Working with files: Difference between revisions
Mira Vogel (talk | contribs) |
Mira Vogel (talk | contribs) |
||
| Line 128: | Line 128: | ||
#Go to the course area where you want the file to be available and Turn Editing On | #Go to the course area where you want the file to be available and Turn Editing On | ||
# | #In the relevant section on its front page, pull down the Add A Resource menu | ||
#From it, select Folder; this loads the Adding A New Folder screen | |||
# | |||
#Give your Folder a brief, meaningful name (displays as the text of the link) and a brief description (displays in the index of resources) | #Give your Folder a brief, meaningful name (displays as the text of the link) and a brief description (displays in the index of resources) | ||
#Select the Add Button; this loads the File Picker | #Select the Add Button; this loads the File Picker | ||
Revision as of 10:01, 16 September 2011
For the user who wants to add or find files, the file picker will be the tool they will use. The file picker comes up within a context (any time you want to work with any kind of file).
Accessing the File Picker
From Moodle 2.0 onwards, access to the File Picker can be found in many places. For example in the the Add A Resource menu most options will use it, the HTML editor (add a picture or a link), or by updating any existing file.
Orientation within the File Picker
On YouTube, an animated tour of the File Picker.
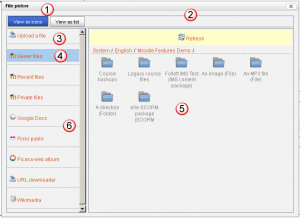
In the image below, we have selected the Server Files repository at demo.moodle.org and the English Moodle Features Demo course. Because we have logged in as the teacher, this displays the file structure for the context of the course.
The major parts shown are:
- The repository column
- The file picker column
- Upload a file repository link - for this Context
- Server files - those files you have permission to access
- Folders in System/English/Moodle Features Demo - these contain files
- Repositories - for example, Dropbox, Google, Flickr, Wikimedia
Uploading a file
The following instructions explain how to upload and display a single file in a section of your area's front page.
- Go to the course area where you want the file to be available and Turn Editing On.
- Go to the relevant section on its front page
- Select the Add A Resource menu
- Select File; this loads the Adding A New File To... screen
- Give your file a brief, meaningful name (displays as the text of the link) and a brief description (displays in the index of resources)
- Select the Add button; this loads the File Picker
- From the left column, select Upload A File
- Select the Browse Button; this loads your computer's file management system, allowing you to select the file you need.
- Select the file you need; this returns you to the File Picker.
- Change the remaining settings as appropriate:
- If you want to change the name of the file, enter the new name in the Save As field
- If you want to indicate the author of the file, enter their name in the Author field
- If you want to apply different copyright licence, select it from the Choose License menu
- Then click the Upload This File button; this returns you to the Adding A New File To... screen
- We'll look at the other settings elsewhere; for now, scroll down and click Save And Return To Course
- A link to your file should appear in place.
Where is the file I uploaded?
You can always find your file in the File Picker, and link to it from anywhere in any of the other areas you edit. A Search function for the File Picker is planned for a future version which will make doing this easy. For now, it's necessary to browse.
Look in Recent Files first - this shows (by default) the last 50 files a user uploaded.
If your file isn't in Recent Files, you need to remember the context (e.g. which section of which course area) in which you originally uploaded your file. This will allow you to browse to it in the File Picker.
So, to find a file you have already uploaded:
- Open the File Picker
- Select the link to Server Files
- Use the breadcrumb trail and the folders to navigate to the folder or sub-folder containing the files for course area where you uploaded the File
- You will find your file inside a folder with the same title as the file.
If this is too much trouble, then it's OK to abandon the search and simply upload your file again.
Once again, this may initially seem pretty byzantine as you navigate through what seems like a maze of folders. However, the new way that Moodle 2.0 handles files solves many of the problems of former versions and makes good design sense. The planned Search function will tie up the loose ends. Meanwhile, consider uploading your files to a single folder on one of your areas - that way you will be able to find them in one place.
Who can access the file I uploaded?
Anyone enrolled in a course area where the file is displayed can access that file.
Anyone with editing access in a course area where the file is displayed can link to that file in turn.
If you want to prevent either of these kinds of access, use your Private Files.
Uploading several files at once
This is a way to avoid repetitive process of uploading file by file. It is also a good way to upload a small web site i.e. a collection of interrelated files with a strict structure and a start page.
Your organisation may offer alternative ways to upload several files at once, including WebDAV or FTP. Otherwise to upload a several files at once you need to 'zip' (compress and bundle) them first, to get Moodle to treat them as a single upload. The following instructions explain how to create and upload a zip file, unzip it, and display on your area's front page.
Please note, the details may vary depending on what software your computer is running.
First, on your computer, create your zip file
- Open your file management software (e.g. My Computer or the Finder) and go to the place on your local or networked filespace where your files are stored
- Ensure the files are organised into the folder structure you want to display when you upload. N.b. the only limit on the number of files here is the file size limit per upload set by your Moodle Administrator and (if lower) your own course area.
- Ensure the start page is at the top level of the structure, and clearly named
- Select all the folders and files you want to upload. To do this:
- on a PC running Windows, hold down the Ctrl key and click on each file
- on a Mac, hold down the Command (aka Apple) key and click on each file
- on Linux
- if all the files are contiguous, you can click on the top one, hold down the Shift key and click on the bottom one; all the intervening files will then be selected
- Next, zip them together to make learn.gold treat them as a single file for the purposes of uploading. To do this:
- on a PC, right-click on your selection and choose Send To > Compressed (zipped) folder, or similar
- on a Mac, use Archive or see http://www.apple.com/pro/tips/zip.html
- on Linux
- Note the name of the new zipped file.
Next, upload your zip to your Moodle area, unzip, and display
- Go to the course area where you want the files to be available and Turn Editing On
- Go to the relevant section on its front page
- Select the Add A Resource menu
- Select File; this loads the Adding A New File screen
- Enter a brief, meaningful name (displays as the text of the link) and a brief description (displays in the index of resources)
- Select the Add Button; this loads the File Picker
- Select Upload A File
- Select the Browse Button; this loads your computer's file management system, allowing you to select the file you need.
- Select the zip file you made; this returns you to the File Picker, where your zip file's name is displaying.
- Change the remaining settings as appropriate
- Select Upload This File; this returns you to the Adding A New File screen, where your zip file's name is now displaying
- Select the settings icon adjacent to your zip file; this loads a menu
- Select Unzip; this unpacks its contents
- You now need to tell Moodle which page from the collection to open first; find the start page among the unpacked folders and/or files and click its adjacent settings icon; from the menu that loads select Set Main File; it title will then display bold
- You don't need the zip file any more, so select its settings icon and delete it
- Scroll down and click Save And Return To Course; this loads your area's front page with the link to your collection's start page displaying in place.
Note that these instructions above only generate a link to one of the files in your unzipped upload - unless that file contains links to the others, they will remain inaccessible to learners until you create dedicated links to them.
To link to any of those other files, open the File Picker from any of your other contexts (e.g. a different section or course area) and browse to the relevant file (a search function is planned for a future release).
Uploading and displaying a folder
Rather than spending time creating links to a series of related files, it is often more efficient to link to a single folder and let Moodle do the rest.
(Your organisation may offer alternative ways to upload a folder of files, including WebDAV or FTP. If you have a large collection, you may want to consider setting up a repository.)
Otherwise first prepare your zipped folder following the instructions for creating a zip file above - but ensuring that you have organised the files you're uploading inside a single folder before you zip.
Then upload and unpack your zipped folder as follows:
- Go to the course area where you want the file to be available and Turn Editing On
- In the relevant section on its front page, pull down the Add A Resource menu
- From it, select Folder; this loads the Adding A New Folder screen
- Give your Folder a brief, meaningful name (displays as the text of the link) and a brief description (displays in the index of resources)
- Select the Add Button; this loads the File Picker
- Select Upload A File
- Select the Browse Button; this loads your computer's file management system, allowing you to select the file you need.
- Select the zip file you made; this returns you to the File Picker, where your zip file's name is displaying.
- Change the remaining settings as appropriate
- Select Upload This File; this returns you to the Adding A New Folder screen, where your zip file's name is now displaying
- Select the settings icon adjacent to your zip file; this loads a menu
- Select Unzip; this unpacks your folder its name will display
- You don't need the zip file any more so select its settings icon and delete it
- Scroll down and click Save And Return To Course; this loads your area's front page with the link to your folder displaying in place
- Selecting the link to your folder will display a tree menu of its contents, with links to each.
Creating a Folder to display a collection of files
The following instructions explain how to gather together files - including files already uploaded to various different contexts - and display them together within a folder on your area's front page.
- Go to the course area where you want the Folder to be available and Turn Editing On
- Go to the relevant section on its front page
- Select the Add A Resource menu
- Select Folder; this loads the Adding A New Folder screen
- Select Create Folder; this loads a prompt to name your folder
- Enter a brief, meaningful folder name, then select OK to return to the Adding A New Folder Screen
- Note that your folder's name appears as a link
- Click the name of your new folder; this loads another screen like the first (note that just above the Add and Create Folder options you can see a navigable breadcrumb trail showing you where you are within the structure you're creating; also note that you can create further sub folders at this stage)
- Next, into our new folder, we'll gather some files from different places (assuming you have some).
- Select the Add button; this loads the File Picker
- Browse the File Picker and click on the files you want to display (note that the files are not moved or duplicated - they are simply referenced by Moodle so that they can be accessed from within your folder)
- When you're satisfied, scroll down and select Save And Display; this loads a page displaying a tree of links to the contents of your folder. Note that the first file you added appears as bold.
Editing a Folder and its contents
The following instructions explain how to edit a Folder you have added to a course area's front page through an Add A Resource menu.
- Log in and go to the course area where the Folder is displayed
- Select the Folder; its contents are displayed
- Select the Edit button; some options load
- To navigate the folder, click the titles of its contents (note the navigable breadcrumb trail just above which allows you to return to where you were)
- To add or upload further files, select the Add button; this loads the File Picker
- To add further folders, select the Create Folder button
- To download all the contents, select Download all
- Click the settings icon adjacent to the folder name; a menu loads
- You can create a zip file (see instructions and explanation of zipping) by selecting Zip (you might do this to allow learners to download a number of files at once, for example)
- You can change a name by selecting Rename
- You can move folders and files by selecting Move; note that you must select Submit to save any changes here.
- You can delete folders and files by selecting Delete
- Files have an extra setting, Set Main File - this formats its link to make it stand out in the display.
- When you're satisfied, select Submit; this loads a page displaying the folder
Folder structure and paths
Once a repository has been selected with a click, File picker will show a breadcrumb path with links at the top and any folders or files under it.
In the example below, we were in Moodle Features Demo and as a teacher wanted to add a file resource. We started in the Context of the course. We then drilled down by clicking on the folders until we got to the folder that contained images we used in a Lesson context.
If we click on the "English" link in the breadcrumb path, we will see the folders for each course(context) in the English category (context) of courses (this is the first screenshot on this page).