« Style impression » : différence entre les versions
m (a renommé Print style en Style impression: Nom plus francophone) |
|||
| (4 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
Voici un exemple pour une activité de type Base de données. | Voici un exemple pour une activité de type Base de données. | ||
== Affichage à l'écran == | == Affichage à l'écran == | ||
| Ligne 10 : | Ligne 9 : | ||
[[Image:Bdd.png]] | [[Image:Bdd.png]] | ||
== Création d'un | == Création d'un style CSS pour l'impression == | ||
Le truc pour créer des styles d'impression est d'utiliser les feuilles de style CSS [http://reference.sitepoint.com/css/at-media @media rule]. | Le truc pour créer des styles d'impression est d'utiliser les feuilles de style CSS [http://reference.sitepoint.com/css/at-media @media rule]. | ||
De cette façon le script CSS ne s'applique qu'au média spécifié, à savoir dans notre cas l'imprimante. | De cette façon le script CSS ne s'applique qu'au média spécifié, à savoir dans notre cas l'imprimante. | ||
Pour ce faire placez les commandes CSS dans un fichier nommé ''printstyles.css'' du dossier du thème utilisé sur votre serveur Moodle. | Pour ce faire, placez les commandes CSS dans un fichier nommé ''printstyles.css'' du dossier du thème utilisé sur votre serveur Moodle. | ||
Puis ajoutez ce style à votre thème en modifiant le fichier de configuration du thème '''config.php''': | Puis ajoutez ce style à votre thème en modifiant le fichier de configuration du thème '''config.php''' : | ||
<pre> | <pre> | ||
| Ligne 59 : | Ligne 58 : | ||
* Impression en noir sur fond blanc. | * Impression en noir sur fond blanc. | ||
* Réduction de la taille des caractères. | * Réduction de la taille des caractères. | ||
* Alignement | * Alignement à gauche pour un confort de lecture accru. | ||
== Le résultat == | == Le résultat == | ||
| Ligne 67 : | Ligne 66 : | ||
== Ressources supplémentaires == | == Ressources supplémentaires == | ||
Des | Des instructions plus détaillées dans les articles suivants du gourou des CSS Eric Meyer : | ||
* [http://meyerweb.com/eric/articles/webrev/200001.html "Print Different"] - qui donne l'impression d'écran ci-dessus | * [http://meyerweb.com/eric/articles/webrev/200001.html "Print Different"] - qui donne l'impression d'écran ci-dessus | ||
* [http://www.alistapart.com/articles/goingtoprint/ "CSS Design: Going to Print"] | * [http://www.alistapart.com/articles/goingtoprint/ "CSS Design: Going to Print"] | ||
| Ligne 73 : | Ligne 72 : | ||
== Outils utiles == | == Outils utiles == | ||
* [https://docs.moodle.org/en/Firebug Firebug] - pour débogage et analyse de paramètres CSS | * [https://docs.moodle.org/en/Firebug Firebug] - pour débogage et analyse de paramètres CSS à la volée | ||
* [https://docs.moodle.org/en/Stylish Stylish] - pour | * [https://docs.moodle.org/en/Stylish Stylish] - pour appliquer vos paramètres CSS à toutes les pages Web - ou si vous ne pouvez ou voulez pas modifier les fichiers CSS sur votre serveur Moodle | ||
** [https://addons.mozilla.org/en-US/firefox/addon/12105/ Stylish-Custom] - une amélioration de Stylish avec | ** [https://addons.mozilla.org/en-US/firefox/addon/12105/ Stylish-Custom] - une amélioration de Stylish avec un tas de fonctionnalités utiles - hautement recommandé ! | ||
== Voir aussi | == Voir aussi == | ||
; Moodle Docs | ; Moodle Docs | ||
* [https://docs.moodle.org/en/CSS_FAQ | * [https://docs.moodle.org/en/CSS_FAQ CSS FAQ] | ||
* [https://docs.moodle.org/en/Themes_FAQ] | * [https://docs.moodle.org/en/Themes_FAQ Thems FAQ] | ||
; Forums de discussion | ; Forums de discussion | ||
| Ligne 90 : | Ligne 89 : | ||
* [http://line25.com/tutorials/handy-tips-for-creating-a-print-css-stylesheet "Handy Tips for Creating a Print CSS Stylesheet"] | * [http://line25.com/tutorials/handy-tips-for-creating-a-print-css-stylesheet "Handy Tips for Creating a Print CSS Stylesheet"] | ||
[[Catégorie:Développeur]] | |||
[ | |||
[[en:Print style]] | |||
Dernière version du 18 novembre 2010 à 15:35
Pourquoi des styles pour l'impression ?
Il arrive que l'on souhaite imprimer une page mais sans certains de ses éléments, par exemple la barre de navigation ou le pied de page.
Voici un exemple pour une activité de type Base de données.
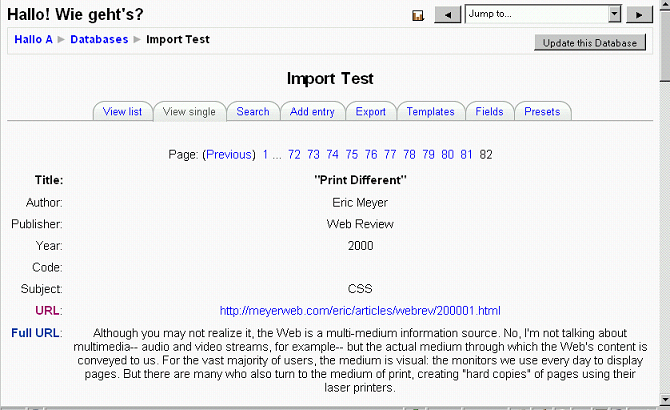
Affichage à l'écran
Voici une capture d'écran d'une page affichée dans un navigateur :
Création d'un style CSS pour l'impression
Le truc pour créer des styles d'impression est d'utiliser les feuilles de style CSS @media rule. De cette façon le script CSS ne s'applique qu'au média spécifié, à savoir dans notre cas l'imprimante.
Pour ce faire, placez les commandes CSS dans un fichier nommé printstyles.css du dossier du thème utilisé sur votre serveur Moodle.
Puis ajoutez ce style à votre thème en modifiant le fichier de configuration du thème config.php :
$THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color', 'printstyles');
printstyles.css
/* Print styles for Moodle database activity */
/* Styles d'impression pour l'activité BDD de Moodle */
@media print {
html, body {
margin: 0;
padding: 0;
width: 100%;
}
body {
background-color: White;
color: Black;
font-size: 75%;
}
div.tabtree, div#header, div.navbar,
div.headermenu, div.paging, div#footer,
div.datapreferences {
display: none;
}
table {
text-align: left;
}
}
Vous pouvez employer différentes règles de style. Dans notre exemple :
- Marges et espacement à zéro pour agrandir au maximum l'espace pour l'impression.
- Masquage des parties de la page qui ne doivent pas être imprimées avec règle "display: none;".
- Impression en noir sur fond blanc.
- Réduction de la taille des caractères.
- Alignement à gauche pour un confort de lecture accru.
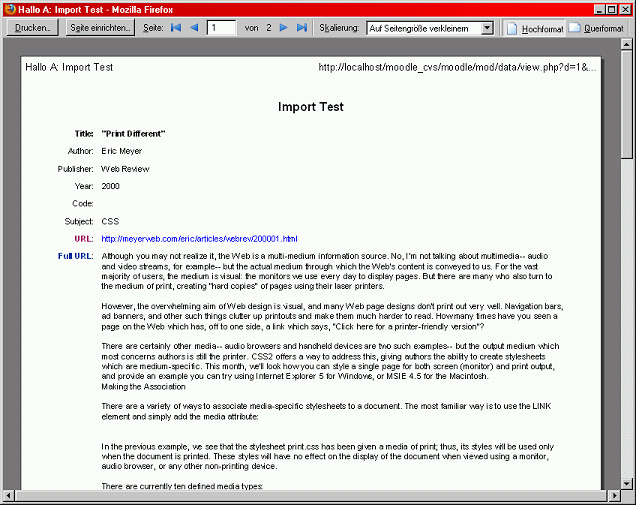
Le résultat
Et voici l'impression de la même activité BDD :
Ressources supplémentaires
Des instructions plus détaillées dans les articles suivants du gourou des CSS Eric Meyer :
- "Print Different" - qui donne l'impression d'écran ci-dessus
- "CSS Design: Going to Print"
- Son livre contient tout un chapitre "Styling for Print".
Outils utiles
- Firebug - pour débogage et analyse de paramètres CSS à la volée
- Stylish - pour appliquer vos paramètres CSS à toutes les pages Web - ou si vous ne pouvez ou voulez pas modifier les fichiers CSS sur votre serveur Moodle
- Stylish-Custom - une amélioration de Stylish avec un tas de fonctionnalités utiles - hautement recommandé !
Voir aussi
- Moodle Docs
- Forums de discussion
- Informations générales
- "!important is Actually Useful (in Print Style Sheets)" - SitePoint Tech Times article
- "Handy Tips for Creating a Print CSS Stylesheet"