Moodle 4.0 navigation improvements: Difference between revisions
No edit summary |
Helen Foster (talk | contribs) m (→User stories: improved wordings thanks to suggestion in https://moodle.org/mod/forum/discuss.php?d=418328#p1687932) |
||
| Line 78: | Line 78: | ||
! '''Acceptance criteria / confirmation''' | ! '''Acceptance criteria / confirmation''' | ||
|- | |- | ||
| As a learner, I want to easily | | As a learner, I want to easily move between courses and activities so that I can focus on learning. | ||
| I should be able to easily see my list of courses in a predictable place and be able to jump from one course to another at speed. | | I should be able to easily see my list of courses in a predictable place and be able to jump from one course to another or one activity to another at speed. | ||
|- | |- | ||
| As a learner, I want to view my grades within a course | | As a learner, I want to view my grades within a course so that I know how I am doing. | ||
| Within the course context I should be able to click straight through to my grade overview | | Within the course context I should be able to click straight through to my grade overview. | ||
|- | |- | ||
| As a learner, I | | As a learner, I want to view my grades for a forum activity, so that I can receive feedback on my participation. | ||
| Within a forum activity I should | | Within a forum activity I should be able to view my grades using the existing forum grading functionality. | ||
|} | |} | ||
| Line 95: | Line 95: | ||
! '''Acceptance criteria / confirmation''' | ! '''Acceptance criteria / confirmation''' | ||
|- | |- | ||
| As a teacher, I want to easily | | As a teacher, I want to easily move between courses and activities so that I can focus on course creation or facilitation. | ||
| I should be able to easily see my list of courses in a predictable place and be able to jump from one course to another at speed | | I should be able to easily see my list of courses in a predictable place and be able to jump from one course to another at speed. | ||
|- | |- | ||
| As a teacher, I want to | | As a teacher, I want to easily access the course settings so that I can make changes as necessary. | ||
| | | Within a course, the course settings should be easily available. | ||
|- | |- | ||
| As a teacher, I want to easily | | As a teacher, I want to easily access activity settings so that I can make changes as necessary. | ||
| Within a course | | Within a course activity or resource, the settings should be easily available. | ||
|- | |- | ||
| As a teacher, I want to | | As a teacher, I want to easily access course reports so that I can review my students' activity. | ||
| Within a course | | Within a course, the reports should be easily available. | ||
|- | |- | ||
| As a teacher, I | | As a teacher, I want to easily access the course gradebook so that I can check my students' grades. | ||
| | | Within a course, the gradebook should be easily available. | ||
|- | |- | ||
| As a teacher, I | | As a teacher, I want to easily grade a student's forum posts, so that I can provide them with feedback on their participation. | ||
| Within a forum | | Within a forum activity, I can open the forum grading functionality and give each students a grade. | ||
|- | |- | ||
| As a teacher, I | | As a teacher, I want to be able to easily add new content or modify existing content in a course so that I can update the course as necessary. | ||
| I can easily turn on course editing | | Within a course, I can easily turn on course editing to add or edit activities and resources. | ||
|} | |} | ||
| Line 124: | Line 124: | ||
! '''Acceptance criteria / confirmation''' | ! '''Acceptance criteria / confirmation''' | ||
|- | |- | ||
| As a site | | As a site administrator, I want to be able to easily access site administration settings so that I can make changes as necessary. | ||
| Links to the site administration settings still appear in easily | | Links to the site administration settings still appear in easily findable locations for site administrators. | ||
|} | |} | ||
| Line 135: | Line 135: | ||
! '''Acceptance criteria / confirmation''' | ! '''Acceptance criteria / confirmation''' | ||
|- | |- | ||
| As any user, I can see other participants within a course, so that I can either enrol learners or find fellow learners within a course | | As any user, I can see other participants within a course, so that I can either enrol learners or find fellow learners within a course. | ||
| Within the course I can easily find a navigation item for participants | | Within the course I can easily find a navigation item for participants. | ||
|- | |- | ||
| As any user, I can use the secondary navigation whilst only using user accessibility tools, so that I can access the site | | As any user, I can use the secondary navigation whilst only using user accessibility tools, so that I can access the site. | ||
| The new navigation meets WCAG 2.1 AA | | The new navigation meets WCAG 2.1 AA and can be used with screen readers and other assistive technologies. | ||
|- | |- | ||
| As any user, I want to see an overview of all of my courses, so that I can navigate around the site | | As any user, I want to see an overview of all of my courses, so that I can navigate around the site. | ||
| I can navigate to a dashboard of sorts that contains the courses I am currently enrolled in or have access to | | I can navigate to a dashboard of sorts that contains the courses I am currently enrolled in or have access to. | ||
|- | |- | ||
| As any user, I want to easily navigate to an enrolled course, so that I can view my content | | As any user, I want to easily navigate to an enrolled course, so that I can view my content. | ||
| I can easily find my desired course to review its content | | I can easily find my desired course to review its content. | ||
|- | |- | ||
| As any user, I want to quickly navigate to the site home page, so that I can find other relevant content | | As any user, I want to quickly navigate to the site home page, so that I can find other relevant content. | ||
| I am able to navigate to the | | I am able to navigate to the site home page easily and quickly. | ||
|- | |- | ||
| As any user, I want to use the primary navigation whilst only using user accessibility tools, so that I can access the site | | As any user, I want to use the primary navigation whilst only using user accessibility tools, so that I can access the site. | ||
| The new navigation meets WCAG 2.1 AA | | The new navigation meets WCAG 2.1 AA and can be used with screen readers and other assistive technologies. | ||
|- | |- | ||
| As any user, I want to navigate back to the course with the navigation bar, so that I can quickly go to a different piece of learning content | | As any user, I want to navigate back to the course with the navigation bar, so that I can quickly go to a different piece of learning content. | ||
| As any user, I should be able to use the context header bar within a module to navigate back to the start of the course | | As any user, I should be able to use the context header bar within a module to navigate back to the start of the course. | ||
|- | |- | ||
| As any user, I want to navigate back to the section the module is in from the navigation bar, so that I can find other pieces of learning content that are similar to the current content I am reviewing | | As any user, I want to navigate back to the section the module is in from the navigation bar, so that I can find other pieces of learning content that are similar to the current content I am reviewing. | ||
| As any user, I should be able to use the context header bar within a module to navigate back to the section of the course that the current module is placed in | | As any user, I should be able to use the context header bar within a module to navigate back to the section of the course that the current module is placed in. | ||
|- | |- | ||
| As any user, I can search a forum that I am in, so that I can find relevant posts or discussions before making a new post | | As any user, I can search a forum that I am in, so that I can find relevant posts or discussions before making a new post. | ||
| I can still search forums in a similar or identical way as I currently can (pre Moodle 4.0) | | I can still search forums in a similar or identical way as I currently can (pre Moodle 4.0). | ||
|} | |} | ||
Revision as of 14:02, 4 March 2021
| Update general Moodle navigation | |
|---|---|
| Project state | In progress |
| Tracker issue | MDL-69588 (epic) |
| Discussion | Navigation for Moodle 4.0 |
| Assignee | Team Alpha |
Introduction
With the incoming release of Moodle 4.0, it is our desire to improve the user experience surrounding the navigation of courses, modules and other key areas by reducing the cognitive load upon users when navigating. These improvements will only be made to the existing primary Moodle theme: Boost. Whilst the primary focus is upon Boost it is our goal that the theme Classic will retain its current functionality. The overall aim of this project is to create a simplified navigation hierarchy where:
- Users no longer feel overwhelmed by numerous pathways to get to a single destination
- Navigation pathways follow common patterns all throughout Moodle
- Navigation options presented to the user are contextually relevant; so that users intuitively and quickly learn how to get to where they need to be
- Navigation has a consistent look and feel between desktop sized viewports & mobile sized viewports
The focus of this project is on the student and teacher navigation experience.
Prototype / mock-ups
Across all of Moodle the header of the site will be changed for 4.0 with important navigation elements being rendered within the header of Moodle. With this change to navigation new active and hover states will be created to inform users of where they currently are and where they are navigating to at a glance.
When the amount of navigation items exceeds the width of the viewport width then a new dynamic menu item will appear that navigation elements overflow into.
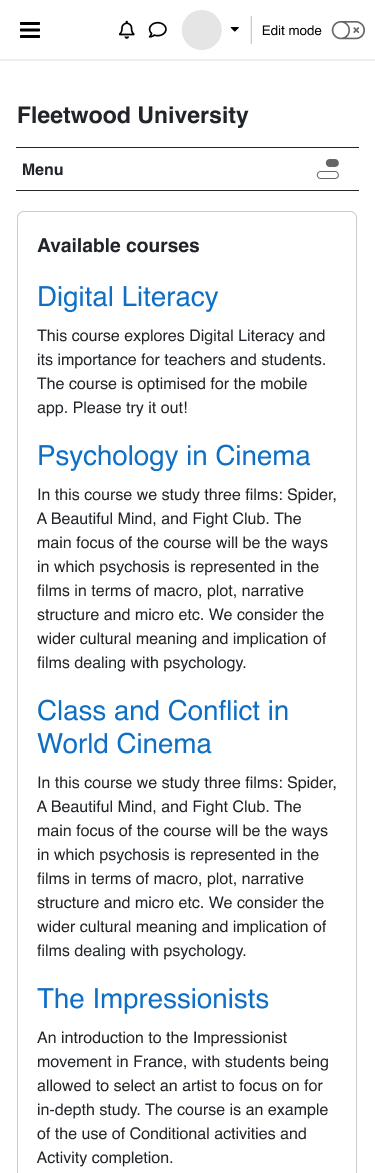
On mobile devices it is expected that within Moodle the primary navigation will be rendered as a navigation drawer in the same fashion as the current navigation drawer.
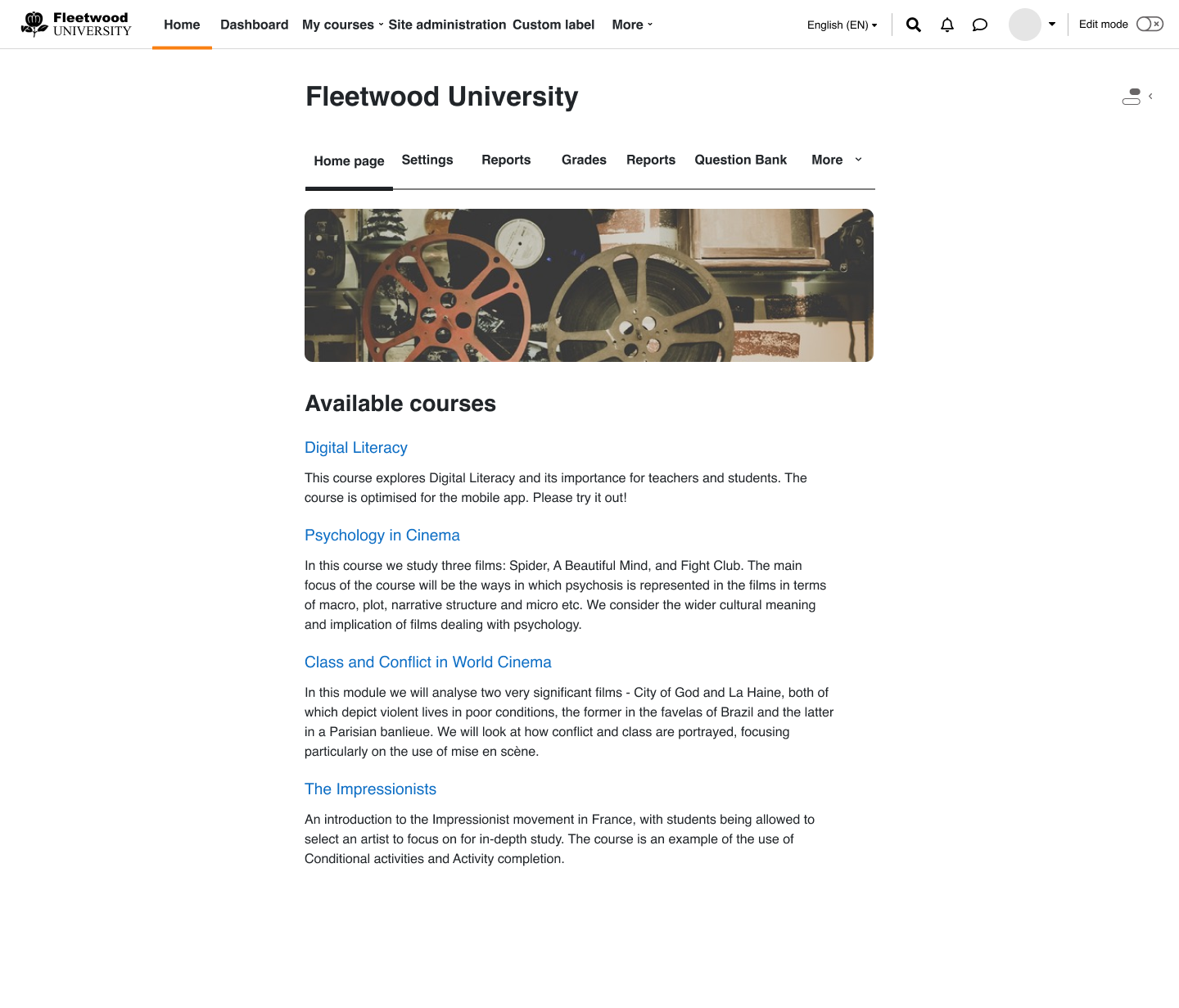
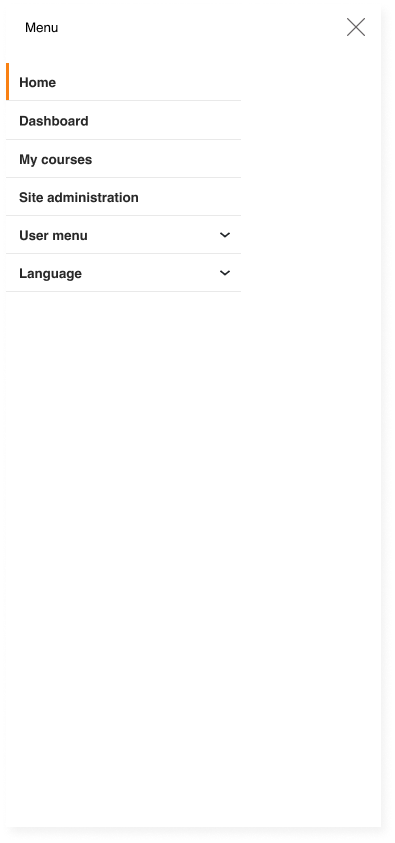
The image below shows a prototype for Moodle 4.0 with navigation within the header for the page, it also includes custom menu elements to demonstrate that existing functionality is being accounted for.
Primary navigation (mobile device inactive)

Primary navigation (mobile device active)

Navigation items will now appear as tabs within the context header (Course header, Site admin header, etc...) and similar to the primary navigation the active element will have an indicator below the active tab and have hover styling that indicates the potential tab item that’ll be navigated to.
Also similar to the primary navigation a dynamic “More” menu will be implemented to accommodate navigation elements when the viewport width reduces to a point where elements can not feasibly be shown within the menu area.
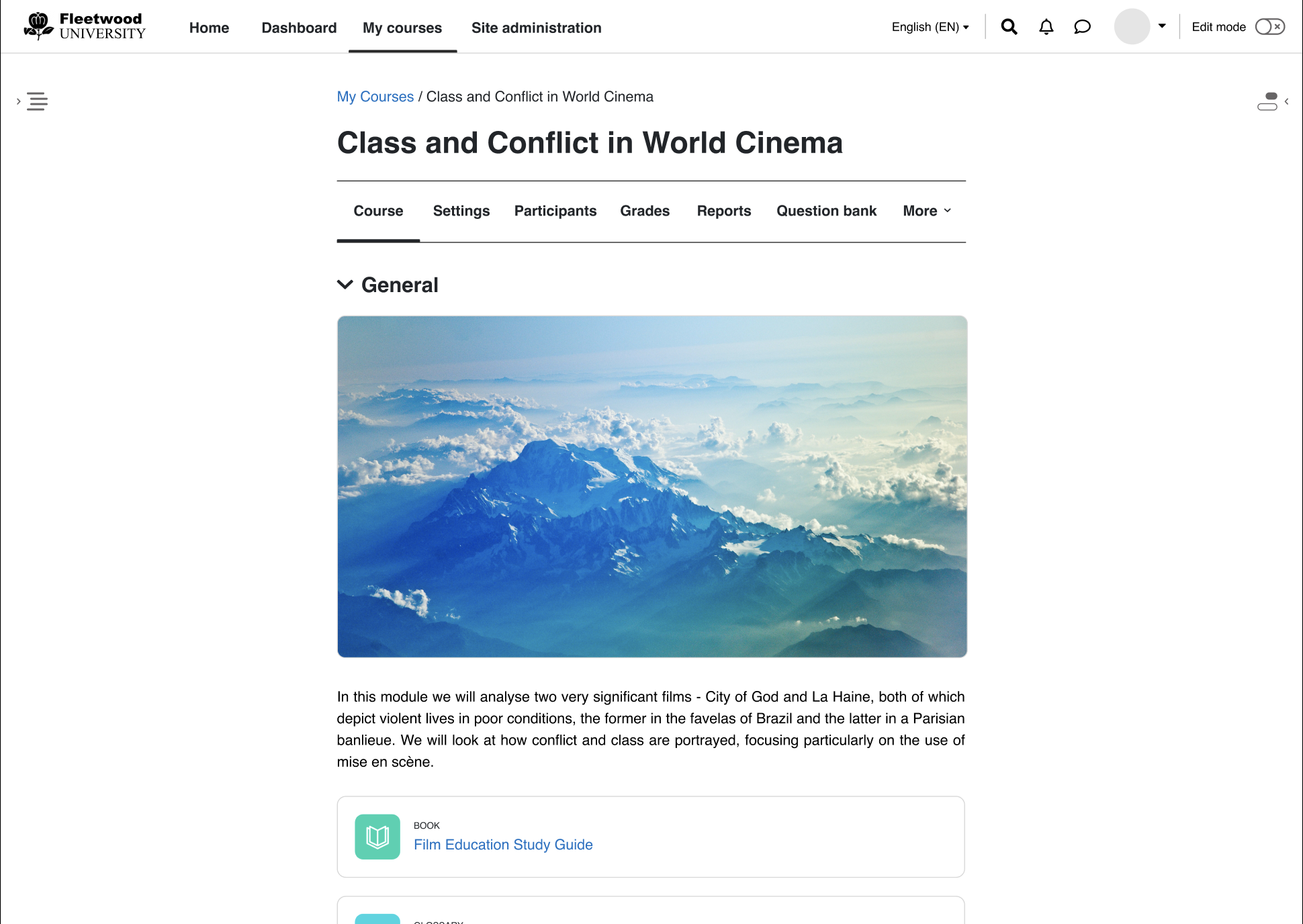
The below image shows the secondary navigation within the page header, this will look similar to the above primary navigation image.
Page header (Context header)
Work here will primarily focus on user interactions with the context header such as automatic hiding and displaying of elements depending on the users' scrolling and page position. Other changes will include rearranging elements, modifying font sizing, weight and spacing around the current page name.
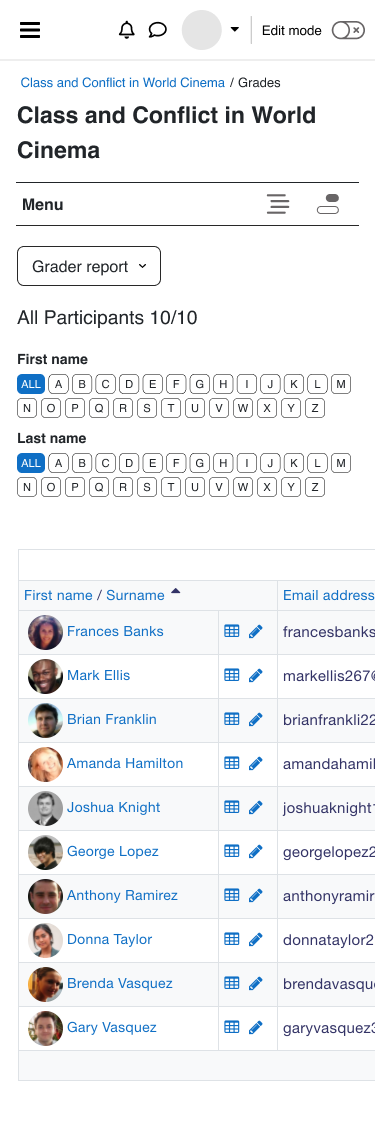
The below image shows the page header on a mobile device as the desktop viewport examples can be seen in the prior images.
Mobile view page header
User stories
These are the user stories that this project aims to address.
For the student
| Student user stories | Acceptance criteria / confirmation |
|---|---|
| As a learner, I want to easily move between courses and activities so that I can focus on learning. | I should be able to easily see my list of courses in a predictable place and be able to jump from one course to another or one activity to another at speed. |
| As a learner, I want to view my grades within a course so that I know how I am doing. | Within the course context I should be able to click straight through to my grade overview. |
| As a learner, I want to view my grades for a forum activity, so that I can receive feedback on my participation. | Within a forum activity I should be able to view my grades using the existing forum grading functionality. |
For the course creator / teacher
| Course creator / teacher user stories | Acceptance criteria / confirmation |
|---|---|
| As a teacher, I want to easily move between courses and activities so that I can focus on course creation or facilitation. | I should be able to easily see my list of courses in a predictable place and be able to jump from one course to another at speed. |
| As a teacher, I want to easily access the course settings so that I can make changes as necessary. | Within a course, the course settings should be easily available. |
| As a teacher, I want to easily access activity settings so that I can make changes as necessary. | Within a course activity or resource, the settings should be easily available. |
| As a teacher, I want to easily access course reports so that I can review my students' activity. | Within a course, the reports should be easily available. |
| As a teacher, I want to easily access the course gradebook so that I can check my students' grades. | Within a course, the gradebook should be easily available. |
| As a teacher, I want to easily grade a student's forum posts, so that I can provide them with feedback on their participation. | Within a forum activity, I can open the forum grading functionality and give each students a grade. |
| As a teacher, I want to be able to easily add new content or modify existing content in a course so that I can update the course as necessary. | Within a course, I can easily turn on course editing to add or edit activities and resources. |
For the administrator
| Administrator user stories | Acceptance criteria / confirmation |
|---|---|
| As a site administrator, I want to be able to easily access site administration settings so that I can make changes as necessary. | Links to the site administration settings still appear in easily findable locations for site administrators. |
Common user stories
| User story | Acceptance criteria / confirmation |
|---|---|
| As any user, I can see other participants within a course, so that I can either enrol learners or find fellow learners within a course. | Within the course I can easily find a navigation item for participants. |
| As any user, I can use the secondary navigation whilst only using user accessibility tools, so that I can access the site. | The new navigation meets WCAG 2.1 AA and can be used with screen readers and other assistive technologies. |
| As any user, I want to see an overview of all of my courses, so that I can navigate around the site. | I can navigate to a dashboard of sorts that contains the courses I am currently enrolled in or have access to. |
| As any user, I want to easily navigate to an enrolled course, so that I can view my content. | I can easily find my desired course to review its content. |
| As any user, I want to quickly navigate to the site home page, so that I can find other relevant content. | I am able to navigate to the site home page easily and quickly. |
| As any user, I want to use the primary navigation whilst only using user accessibility tools, so that I can access the site. | The new navigation meets WCAG 2.1 AA and can be used with screen readers and other assistive technologies. |
| As any user, I want to navigate back to the course with the navigation bar, so that I can quickly go to a different piece of learning content. | As any user, I should be able to use the context header bar within a module to navigate back to the start of the course. |
| As any user, I want to navigate back to the section the module is in from the navigation bar, so that I can find other pieces of learning content that are similar to the current content I am reviewing. | As any user, I should be able to use the context header bar within a module to navigate back to the section of the course that the current module is placed in. |
| As any user, I can search a forum that I am in, so that I can find relevant posts or discussions before making a new post. | I can still search forums in a similar or identical way as I currently can (pre Moodle 4.0). |
Code architecture
Navigation views are a way to distinguish from the actual navigation of the system. Global and settings navigation are a true source of the internal navigation system. The views are for display purposes and can be interpreted by the different themes as they please.
As a developer you can register your new navigation item against different views for example
- 'primary' navigation items across the top of the page with the site header
- 'secondary' navigation items across the top of the page content within the context header
As seen in the diagram below, the current idea is to create a view based class system where *_navigation_view classes extend the existing navigation_node class. The idea behind this new structure is that the system and third party theme developers can easily fetch a representation of the current navigation within a given context and immediately render out only the view they want as opposed to fetching the entire navigation for the page.
New classes that extend existing classes [[File:view_diagram.jpg
The primary & secondary navigation view classes are representations of the navigation within a given context. The instances of these navigation views will be capable of accepting navigation items appended to them within plugins; however, plugins will not be able to remove existing navigation_node‘s.
An example of the above would be the following where "Custom label" has been added by an arbitrary plugin to the primary navigation of a Moodle instance:
Note: In this example we will be using simple strings, During implementation the navigation_node class should be used.
$primarynav = $PAGE->secondarynavigationview $customlabel = $secondnav->register('Custom label')
To add further navigation items underneath the "Custom label" navigation item you could then do the following:
$customlabel->register_child('Secondary label') $doclabels = $customlabel->register_child('Docs') $doclabels->register('Indepth docs')
After the following the following would be represented within the primary navigation after the default navigation items:
- Custom label
- Secondary label
- Docs
- Indepth docs
Consideration given to third party plugins
It is highly likely that the new navigation classes will be using functions from settings_navigation such as load_module_settings(). This provides access to callbacks that are already implemented for both course module plugins and local plugins that modify what navigation_node’s populate the either navigation view.
This means that both core and third party Moodle theme plugins will not be able to mutate / modify any received new navigation views as the only accessible functions publicly defined would be to fetch a representation of the navigation to be output by the theme in a template.
The process for calling these new navigation views is similar to existing methods of calling navigation, there'll be a new properties added to the lib/pagelib.php called primarynavigationview & secondarynavigationview. These properties will be used in conjunction with magic_get_*navview() to create a new primary_navigation_view or secondary_navigation_view and trigger the initialization method. To view a similar calling method, view how the navigation is called within any of the columns files within the boost theme where it calls flatnav.
Further reading
More technical discussion can be found within issues in the navigation epic MDL-69588 or in the specification document (releasing soon)