HTML-Editor
![]() Diese Seite ist noch nicht vollständig übersetzt.
Diese Seite ist noch nicht vollständig übersetzt.
Siehe en:HTML editor
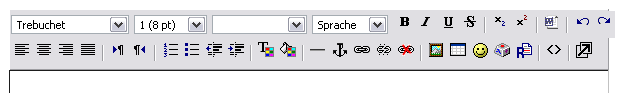
Moodle bietet zum Editieren von Inhalten einen WYSIWIG-Editor mit Werkzeugleiste an, der die Eingabe in HTML umwandelt. Viele der Werkzeuge dieser Leiste sind aus Textverarbeitungsprogrammen wie MS-Word und OpenOffice Writer bekannt. Andere, weniger bakannte Werkzeuge, die sich hinter den Schaltflächen dieser Werkzeugleiste verbergen, sollen in diesem Artikel näher vorgestellt werden. Die Informationen richten sich in erster Linie an weniger versierte Anwender von Moodle.
Wenn Sie bspw. Texte aus einer anderen Anwendung kopieren und in das Editorfeld einfügen, werden die Formatierungen beibehalten. Sie finden auch hier das bekannte Icon Datei:Ed paste.gif zum Einfügen des kopierten oder ausgeschnittenen Textes. Sie können auch die Tastaturkürzel Strg+C, Strg+X swie Strg+V verwenden.
Die Funktionen des Werkzeugleiste des HTML-Editors
Schrift- und Hintergrundfarben
Zwei Schaltflächen zum Ändern der Schriftfarbe![]() und zum Ändern der farblichen Hinterlegung von Text
und zum Ändern der farblichen Hinterlegung von Text![]() sind vorhanden. Ein Klick darauf öffnet eine Farbpalette zur Farbauswahl. Sie sehen ebenfalls des HTML-Farbcode im Palettenfenster.
sind vorhanden. Ein Klick darauf öffnet eine Farbpalette zur Farbauswahl. Sie sehen ebenfalls des HTML-Farbcode im Palettenfenster.
Beachten Sie bitte, dass Sie dafür auch Pop-Up-Fenster in Ihrem Browser zulassen müssen.
Anker
Ein HTML-Anker dient als Sprungreferenz innerhalb einer HTML-Seite. Um einen Anker einzufügen, markieren Sie die Textstelle, die als Anker dienen soll und klicken dann auf das Ankersymbol![]() der Werkzeugleiste. Benennen Sie nun den Anker. Sie können nun von überall auf der betreffenden Seite einen Link zu diesem Anker anlegen, indem Sie das Link-Symbol anklicken und im Dropdown-Menü den korrekten Anker auswählen. Moodle hat die Anker bereits für Sie zusammengefasst.
der Werkzeugleiste. Benennen Sie nun den Anker. Sie können nun von überall auf der betreffenden Seite einen Link zu diesem Anker anlegen, indem Sie das Link-Symbol anklicken und im Dropdown-Menü den korrekten Anker auswählen. Moodle hat die Anker bereits für Sie zusammengefasst.
Links einfügen
Ein Link verweist üblicherweise auf eine externe, interne oder die aktuelle Webseite. Mittels der Schaltfläche kann der Code für Link komfortabel über die Eingabemaske erzeugt werden. Eine Möglichkeit ist, den URL aus der Adresszeile des Browsers zu kopieren, auf das Icon der Werkzeugleiste zu klicken und den URl einzufügen. Eine weitere Möglichkeit ist, auf die Schaltfläche Durchsuchen zu klicken, um Dateien im Dateibereich des Kurses zu verlinken. Von hier aus kann auch direkt eine neue Datei hochgeladen und verlinkt werden.
Einen neuen Link erstellen
- Geben Sie den Text ein, der als Link verwendet werden soll.
- Beispiel: "Ein Link zur Startseite von Moodle.org".
- Markieren Sie den Text
- For example select "course file" by highlighting it with your mouse.
- Click the Datei:Ed link.gif link button in the toolbar
- Type (or paste, or browse to) the URL you want to link to
- For example we used browsed and clicked on the file to get our entry
- Type in some text which will appear when the mouse rolls over it
- For example: "Course file in demo moodle."
- Target - What kind of window should be called up
- Anchors - A pull down list allows you to select an anchor you created on the page
- Click OK
- After the above steps the student will see:
- Datei:HTML toolbar Insert Link result1.jpgThis result
TIPs - inserting links
- This process does NOT work inside the wiki module where you need to use the Wiki link system (square brackets containing the label and the link separated by a vertical line character)
- A course file has a URL address that can be found via the browse button
Inserting images
Datei:Ed image.gif Moodle allows you to upload pictures into a course or site folder, then insert that image into the content area. It is also possible to use an existing image located outside of your Moodle site.
You can include images in the content area by using the Datei:Ed image.gif button. This will bring up an insert image edit screen to assist you in inserting an picture. More detailed instructions for inserting an image can be found here. Moodle recognizes JPG, GIF and PNG as image files.
Inserting tables
- Datei:Insert table.gif To add layout to your texts, you can use the "Insert Tables" button in the toolbar.
- Most table editing tools are only visible if you click the Enlarge Editor button.
Inserting smilies (emoticons)
The smiley icon Datei:Smiley.gif will allow you to add a small icon (for example Datei:Cool.gif ) in your text. A dialog will pop up that allows you to select from a table of smiley icons. Alternatively, you can just type the corresponding code straight into your text and it will be converted later when your text is displayed.
Special characters
The special characters Datei:special characters button.gif button, allows you to enter special characters from a table.
Toggle to HTML Code editing
The Datei:Ed html.gif button changes the display window to raw HTML code. This can be useful for those of you that know how to use it (or want to learn!). Most of the buttons do not work in this view, including many of the hotkeys.
Enlarge editor
The Datei:Fullscreen maximize.gif button will expand the HTML editor area.
Clean Word button
The clean Word Datei:Ed wordclean.gif button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The Microsoft Office HTML Filter 2.0 removes all Word code from HTML file far more effectively. This filter is already built into office in Microsoft Office XP onwards.
Tastaturkürzel
Es stehen sowohl einige allgemeine Tastaturkürzel zur Verfügung, als auch spezielle Kürzel, die nur im HTML-Editor so funktionieren. Unterschiedliche Betriebssysteme und Browser können diese Küzel anders interpretieren. Die allgemeinen Kürzel sind hier fett dargestellt.
| Kürzel | Aktion | Kürzel | Aktion | |
|---|---|---|---|---|
| Strg-C | Kopieren | Strg-V | Einfügen | |
| Strg-X | Ausschneiden | Strg-F | Suchen | |
| Strg-H | Suchen und ersetzen | * | * | |
| Strg-Z | Rückgängig | Strg-Y | Wiederholen | |
| Strg-B | Text fett | Strg-I | Text kursiv | |
| Strg-U | Text unterstrichen | Strg-S | Text durchgestrichen | |
| Strg-H | Textformat ändern (Überschriften etc.) | Strg-1 | bis Ctrl-6 Überschriftsordnung ändern | |
| Strg-, | tiefgestellt | Strg-. | hochgestellt | |
| Strg-O | Schriftart ändern | Strg-0 | HTML von Word-tags bereinigen | |
| Strg-L | linksbündig | Strg-E | zentriert | |
| Strg-J | Blocksatz | Strg-/ | Textfluss rechts nach links | |
| Strg-| | Textfluss links nach rechts | Strg-; | Decrease indent | |
| Strg-' | Increase indent | Strg-G | Textfarbe ändern | |
| Strg-K | Hintergrundfarbe ändern | Strg-P | Schriftgröße ändern | |
| Strg-` | HTML-Code-Ansicht umschalten | Strg-M | Editor vergrößen/verkleinern | |
| Strg-Alt-O | nummerierte Liste einfügen | Strg-Alt-U | unnummerierte Liste einfügen | |
| Strg-Alt-R | horizontale Linie einfügen | Strg-Alt-A | Anker erstellen | |
| Strg-Alt-L | link erstellen | Strg-Alt-D | Link aufheben | |
| Strg-Alt-N | automatische Verlinkung abstellen | Strg-Alt-I | Grafik einfügen | |
| Strg-Alt-T | Tabelle einfügen | Strg-Alt-S | Emoticon/Smiley einfügen | |
| Strg-Alt-C | Sonderzeichen einfügen | Strg-= | Textsprache für Screenreader anpassen, bzw. Sprache für den Multilang Filter auswählen. |
Tips and Tricks
- Theme-Einstellungen bestimmen die verwendeten Schriften, die der Editor in der Auswahl vorgibt. Es ist möglich, eigene Themes für bestimmte Kontexte zu verwenden, z.B. kann ein Kurs sein eigenes Theme haben.
- Viele Funktionen werden über ein Pop-Up-Fenster genauer definiert und erstellt. Es kann passieren, dass sich das Pop-Up HINTER dem Browserfenster öffnet und man den Eindruck hat, als würde nichts passieren. Verwenden Sie [Alt]+[Tab], um zwischen den Fenstern umzuschalten.
- Der HTML-Editor funktioniert nicht mit allen Browsern. Falls Sie MAC OS X und Safari verwenden, wechseln zu Firefox, wenn Sie auf Probleme stossen.
- Sie schaffen es nicht, mit HTML die Textdarstellung nach Ihren Wünschen herzustellen? Versuchen Sie, mit Grafiken oder gar animierten GIF-Dateien zum Ziel zu gelangen.
See also
- HTML editor FAQ
- Page content - for more assistance on using some of above editing icons
- Insert image - examples and instructions for inserting and editing images
- HTML in Moodle
- HTML editor settings - change the look of the HTML toolbar
Using Moodle forum discussions:
- Question about insert image function in HTML editor including methods of enabling students to insert images using the HTML editor
- Need to display english special phonetic symbols for ESL students
- tables in HTML editor