Course homepage
Standard view of a blank course
Our examples will be for a course homepage that is the standard default for a new install on a site. There are many course options that determine a course's appearance and make it look very different from our examples. The example course has a header, a footer (both content largely determined by a theme) and 3 columns in the middle.
Here are basic elements of a course page and links to Moodle documentation.

Parts of a course homepage
Using the above image, here are the parts of a typical course homepage. It is possible to move and hide parts of the page and different themes display blocks in different regions, so not all courses will look like this.
| Column left | Course sections - Center | Column right |
| *1 Course full name | *6 Section header & News topic | *9 Login information |
| *2 Navigation bar | *7 Current week - First section | *10 Turn editing on button |
| *4 Navigation block | *8 Future week - Second section | *11 Latest news |
| *5 Settings block | *14 "Show only this section" | *12 Upcoming events |
| *15 "Switch role to" | *13 Recent activity | |
| *16 User profile settings | ||
| *17 Site Administration |
Adding elements to your course home page
- Turn on the editing by clicking the button top right or the link in Settings > Course administration.
New feature
in Moodle 2.4!
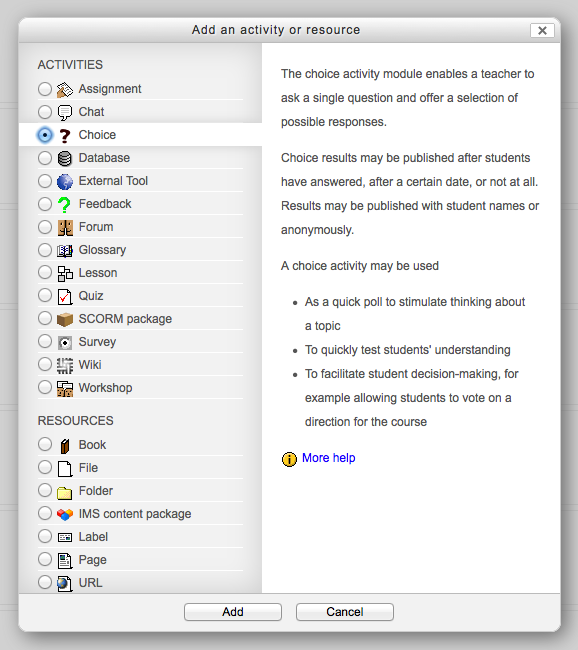
- Click 'Add an activity or resource' to open the new activity chooser. Select an activity or resource then click the Add button, or simply double-click on the activity or resource name.
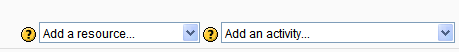
- If desired, the activity chooser can be switched off via Settings > Course administration > Activity chooser off. Activities and resources can then be added using dropdown menus.
- For blocks, click the "add block" dropdown which is usually situated bottom right of the screen.
Editing elements on your course homepage
With the editing turned on, each item on your course homepage and each section/block will have icons next to it which all perform different functions such as edit/move/copy/delete/hide. Note: your theme may have icons different from these below::
 - the pencil icon allows to rename your item directly on the course page without entering the settings for that item. New feature
- the pencil icon allows to rename your item directly on the course page without entering the settings for that item. New feature
in Moodle 2.4!
 - the move here icon appears when moving a course element. Click into the box to re-locate your item.
- the move here icon appears when moving a course element. Click into the box to re-locate your item.
 - the "crosshairs" move icon allows you to move items or sections by dragging and dropping. It appears if your admin has enabled Ajax in Settings > Site Administration > Appearance > Ajax and Javascript
- the "crosshairs" move icon allows you to move items or sections by dragging and dropping. It appears if your admin has enabled Ajax in Settings > Site Administration > Appearance > Ajax and Javascript
The following icons are visible when editing is both on and off
The following icon only applies to sections
Adding or reducing course sections
New feature
in Moodle 2.4!
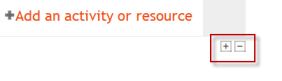
The number of course sections may be increased or reduced not only via Settings>Course administration>Edit settings, but also directly on the course page. Underneath the final section, when editing is turned on, there is a plus/minus sign. Click the plus sign to increase the sections by one. Click the minus sign to decrease the sections by one:
Moving sections or blocks on your course's homepage
To move a Block
Blocks appear at the side(s) of your course area.
If the user has Advanced web features enabled in their profile, blocks may be moved by drag and drop. New feature
in Moodle 2.4!
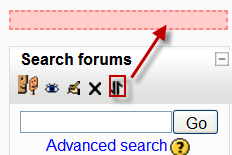
- turn editing on and click onto the block title until the crosshair icon appears as in the screenshot below
- While keeping the block selected, drag it to where you want to position it and let go.
If the user does not have Advanced web features enabled in their profile, blocks may be moved as follows:o
- Turn editing On and *click and release* the Block's crosshair icon. Place holders - zones with a dashed border - appear on the screen indicating the possible areas where your Block can appear.
- Click the placeholder where you want the Block appear. On course area homepages, you can move Blocks from one side to the other, but not into the middle.
- The block should now appear in the location you chose.
To move a Section
To move a Topic or Week section:
- turn editing on
- click the up or down arrow or the crosshairs icon to move the section
Displaying activity descriptions on the course page
Activity and resource descriptions can be displayed on the course page just below the link to the activity or resource by clicking the 'Display description on course page' checkbox in the activity or resource settings.
Tips and tricks
- Make your course home page look more like a webpage - see Course FAQ
Course homepage capabilities
See also
- Course settings for details of how to change the number of sections displayed on the course homepage
- Screencast How to quickly rename activities and use the activity chooser
- Screencast Quickly add a course section in Moodle 2.3
- Screencast Drag and drop blocks in Moodle 2.3