Self-assessment activity using the question bank
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
| Self-assessment activity using the question bank | |
|---|---|
| Project state | Finished |
| Tracker issue | CONTRIB-4334 |
| Discussion | Forum Discussion-1,Forum Discussion-2 |
| Assignee | Jayesh Anandani |
GSOC '13
Introduction
Self-assessment is the ability of a student to observe, analyze, and judge one’s performance on the basis of criteria and determine how one can improve it.
I have gone throught the IDEAS page and have read the information regarding the same, on Tim Hunt's blog about the layout/structure of a project. What I want to Build Next
Schedule
GSoC divides the summer into two main periods
- The first phase, 17th June - 29th July, leading up to the mid-term evaluation.
- The second phase from, 2nd August – 15th September.
- There is also a pre-phase and a post-phase.
Requirements
Moodle 2.6 is required.
Features
The practice module will consist of mainly two interfaces.
Student User Interface
Student will be allowed to:
- Create a new practice session and select choices accordingly(shown in mock-ups).
- See their report of all practice sessions in either tabular manner or graphical manner.
- Download a report of all their practice sessions course wise.
Teacher User Interface
Teacher will be able to:
- Create a new practice accessible by all students.
- Add and update Questions to practice created by teacher.
Community Bonding Period
Milestones
- DONE: Refine the project proposal with Tim, Jean-Michel and the community.
- DONE: Feature Discussion.
- DONE: Create mockups.
- DONE: Create a Practice Interface Overview.
- DONE: Attend Orientation meeting.
- DONE: Add GSOC timeline to moodle calendar(iCal).
Coding Period
Milestones
- DONE: Finalize the Interface for student's side.
- DONE: Create module plugin structure from template (including version.php, db/access.php, lang/en/mod_practice.php)
- DONE: Student interface: basic view.php page with two buttons (Create a new practice session button and View past sessions button).
- DONE: Student interface: start new practice session UI (startattempt.php & startattempt_form.php).
- DONE: Student interface: create database tables to store attempt data (db/install.xml and db/upgrade).
- DONE: Student interface: attempting a question page (attempt.php).
- DONE: Student interface: summary at the end of a practice session (summary.php).
- DONE: Student interface: add list of past sessions on the report.php page.
- DONE: Prepare of mid-term evaluation.
- DONE: Teacher interface: create/update database tables to store attempt data (db/install.xml and db/upgrade).
- DONE: Teacher interface: create instance form (modform.php & code in lib.php).
- DONE: Teacher interface: teacher's view of the reports & past sessions.
- DONE: Teacher interface: ensure teachers can access the question bank and add questions.
- DONE: Administration: ensure all significant actions are logged (db/logs.php, review all scripts).
- DONE: Administration: backup and restore (backup/moodle2/*.php - 4 files).
- Administration: consider whether we should trigger any events (db/events.php).
- Administration: course reset (_reset_course_form_definition, _reset_course_form_defaults, _reset_userdata in lib.php).
- DONE: Administration: other standard module functions in lib.php (_delete_instance, _user_outline, _user_complete, _print_recent_activity).
- Final tidy up: implement index.php
- Final tidy up: readme.md, pix/icon.png, ...
- Final testing of the whole system (Behat tests?)
- Submit final evalution.
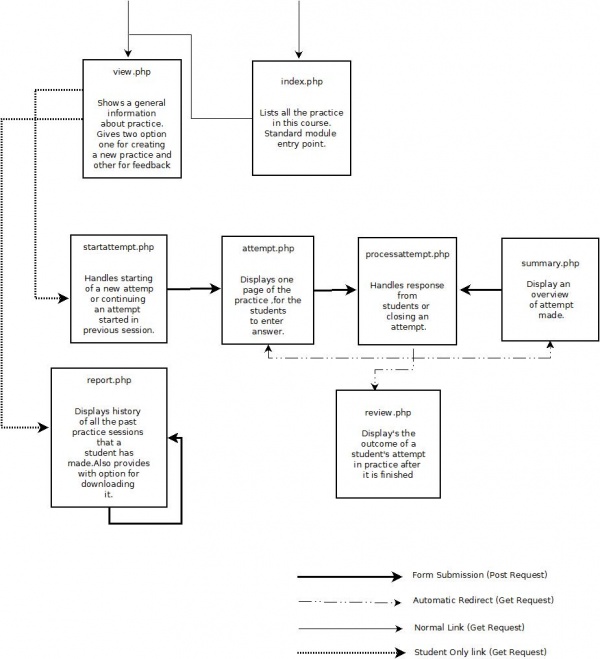
Practice User Interface Overview
This diagram summarises the various pages that make up the practice user interface.
Mockups
Student User Interface Mockups
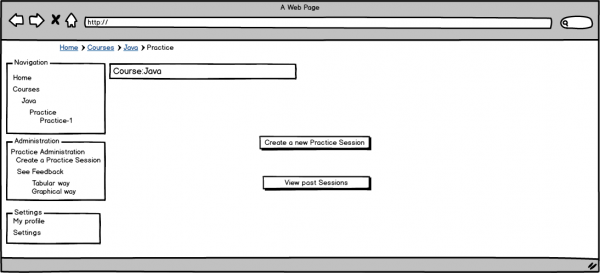
Practice Home page
This mock-up shows what view.php will look like to a student.
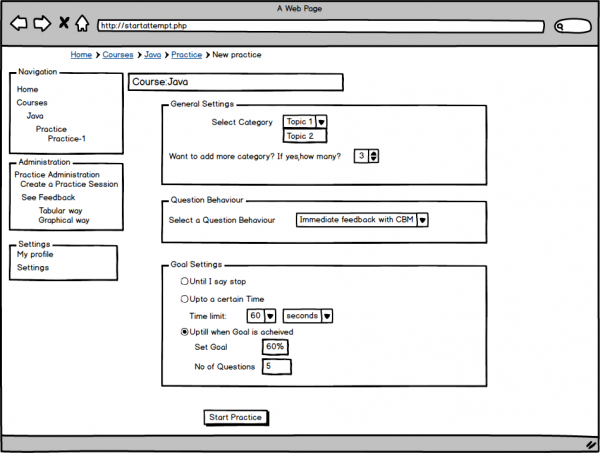
Creating a new practice Session
This mock-up shows what startattempt_form.php will look like to a student.
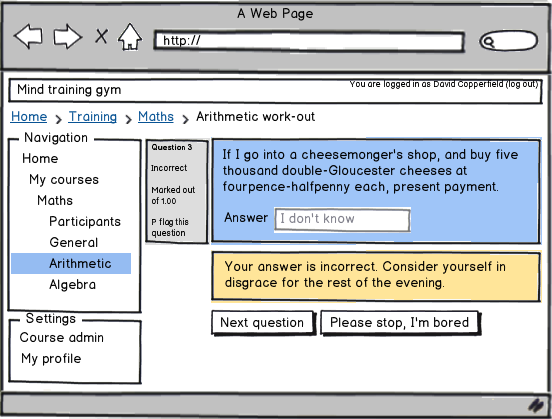
Attempt page for Student
This mock-up shows what attempt.php will look like to a student.
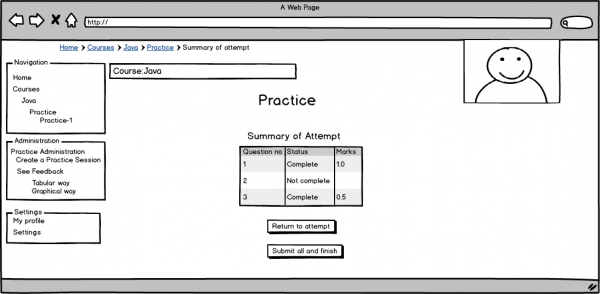
View Summary of Practice Session
This mock-up shows what summary.php will look like to a student.
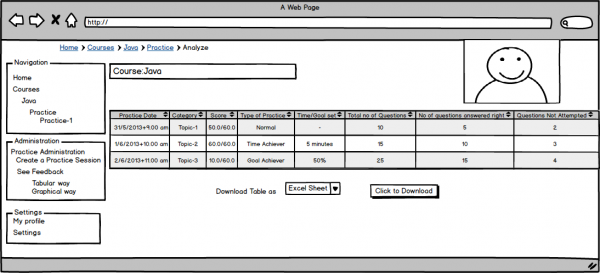
View all Past practice Sessions
This mock-up shows what report.php will look like to a student.
Credits
Mentors: Jean-Michel Vedrine & Tim Hunt.
Tracker
- CONTRIB-4334 Practice Module