Web page: Difference between revisions
From MoodleDocs
No edit summary |
(add introduction) |
||
| (35 intermediate revisions by 20 users not shown) | |||
| Line 1: | Line 1: | ||
{{Resources}} | |||
A web page is a resource that has a link in the center column of a course home page for the student to use. It is like a single page document that has the [[HTML editor]] tool which the teacher uses to create content. | |||
==Web page set-up== | |||
[[Image:Web_page_1.png|frame|left|The "Add a resource..." drop-down menu]] | |||
<br style="clear:both;"> | |||
#From the course main page, click the "Add a resource..." drop-down menu within the topic you wish to add a web page | |||
#You'll be taken to a page labelled "Adding a new Resource to topic x." | |||
#You must type a Name for the web page. This is what your students will click on, so have it make some sense. | |||
#Add a summary (optional). The summary is displayed on the Resources index page. | |||
#Enter (type or paste) your text in the Full text box. | |||
::''TIP:'' Note that if your browser offers you the [[HTML editor]]'s WYSIWYG edit tools you can toggle back and forth between text and HTML source modes. The HTML mode can be especially useful in cleaning up glitches in the text display. The enlarge editor window can also be very useful when you have a lot of text to work with. | |||
#Choose whether you want this resource to open in the same window or a new one. If you choose New Window, you can choose what attributes the new window will have. Make sure you allow the window to be resized and scrolled, otherwise your students might not be able to read the bottom of the page! | |||
#Once you've made your choices, click on the "Save Changes" button. You will be see a preview of what your new resource looks like. | |||
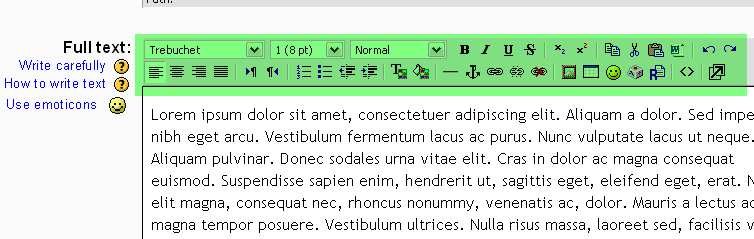
[[Image:Web_page_2.png|frame|left|In most browsers, you will be able to use the WYSIWYG tools.]] | |||
<br style="clear:both;"> | |||
==Tips and tricks== | |||
:''TIP:'' The HTML editor may change code it did not write. If you like to write HTML code, be aware that the editor may "correct" your code. See [[Nolink tags]] for more information and cautions. | |||
[[cs:Webová stránka]] | |||
[[de:Textseite_(mit_Editor)]] | |||
[[eu:Baliabidea:web_orria]] | |||
[[fr:Page web]] | |||
[[ja:ウェブページ]] | |||
[[sk:Web stránka]] | |||
[[ru:Веб-страница]] | |||
Latest revision as of 00:17, 26 October 2010
A web page is a resource that has a link in the center column of a course home page for the student to use. It is like a single page document that has the HTML editor tool which the teacher uses to create content.
Web page set-up
- From the course main page, click the "Add a resource..." drop-down menu within the topic you wish to add a web page
- You'll be taken to a page labelled "Adding a new Resource to topic x."
- You must type a Name for the web page. This is what your students will click on, so have it make some sense.
- Add a summary (optional). The summary is displayed on the Resources index page.
- Enter (type or paste) your text in the Full text box.
- TIP: Note that if your browser offers you the HTML editor's WYSIWYG edit tools you can toggle back and forth between text and HTML source modes. The HTML mode can be especially useful in cleaning up glitches in the text display. The enlarge editor window can also be very useful when you have a lot of text to work with.
- Choose whether you want this resource to open in the same window or a new one. If you choose New Window, you can choose what attributes the new window will have. Make sure you allow the window to be resized and scrolled, otherwise your students might not be able to read the bottom of the page!
- Once you've made your choices, click on the "Save Changes" button. You will be see a preview of what your new resource looks like.
Tips and tricks
- TIP: The HTML editor may change code it did not write. If you like to write HTML code, be aware that the editor may "correct" your code. See Nolink tags for more information and cautions.