 3 | |||
*[[Image:HTML_editor_group_lists.png]] - Number and Bullets and indents | |||
*[[Image:HTML_editor_group_link.png]] - Link group | |||
*[[Image:HTML_editor_group_insert.png]] - Insert group | |||
*[[Image:HTML_editor_group_HTML_spell.png]] - HTML source toggle & spellchecker | |||
==Special features== | |||
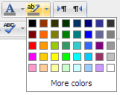
===Color pickers=== | |||
*[[Image:HTML_editor_group_color.png]] | |||
There are four levels of selecting a font or background color, | |||
*A quick pick 5x8 matrix of colors | |||
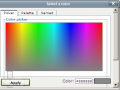
*"More colors" that links to Picker, Pallet and Named tabs | |||
<gallery> | |||
Image:HTML_editor_color_selector_basic_1.png|A quick pick 5x8 matrix of colors | |||
Image:HTML_editor_color_selector_more_picker_1.png|A rainbow color picker tab | |||
Image:HTML_editor_color_selector_more_pallet_1.png|A Pallet tab with a 18x12 matrix of colors | |||
Image:HTML_editor_color_selector_more_named_1.png|A Named tab with custom pallets | |||
</gallery> | |||
===Insert images and media=== | |||
[[Image:HTML_editor_group_insert_MU_1.png|thumb|The Insert images and media group]] | |||
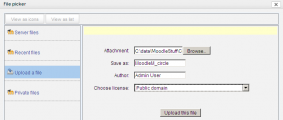
* 1 Insert Image - uses [[File picker]] | |||
* 2 Insert Emoticon (only visible if the site administrator has enabled the "show emoticons as images" ''filter in Settings>Site administration>Plugins>Filters>Manage filters'') | |||
* 3 Insert Media - uses [[File picker]] | |||
* 4 Insert Equation - uses java script editor | |||
* 5 Insert Non breaking space | |||
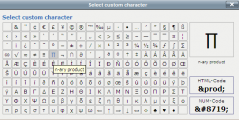
* 6 Insert Custom character - Special keyboard characters | |||
* 7 Insert Table - | |||
<gallery widths="300px"> | |||
Image:Files_File_picker_upload_files_add_1.png|File picker Upload file screen | |||
Image:HTML editor equation editor 1.png|Equation editor | |||
Image:HTML_editor_custom_character_selector_1.png|Custom character selector | |||
</gallery> | |||
====Insert table==== | |||
<gallery widths="300px"> | |||
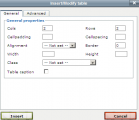
Image:HTMLeditor_Insert_Table_general_1.png|General tab | |||
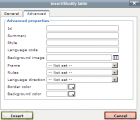
Image:HTMLeditor_Insert_Table_advanced_1.png|Advanced tab | |||
</gallery> | |||
'''To add borders to a table''' | |||
Cell borders are crucial for helping readers to follow the rows across the screen. If they aren’t showing already you can add them as follows: | |||
#In the Wiki page containing your table, click its Edit tab | |||
#Carefully select all the cells of the table | |||
#Then right click (Macs: Command+click or Ctrl+Click) over any part of your selection to get a context menu; from it select Cell > Table Cell Properties; the cell properties dialog box then loads. | |||
#Click on its Advanced tab, set Border Color to black (for instance), then click Apply, and then click Update. | |||
#Click Save; the Wiki page containing your table will then load displaying its borders. | |||
==Site administration settings== | |||
===Manage editors=== | |||
A site administrator can enable / disable text editors in ''Settings > Site administration > Plugins > Text editors > Manage editors''. By default the TinyMCE HTML editor and plain text area are enabled. | |||
===TinyMCE editor settings=== | |||
{{New features}} | |||
The TinyMCE HTML editor has its own settings page ''Settings>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings'' with the following options: | |||
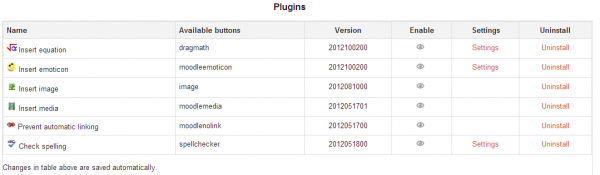
====Plugins==== | |||
*Buttons for equations, emoticons,images, media, automatic linking, and spell-checking may be enabled, disabled or uninstall here by clicking on their eye. | |||
*Additionally the equation, emoticon and spell check buttons have links to their Settings screens. | |||
[[File:pluginstexteditor.png |thumb|none|upright=2.0|alt="The TinyMCE editor plugins screen" | The TinyMCE editor plugins screen]] | |||
=====Insert equation===== | |||
Accessed from ''Settings>Site administration>Plugins>Text editors>TinyMCE HTML editor>Edit equation'', this allows you to enable or disable the TeX filter in the editor context and thereby display the Dragmath button. If you have a global custom TeX filter, then disable this setting. | |||
=====Insert emoticon===== | |||
Accessed from ''Settings>Site administration>Plugins>Text editors>TinyMCE HTML editor>Insert emoticon'', this allows you to enable or disable the emoticon filter in the editor context and thereby display the emoticon button. | |||
=====Spell checker===== | |||
If you want to disable the TinyMCE spell checker and rely on browser spell checker functionality instead, you can do this by disabling the ''spellchecker'' plugin by clicking the eye in ''Settings > Site administration > Plugins > Text editors > TinyMCE HTML editor > General settings'' | |||
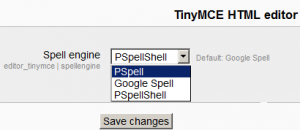
You can select a different spell engine from ''Settings> Site administration > Plugins > Text editors > TinyMCE HTML editor>Check spelling'' and can choose languages for the spell checking feature | |||
{| | |||
|[[File:Spellengine.png|thumb|Choosing a different spell engine]] | |||
|[[File:spelllanguagelist.png|thumb|add additional languages for spell checking]] | |||
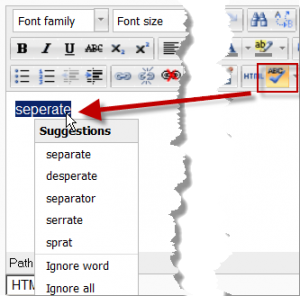
|[[File:Spellcheck.png|thumb|Spell checking in action in the editor]] | |||
|} | |||
If PSpellSpell is selected then aspell 0.50 or later must be installed on your server and the path to aspell set in Settings > Site administration > Server > System Paths. | |||
===Customising the editor toolbar=== | |||
{{New features}} | |||
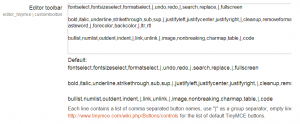
An administrator can remove or add buttons to the TinyMCE editor toolbar by altering the Editor toolbar box in ''Settings>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings'' as demonstrated in the screencast [http://youtu.be/vTW1DImro9c Customise the text editor in 2.4] | |||
{| | |||
| [[File:editortoolbar.png|thumb|The Editor toolbar box]] | |||
|} | |||
Here is the [http://www.tinymce.com/wiki.php/Buttons/controls default list of TinyMCE buttons available for use] | |||
====Available fonts list==== | |||
In addition to the default fonts, a site administrator can add extra fonts by typing their name and string in the box in ''Settings > Site administration > Plugins > Text editors > TinyMCE HTML editor>General settings'' as demonstrated in the screencast [http://youtu.be/udP7Bnur30Y How to add extra fonts]. | |||
====Custom configuration==== | |||
{{New features}} | |||
A new setting from 2.4.1 in ''Settings>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings'' provides a box in which an administrator can apply custom formats. See MDL-37186 for more details with examples, and see also the [http://www.tinymce.com/wiki.php/Configuration:formats TinyMCE configuration page] | |||
==See also== | |||
* [[Text editor FAQ]] | |||
[[Category:Site administration]] | |||
[[de:Text-Editor]] | |||
Revision as of 06:28, 16 March 2013
The text editor (sometimes referred to as the 'HTML editor' or even 'TinyMCE') has many icons to assist the user in entering content. Many of these icons and functions should be familiar to anyone who uses a word processor. Some examples of where you will see the text editor include: Editing Section headings, description of an activity, writing an answer to a quiz question or editing the content of many blocks.
List of groups
For those who are not familiar with the tool bar, here are the functions listed by group using the above example. Remember that the site administrator can edit or provide additonal toolbars.
Row 1
Row 2
Row 3
Special features
Color pickers
There are four levels of selecting a font or background color,
- A quick pick 5x8 matrix of colors
- "More colors" that links to Picker, Pallet and Named tabs
Insert images and media
- 1 Insert Image - uses File picker
- 2 Insert Emoticon (only visible if the site administrator has enabled the "show emoticons as images" filter in Settings>Site administration>Plugins>Filters>Manage filters)
- 3 Insert Media - uses File picker
- 4 Insert Equation - uses java script editor
- 5 Insert Non breaking space
- 6 Insert Custom character - Special keyboard characters
- 7 Insert Table -
Insert table
To add borders to a table
Cell borders are crucial for helping readers to follow the rows across the screen. If they aren’t showing already you can add them as follows:
- In the Wiki page containing your table, click its Edit tab
- Carefully select all the cells of the table
- Then right click (Macs: Command+click or Ctrl+Click) over any part of your selection to get a context menu; from it select Cell > Table Cell Properties; the cell properties dialog box then loads.
- Click on its Advanced tab, set Border Color to black (for instance), then click Apply, and then click Update.
- Click Save; the Wiki page containing your table will then load displaying its borders.
Site administration settings
Manage editors
A site administrator can enable / disable text editors in Settings > Site administration > Plugins > Text editors > Manage editors. By default the TinyMCE HTML editor and plain text area are enabled.
TinyMCE editor settings
New feature
in Moodle 2.5!
The TinyMCE HTML editor has its own settings page Settings>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings with the following options:
Plugins
- Buttons for equations, emoticons,images, media, automatic linking, and spell-checking may be enabled, disabled or uninstall here by clicking on their eye.
- Additionally the equation, emoticon and spell check buttons have links to their Settings screens.
Insert equation
Accessed from Settings>Site administration>Plugins>Text editors>TinyMCE HTML editor>Edit equation, this allows you to enable or disable the TeX filter in the editor context and thereby display the Dragmath button. If you have a global custom TeX filter, then disable this setting.
Insert emoticon
Accessed from Settings>Site administration>Plugins>Text editors>TinyMCE HTML editor>Insert emoticon, this allows you to enable or disable the emoticon filter in the editor context and thereby display the emoticon button.
Spell checker
If you want to disable the TinyMCE spell checker and rely on browser spell checker functionality instead, you can do this by disabling the spellchecker plugin by clicking the eye in Settings > Site administration > Plugins > Text editors > TinyMCE HTML editor > General settings
You can select a different spell engine from Settings> Site administration > Plugins > Text editors > TinyMCE HTML editor>Check spelling and can choose languages for the spell checking feature
If PSpellSpell is selected then aspell 0.50 or later must be installed on your server and the path to aspell set in Settings > Site administration > Server > System Paths.
Customising the editor toolbar
New feature
in Moodle 2.5!
An administrator can remove or add buttons to the TinyMCE editor toolbar by altering the Editor toolbar box in Settings>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings as demonstrated in the screencast Customise the text editor in 2.4
Here is the default list of TinyMCE buttons available for use
Available fonts list
In addition to the default fonts, a site administrator can add extra fonts by typing their name and string in the box in Settings > Site administration > Plugins > Text editors > TinyMCE HTML editor>General settings as demonstrated in the screencast How to add extra fonts.
Custom configuration
New feature
in Moodle 2.5!
A new setting from 2.4.1 in Settings>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings provides a box in which an administrator can apply custom formats. See MDL-37186 for more details with examples, and see also the TinyMCE configuration page