Diferencia entre revisiones de «Configuraciones del recurso archivo»
(Versiones) |
|||
| (No se muestran 11 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
{{Versiones|Esta página es acerca de las "Configuraciones del recurso archivo" '''para Moodle 3.0 y superiores'''. Para la documentación antigua, vaya a '''[[29/Configuraciones del recurso archivo]]''' .}} | |||
{{Pendiente de traducir}} | {{Pendiente de traducir}} | ||
{{Archivo}} | {{Archivo}} | ||
Un profesor puede añadir un archivo (fichero) en un curso al [[Activar la edición]] y arrastrar y soltar el archivo o al hacer click en el enlace para 'Añadir una actividad o recurso' (o, si no estuviera presente, en el menú desplegable para "Añadir un actividad") y seleccionar archivo. | |||
== | ===Arrastrar y soltar archivos=== | ||
*If you are using a modern browser, you can simply click, hold and drag and drop a file directly onto your course page. You will know if drag and drop is available to you because you will (briefly) see a message at the top of your screen: | |||
[[File:dragdropmessage.png]] | |||
To drag and drop a folder, you must first compress/zip it using whichever program your computer has. See the documentation [[Carpeta]] for more information. | |||
[[ | |||
===Subir archivos=== | |||
*Instead of drag and drop, you can click the link 'Add an activity or resource' and select either [[Archivo]] or [[Carpeta]] from the activity chooser (or choose from the 'Add a resource' drop down menu, if this is present instead.) | |||
*The screen for uploading and displaying a file (or folder of files) includes an "add" button. Clicking on this button takes you to the [[Selector de archivos]] which is the name given to the file storage and access area within Moodle. Find out more about the places you can upload or add files from in the [[Selector de archivos]] page. | |||
*There is also a block (with an arrow) into which you can drag and drop a file straight from your desktop into Moodle. | |||
==Ver y editar archivos subidos== | |||
* Once uploaded, files appear as thumbnails in the file manager for easy recognition. | |||
* Files view can be easily toggled between icons view or a table view with sizes and dates, or a hierarchical list view. See the documentation on the [[Selector de archivos]] for more information. | |||
*Clicking on the name of an uploaded file opens up a pop up dialogue box which allows file details quickly to be altered. | |||
[[File:popupdialogue.png|thumb|400px|center|File info popup dialogue]] | |||
==Crear un alias/atajo== | |||
*When an uploaded file - or a file from the Private files, Dropbox, File system or EQUELLA repositories - is re-used elsewhere on Moodle, the teacher has the option to make a copy (a new, unconnected version) or to create a shortcut or ''alias''. | |||
( | *If an alias is created, then when the original file is updated, it will change in all instances of the alias. So a teacher might add course notes to their private files for example, and then add them into a number of courses. When the teacher makes an alteration in the file in their private files, this alteration will be reflected in all instances of the course notes. | ||
*An alias can be recognised by its thumbnail. See the difference in the screenshot below between the original file (left) and the alias (right): | |||
*To update a file, go to its original location (for example Private files) and upload your new version ''with the same name'' . You will be prompted to override or rename the file. Choose "override" and this file will replace your original file and the alisas/shortcuts will remain and all be updated to your latest version. | |||
{| | {| | ||
|[[File: | | [[File:alias.png|thumb|Crear un alias]] | ||
| [[File:shortcut1.png|frame]] | |||
|} | |} | ||
{{{Nota|No pueden hacerse alias en las áreas siguientes: | |||
'' | |||
* an assignment submission | |||
* a forum post attachment | |||
* a workshop submission | |||
* a quiz essay | |||
* a database activity file field}} | |||
=== | This is to prevent cases such as a student uploading an item for assessment and then subsequently changing the original in their private files. When a student uses a file from their private files in one of these instances, they do not see the options to "copy" or "create an alias". | ||
==Otras configuraciones== | |||
===Vista=== | |||
* ''Automatic'' - Make the best guess at what should happen (probably what is wanted 99% of the time). | * ''Automatic'' - Make the best guess at what should happen (probably what is wanted 99% of the time). | ||
* ''Embed'' - Show the Moodle page with heading, blocks and footer. Show the title/description of the item and display the file directly in the page as well (good for images, flash animations, videos?, PDFs). | * ''Embed'' - Show the Moodle page with heading, blocks and footer. Show the title/description of the item and display the file directly in the page as well (good for images, flash animations, videos?, PDFs). | ||
| Línea 66: | Línea 68: | ||
* Do you want to use a horrible bit of non-strict HTML that should never be allowed in polite company? - In frame | * Do you want to use a horrible bit of non-strict HTML that should never be allowed in polite company? - In frame | ||
=== | ===Mostrar fecha de subida/modificación=== | ||
{{Nuevas características de Moodle 3.0}} | |||
Si se habilita, esta configuración mostrará la fecha en la que el recurso fue subido. Si se subieron varios recursos, entonces se mostrará la fecha en que el archivo principal fue subido. | |||
[[File:UploadedModified.png|thumb|500px|center]] | |||
=== | ===Usar filtros sobre el contenido del archivo=== | ||
(This setting is visible when "Show more" is clicked.) | (This setting is visible when "Show more" is clicked.) | ||
If you wish included media such as images and mp3 to appear embedded in the files then select "all files" or "HTML files only", according to your file types. (Note that this setting may cause problems for some Flash and Java applets.) | If you wish included media such as images and mp3 to appear embedded in the files then select "all files" or "HTML files only", according to your file types. (Note that this setting may cause problems for some Flash and Java applets.) | ||
Depending on what is enabled for your site and course, you may also need to explore [[Configuraciones comunes del módulo]], [[Actividades condicionales| Restrict access]] and [[Finalización de actividad]] | |||
If your File doesn't display as you wish, check the site settings below: | |||
== | ==Mostrando una página de índice de un sitio web== | ||
El módulo de Archivo puede usarse si Usted tiene una carpeta con archivos enlaczados, como por ejemplo un sitio web con un archivo index.html o si tiene una actividad Flash con archivos índice (index) y xml/swf. | |||
{| | |||
| [[File:Setmainfile.png|thumb|Configurando el archivo principal]] | |||
| [[File:file resource.png|thumb|Página índice del sitio web configurada como el archivo principal]] | |||
|} | |||
# Haga click en el botón para [[Activar la edición]] en la esquina superior derecha de la página del curso | |||
# Arrastre y suelte el archivo comprimido ZIP adentro de la sección del curso en donde a Usted le gustaría que aparezca; respondaal diálogo en ventana emergente con 'Crear recurso Archivo' y después haga click en el botón para subir | |||
# Haga click en el ícono para editar (manita con un lápiz) y después haga click en el archivo ZIP y descomprímalo | |||
# Haga click en el archivo index.html o en el archivo que Usted quiere que empieze a mostrar sus archivos enlazados desde y después haga click en el diálogo de la ventana emergente en el botón para 'Configurar archivo principal'. Esto asegura que éste archivo sea el que aparece en la página del curso para que los estudiantes hagan click en él. El archivo principal estará entonces indicado con su título resaltado en negritas. | |||
# Haga click en el botón para 'Guardar y mostrar' al fondo de la página | |||
== | ==Configuraciones del sitio== | ||
The file module has additional settings which may be changed by an administrator in ''Site administration > Plugins > Activity modules > File''. | The file module has additional settings which may be changed by an administrator in ''Site administration > Plugins > Activity modules > File''. | ||
*Frame height allows you to specify the height of the top frame (containing the navigation) if you choose the "in frame" display option. Note: If your theme has a large header then the ''resource_framesize'' variable should be increased to prevent horizontal and vertical scrollbars. | |||
*Available display options: By default Moodle doesn't enable "New window" or "In frame", so you need to set them available here if required, and you can also disable other options if not applicable. | |||
Las siguientes capacidades se relacionan con el recurso archivo: | |||
* [[Capabilities/mod/resource:view|Ver recurso archivo]] | |||
* [[Capabilities/mod/resource:addinstance|Añadir un nuevo recurso archivo]] | |||
[[de:Datei konfigurieren]] | [[de:Datei konfigurieren]] | ||
[[en:File resource settings]] | [[en:File resource settings]] | ||
Revisión actual - 14:18 19 mar 2016
| Existe documentación diferente para varias versiones de Moodle: Esta página es acerca de las "Configuraciones del recurso archivo" para Moodle 3.0 y superiores. Para la documentación antigua, vaya a 29/Configuraciones del recurso archivo . |
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Un profesor puede añadir un archivo (fichero) en un curso al Activar la edición y arrastrar y soltar el archivo o al hacer click en el enlace para 'Añadir una actividad o recurso' (o, si no estuviera presente, en el menú desplegable para "Añadir un actividad") y seleccionar archivo.
Arrastrar y soltar archivos
- If you are using a modern browser, you can simply click, hold and drag and drop a file directly onto your course page. You will know if drag and drop is available to you because you will (briefly) see a message at the top of your screen:
To drag and drop a folder, you must first compress/zip it using whichever program your computer has. See the documentation Carpeta for more information.
Subir archivos
- Instead of drag and drop, you can click the link 'Add an activity or resource' and select either Archivo or Carpeta from the activity chooser (or choose from the 'Add a resource' drop down menu, if this is present instead.)
- The screen for uploading and displaying a file (or folder of files) includes an "add" button. Clicking on this button takes you to the Selector de archivos which is the name given to the file storage and access area within Moodle. Find out more about the places you can upload or add files from in the Selector de archivos page.
- There is also a block (with an arrow) into which you can drag and drop a file straight from your desktop into Moodle.
Ver y editar archivos subidos
- Once uploaded, files appear as thumbnails in the file manager for easy recognition.
- Files view can be easily toggled between icons view or a table view with sizes and dates, or a hierarchical list view. See the documentation on the Selector de archivos for more information.
- Clicking on the name of an uploaded file opens up a pop up dialogue box which allows file details quickly to be altered.
Crear un alias/atajo
- When an uploaded file - or a file from the Private files, Dropbox, File system or EQUELLA repositories - is re-used elsewhere on Moodle, the teacher has the option to make a copy (a new, unconnected version) or to create a shortcut or alias.
- If an alias is created, then when the original file is updated, it will change in all instances of the alias. So a teacher might add course notes to their private files for example, and then add them into a number of courses. When the teacher makes an alteration in the file in their private files, this alteration will be reflected in all instances of the course notes.
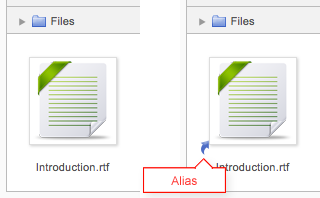
- An alias can be recognised by its thumbnail. See the difference in the screenshot below between the original file (left) and the alias (right):
- To update a file, go to its original location (for example Private files) and upload your new version with the same name . You will be prompted to override or rename the file. Choose "override" and this file will replace your original file and the alisas/shortcuts will remain and all be updated to your latest version.
{
| Nota: No pueden hacerse alias en las áreas siguientes:
|
This is to prevent cases such as a student uploading an item for assessment and then subsequently changing the original in their private files. When a student uses a file from their private files in one of these instances, they do not see the options to "copy" or "create an alias".
Otras configuraciones
Vista
- Automatic - Make the best guess at what should happen (probably what is wanted 99% of the time).
- Embed - Show the Moodle page with heading, blocks and footer. Show the title/description of the item and display the file directly in the page as well (good for images, flash animations, videos?, PDFs).
- Force download - user clicks on the file, then the web browser pops up with the 'where do you want to save this file' box.
- Open - No Moodle heading, blocks, footer or description - just show the file in the web browser (e.g. shows image, PDF, flash animation, taking up the whole browser window)
- In pop-up - Same as 'Open', but opens a new browser window to show this file (without the Moodle heading, blocks, etc) - this browser window also does not have all the menus and address bar in it.
- The following additional options are only there if you enable them via Site administration > Plugins > Activity modules > File:
- In frame - show the Moodle heading and the file description, with the file displayed in a resizable area below (images, PDF, flash, etc. supported).
- New window - very much like 'in pop-up', but the new window is a full browser window, with menus and address bar, etc.
All of the above is true of items that can be displayed inside the browser directly (e.g. images, text files, PDFs (with plugin)). If the file cannot be displayed within the browser (e.g. word documents, without a suitable plugin, or other files that need to be loaded by an external program), then the pop-ups or frames, etc. will be created, but then the browser will take over and ask if you want to save the file.
To summarise:
- Do you want Moodle to sort it all out for you? - Automatic
- Do you want to force the user to save the file (or open it in a program on their desktop)? - Force download
- Do you want to show the file as part of the Moodle page (images, PDFs, videos)? - Embed
- Do you want to show the file in the browser, but without the Moodle page decorations (images, PDFs, videos)? - Open
- Do you want that, but in a new window? - In Pop-up (or possibly 'New window')
- Do you want to use a horrible bit of non-strict HTML that should never be allowed in polite company? - In frame
Mostrar fecha de subida/modificación
¡Nueva característica
en Moodle 3.0!
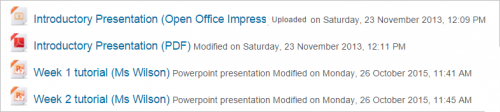
Si se habilita, esta configuración mostrará la fecha en la que el recurso fue subido. Si se subieron varios recursos, entonces se mostrará la fecha en que el archivo principal fue subido.
Usar filtros sobre el contenido del archivo
(This setting is visible when "Show more" is clicked.)
If you wish included media such as images and mp3 to appear embedded in the files then select "all files" or "HTML files only", according to your file types. (Note that this setting may cause problems for some Flash and Java applets.)
Depending on what is enabled for your site and course, you may also need to explore Configuraciones comunes del módulo, Restrict access and Finalización de actividad
If your File doesn't display as you wish, check the site settings below:
Mostrando una página de índice de un sitio web
El módulo de Archivo puede usarse si Usted tiene una carpeta con archivos enlaczados, como por ejemplo un sitio web con un archivo index.html o si tiene una actividad Flash con archivos índice (index) y xml/swf.
- Haga click en el botón para Activar la edición en la esquina superior derecha de la página del curso
- Arrastre y suelte el archivo comprimido ZIP adentro de la sección del curso en donde a Usted le gustaría que aparezca; respondaal diálogo en ventana emergente con 'Crear recurso Archivo' y después haga click en el botón para subir
- Haga click en el ícono para editar (manita con un lápiz) y después haga click en el archivo ZIP y descomprímalo
- Haga click en el archivo index.html o en el archivo que Usted quiere que empieze a mostrar sus archivos enlazados desde y después haga click en el diálogo de la ventana emergente en el botón para 'Configurar archivo principal'. Esto asegura que éste archivo sea el que aparece en la página del curso para que los estudiantes hagan click en él. El archivo principal estará entonces indicado con su título resaltado en negritas.
- Haga click en el botón para 'Guardar y mostrar' al fondo de la página
Configuraciones del sitio
The file module has additional settings which may be changed by an administrator in Site administration > Plugins > Activity modules > File.
- Frame height allows you to specify the height of the top frame (containing the navigation) if you choose the "in frame" display option. Note: If your theme has a large header then the resource_framesize variable should be increased to prevent horizontal and vertical scrollbars.
- Available display options: By default Moodle doesn't enable "New window" or "In frame", so you need to set them available here if required, and you can also disable other options if not applicable.
Las siguientes capacidades se relacionan con el recurso archivo: