Diferencia entre revisiones de «Desarrollo:Temas 2.0 creando tu primer tema»
m (Germanvaleroelizondo movió la página Desarollo:Temas 2.0 creando tu primer tema a Desarrollo:Temas 2.0 creando tu primer tema: fix spelling typo) |
|||
| (No se muestran 29 ediciones intermedias de 2 usuarios) | |||
| Línea 1: | Línea 1: | ||
{{ | {{Temas}}{{Moodle 2.x}} | ||
Este documento describe cómo crear un tema para Moodle 2.0. Se supone que tiene una cierta comprensión de cómo funcionan los temas de Moodle, así como un buen conocimiento de HTML y CSS. | |||
===Modo diseñador de temas=== | ===Modo diseñador de temas=== | ||
| Línea 5: | Línea 6: | ||
En el funcionamiento normal Moodle hace varias cosas en nombre del rendimiento, una de ellas es combinar todos de los CSS en un archivo, minimizarlo, almacenar en caché en el servidor, y luego servir. Después de la primera solicitud se sirve la versión en caché para mejorar en gran medida el rendimiento de página. | En el funcionamiento normal Moodle hace varias cosas en nombre del rendimiento, una de ellas es combinar todos de los CSS en un archivo, minimizarlo, almacenar en caché en el servidor, y luego servir. Después de la primera solicitud se sirve la versión en caché para mejorar en gran medida el rendimiento de página. | ||
¿Qué significa esto para usted como themer? Que cuando se realizan cambios no se verán inmediatamente. De hecho, usted tendrá que decirle a Moodle que reconstruya la memoria caché que está sirviendo. Esto no es práctico para el diseño de temas, por supuesto, por lo que se añadió el modo de diseñador de temas. Cuando está activado, le dice a Moodle que a no combine y almacene en caché el CSS que entrega. Esto tiene la desventaja de que los tiempos de carga serán mayores, sin embargo, verá los cambios de forma inmediata en todo momento. | |||
El modo de diseño de temas puede ser activado a través de ''Administración > Apariencia > Temas > Ajustes de tema''. | |||
''' | '''Advertencia''': Las versiones de Internet Explorer 6 y 7 tienen grandes problemas cuando un sitio intenta vincular a más de 31 hojas de estilo, en cuyo caso un número limitado de estilos o todos no se aplican. Debido a que Moodle envía todos los CSS cuando el modo diseño está activado hay una posibilidad muy alta de obtener más de 31 hojas de estilo. Esto, por supuesto, causa grandes problemas en Internet Explorer mientras el modo de diseño de temas está apagado. | ||
== | ==Primeros pasos== | ||
Lo primero que tiene que hacer es crear los directorios y archivos que va a utilizar, lo primero es crear el directorio real para su tema. Este debe ser el nombre de su tema, en mi caso se trata de "excitement". El directorio debe estar ubicado dentro del directorio de temas de Moodle. He creado /Moodle/theme/excitement/ | |||
Ahora, inmediatamente dentro de ese directorio, puede crear varios archivos que sabemos que se van a necesitar. | |||
Así que los archivos que queremos crear son: | |||
; config.php : | ; config.php : Todas nuestras opciones irán aquí. | ||
; /style/ : | ; /style/ : Este directorio contendrá todas nuestras hojas de estilo. | ||
; /style/excitement.css : | ; /style/excitement.css : Todos nuestros css irán aquí. | ||
; /pix/ : | ; /pix/ : En este directorio vamos a poner una captura de pantalla de nuestro tema, así como nuestro favicon y las imágenes que utilizamos en el CSS. | ||
; /layout/ : | ; /layout/ : Nuestros archivos de diseño va a terminar en este directorio. | ||
; /layout/standard.php : | ; /layout/standard.php : Este será nuestro archivo de un diseño básico. | ||
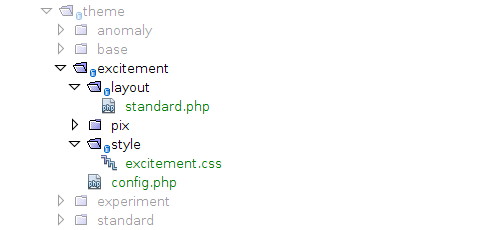
Así que después de este paso de configuración debemos tener una estructura de directorios similar a lo que se muestra a continuación. | |||
[[image:Learn_to_theme_01.jpg]] | [[image:Learn_to_theme_01.jpg]] | ||
== | ==Configuración de nuestro tema== | ||
Abre config.php en tu editor favorito y empezaremos añadiendo las etiquetas de apertura de PHP '''<nowiki><?php</nowiki>'''. | |||
Ahora tenemos que añadir los ajustes: | |||
<code php> | <code php> | ||
$THEME->name = 'excitement'; | $THEME->name = 'excitement'; | ||
</code> | </code> | ||
Muy simple, esto le dice a Moodle el nombre de su tema, y si alguna vez tiene varios archivos config.php abrir este le ayudará a identificar cuál está mirando. | |||
A continuación, los padres (parents) de este tema. | |||
<code php> | <code php> | ||
$THEME->parents = array('base'); | $THEME->parents = array('base'); | ||
</code> | </code> | ||
Esto le dice a Moodle que mi tema nuevo ''`excitement`' extiende el tema 'base'. | |||
Un tema se puede extender tantos temas como se quiera. En lugar de crear un tema totalmente nuevo y copiar todos los CSS, puede simplemente crear un tema nuevo, extender el tema que le gusta y sólo tiene que añadir los cambios que desee a su tema. | |||
Es también digno de mención el propósito del tema básico: nos provee de un diseño básico y suficiente CSS para colocar todo en su lugar. | |||
Ahora vamos a decirle a Moodle cuales son nuestras hojas de estilo: | |||
<code php> | <code php> | ||
$THEME->sheets = array('excitement'); | $THEME->sheets = array('excitement'); | ||
</code> | </code> | ||
La última cosa que tenemos que añadir en el archivo config.php de nuestro tema es la definición de los diseños para nuestro tema: | |||
<div style="height:1780px;overflow:auto;"> | <div style="height:1780px;overflow:auto;"> | ||
<code php> | <code php> | ||
| Línea 139: | Línea 139: | ||
</div> | </div> | ||
Lo que estamos viendo es los diferentes diseños para nuestro tema. ¿Por qué hay tantos? Porque eso es lo que hay en Moodle. Hay uno para cada tipo general de la página. Con mi tema ''`excitement`'' he elegido usar mi propio diseño. A menos que haya una razón específica para hacerlo, normalmente no tendría que crear sus propios diseños, puede ampliar el tema básico, y utilizar sus diseños, lo que significa que sólo tendría que escribir CSS para lograr el aspecto deseado. | |||
Para cada diseño anterior, te darás cuenta de que se están creando las siguientes cuatro cosas: | |||
; file : | ; file : Este es el nombre del archivo de diseño que desee utilizar, siempre debe estar ubicado en el directorio de temas de diseño anterior. Para nosotros esto es standard.php suponiendo que sólo tenemos un archivo de diseño. | ||
; regions : | ; regions : Se trata de un array de regiones de bloques que tiene nuestro tema. Cada entrada de aquí se puede utilizar para poner bloques dentro cuando se usa el diseño. | ||
; defaultregion : | ; defaultregion : Si tiene un diseño por defecto que debe tener una región, aquí es donde se ponen los bloques cuando se agrega por primera vez. | ||
; options : | ; options : Estas son las opciones especiales, cualquier cosa que se coloca en la matriz de opciones está disponible más adelante, cuando estamos escribiendo nuestro archivo de diseño. | ||
Hay opciones adicionales que pueden ser definidos en el archivo config.php - ver [[Temas 2.0]] para la lista completa. | |||
== | ==Escribiendo el archivo de diseño== | ||
El tema excitement tiene un solo archivo de diseño. | |||
La desventaja de esto es que tengo que hacer en el archivo de diseño todo lo que quiero hacer, lo que significa que tengo que hacer uso de algunas opciones (según se define en los layouts en config.php). | |||
La ventaja es que sólo tengo que mantener un archivo. | |||
Aparte de mantenimiento, usar varios archivos de diseño ofrece muchas ventajas a los temas del mundo real en que usted puede fácilmente ajustar y personalizar los diseños específicos para alcanzar las metas de la organización con el tema. | |||
Así que vamos a empezar a escribir standard.php, el archivo de diseño para mi ''`excitement`'' tema. | |||
===El principio del archivo de diseño=== | |||
=== | |||
<code php> | <code php> | ||
| Línea 175: | Línea 174: | ||
</code> | </code> | ||
Veamos el código que va en esta sección: | |||
<code php> | <code php> | ||
<?php | <?php | ||
echo $OUTPUT->doctype(); ?> | echo $OUTPUT->doctype(); ?> | ||
</code> | </code> | ||
Esto es muy importante y es necesario que vaya en la parte superior de la página. Esto le dice a Moodle que imprima la etiqueta de tipo de documento que está determinado por los ajustes dentro de Moodle. | |||
<code php> | <code php> | ||
<html <?php echo $OUTPUT->htmlattributes() ?>> | <html <?php echo $OUTPUT->htmlattributes() ?>> | ||
</code> | </code> | ||
Aquí abrimos la etiqueta HTML y luego pedimos a Moodle que imprima los atributos que deben ir dentro de ella. | |||
<code php> | <code php> | ||
<title><?php echo $PAGE->title ?></title> | <title><?php echo $PAGE->title ?></title> | ||
</code> | </code> | ||
Simplemente crea la etiqueta del título y pide a Moodle que la rellene. | |||
<code php> | <code php> | ||
<?php echo $OUTPUT->standard_head_html() ?> | <?php echo $OUTPUT->standard_head_html() ?> | ||
</code> | </code> | ||
Aquí estamos pidiendo a Moodle que imprima todas las otras etiquetas y el contenido que se necesitan para la cabecera. Esto incluye hojas de estilo, etiquetas de scripts y el código en línea de JavaScript. | |||
=== | ===El encabezado de la página (header)=== | ||
<code php> | <code php> | ||
| Línea 225: | Línea 224: | ||
</code> | </code> | ||
Esto es un poco más de lo mismo, obviamente. | |||
<code php> | <code php> | ||
<body id="<?php echo $PAGE->bodyid; ?>" class="<?php echo $PAGE->bodyclasses; ?>"> | <body id="<?php echo $PAGE->bodyid; ?>" class="<?php echo $PAGE->bodyclasses; ?>"> | ||
</code> | </code> | ||
Una vez más, parecido a lo que hicimos para la etiqueta HTML de apertura, hemos empezado a escribir el cuerpo de la etiqueta de apertura y luego se pide Moodle que nos dé la identificación que debe utilizar para la etiqueta body, así como las clases que debe utilizar. | |||
<code php> | <code php> | ||
<?php echo $OUTPUT->standard_top_of_body_html() ?> | <?php echo $OUTPUT->standard_top_of_body_html() ?> | ||
</code> | </code> | ||
Esta llamada es muy importante, escribe algunos trozos críticos de JavaScript en la página. Siempre debe estar ubicado detrás de la etiqueta del cuerpo tan pronto como sea posible. | |||
<code php> | <code php> | ||
| Línea 242: | Línea 241: | ||
<?php } ?> | <?php } ?> | ||
</code> | </code> | ||
Aquí estamos comprobando si es necesario imprimir el encabezado de la página. Hay tres controles que tenemos que hacer aquí: | |||
# '''$PAGE->heading''' : | # '''$PAGE->heading''' : Este comprueba si existe un título para la página. Esto ha sido establecido por el script y, normalmente, se describe la página en un par de palabras. | ||
# '''empty($PAGE->layout_options['nonavbar'])''' : | # '''empty($PAGE->layout_options['nonavbar'])''' : Ahora se chequean las opciones de diseño que nos planteamos en nuestro archivo config.php. Se mira si el layout establece '''nonavbar => true'''. | ||
# '''$PAGE->has_navbar()''' | # '''$PAGE->has_navbar()''' La tercera comprobación es consultar con la página si tiene una barra de navegación para mostrar. | ||
Tanto si hay un título como si hay una barra de navegación para mostrar en esta página mostraremos una cabecera. | |||
Vamos a suponer que hay un encabezado que desea imprimir. | |||
<code php> | <code php> | ||
<?php if ($PAGE->heading) { ?> | <?php if ($PAGE->heading) { ?> | ||
| Línea 255: | Línea 254: | ||
<?php } ?> | <?php } ?> | ||
</code> | </code> | ||
Esta línea simplemente comprueba si la página tiene un encabezamiento que imprimir. En este caso se comprueba de nuevo para asegurarse de que hay un encabezamiento, a continuación, se abre una etiqueta de encabezado h1 y se pide imprimir el encabezamiento. | |||
<code php> | <code php> | ||
| Línea 266: | Línea 265: | ||
?></div> | ?></div> | ||
</code> | </code> | ||
Aquí estamos tratando de imprimir el menú y el contenido que usted ve en la parte superior de la página (por lo general a la derecha). Empezamos por pedir a Moodle que imprima la información de inicio de sesión del usuario actual. Si el usuario se registra esto será su nombre y un enlace a su perfil, si no, será un enlace para entrar. | |||
A continuación revisamos nuestras opciones de la página para ver si se debe imprimir un menú de idiomas. Si en la definición del layout dentro de config.php se establece '''langmenu => true''' entonces vamos a imprimir el menú de idiomas, un cuadro desplegable que permite al usuario cambiar el idioma en que se muestra Moodle. | |||
Por último, la página también tiene un menú que se puede imprimir. Este menú es un HTML especial que la página que está viendo quiere añadir. Puede ser cualquier cosa, desde cuadros desplegables a botones y cualquier número de cada uno. | |||
<code php> | <code php> | ||
| Línea 280: | Línea 279: | ||
<?php } ?> | <?php } ?> | ||
</code> | </code> | ||
'''La parte final de la cabecera''' | |||
Aquí queremos imprimir la barra de navegación de la página si es que existe. Para saberlo se vuelven a chequear 2 y 3 de nuevo y procederemos en caso de que sean verdaderos. | |||
Suponiendo que hay un encabezado entonces hay dos cosas que tenemos que imprimir. La primera es la barra de navegación. Este es un componente que la biblioteca OUTPUT conoce. El segundo es un botón para mostrar en la página. | |||
En ambos casos podemos optar por envolverlos en un div para hacer nuestra vida como diseñador de temas más fácil. | |||
Bueno, eso es para el encabezado. Hay un montón de PHP en comparación con las otras secciones del archivo de diseño, pero no cambia y puede ser copiado y pegado entre los temas. | |||
=== | ===El contenido de la página=== | ||
Voy con las dos regiones de bloques predeterminadas más el contenido principal. | |||
Debido a que he basado el archivo de layout y el diseño de este tema en el tema base el HTML se ve un poco intenso. Esto se debe a que es un diseño de div flotantes, donde el contenido viene primero y luego obtengo las columnas (a pesar de que una columna estará a la izquierda del contenido.) No se preocupe demasiado por ello. Cuando se trata de escribir sus propios temas puede hacerlo como usted elija. | |||
<code php> | <code php> | ||
| Línea 327: | Línea 326: | ||
</code> | </code> | ||
En lo que respecta a esta sección de PHP es muy fácil. Sólo hay tres líneas para la sección completa para obtener el contenido principal y una por cada región de bloques. | |||
<code php> | <code php> | ||
<?php echo core_renderer::MAIN_CONTENT_TOKEN ?> | <?php echo core_renderer::MAIN_CONTENT_TOKEN ?> | ||
</code> | </code> | ||
Esta línea imprime el contenido principal de la página. | |||
<code php> | <code php> | ||
| Línea 338: | Línea 337: | ||
<?php } ?> | <?php } ?> | ||
</code> | </code> | ||
Estas líneas de código comprueban las variables que hemos creado antes para decidir si se debe mostrar la región pre-bloque. Si se intenta presentar una región de bloque que no está allí o no tiene contenido, Moodle le dará un mensaje de error por lo que estas líneas son muy importantes. | |||
Para aquellos que reciben un mensaje de error si se trata de "región de bloque secundarios desconocidos pre"(unknown block region side-pre) o "región de bloque secundarios desconocidos-post" (unknown block region side-post), entonces este es el problema que estás experimentando. Basta con añadir la siguiente línea y todo irá bien. | |||
<code php> | <code php> | ||
<?php echo $OUTPUT->blocks_for_region('side-pre') ?> | <?php echo $OUTPUT->blocks_for_region('side-pre') ?> | ||
</code> | </code> | ||
Esta línea obtiene todos los bloques y en particular el contenido de bloque de la región lateral anterior(side-pre). Esta región de bloques se muestra a la izquierda del contenido. | |||
<code php> | <code php> | ||
| Línea 352: | Línea 351: | ||
<?php } ?> | <?php } ?> | ||
</code> | </code> | ||
Una vez más debemos hacer esta comprobación para cada región de bloques, ya que hay algunas páginas que no tienen bloques "dónde siempre". | |||
<code php> | <code php> | ||
<?php echo $OUTPUT->blocks_for_region('side-post') ?> | <?php echo $OUTPUT->blocks_for_region('side-post') ?> | ||
</code> | </code> | ||
Aquí estamos obteniendo la otra región de bloques lateral '''side-post''' que se mostrará a la derecha de su contenido. | |||
=== | ===El pie de página=== | ||
Aquí buscamos imprimir el pie para la página, cualquier contenido requerido por Moodle, y luego cerrar las etiquetas anteriores. | |||
<code php> | <code php> | ||
<?php if (empty($PAGE->layout_options['nofooter'])) { ?> | <?php if (empty($PAGE->layout_options['nofooter'])) { ?> | ||
| Línea 378: | Línea 377: | ||
</code> | </code> | ||
Esta sección de código es responsable de la impresión del pie de página. | |||
<code php> | <code php> | ||
<?php if (empty($PAGE->layout_options['nofooter'])) { ?> | <?php if (empty($PAGE->layout_options['nofooter'])) { ?> | ||
| Línea 391: | Línea 390: | ||
<?php } ?> | <?php } ?> | ||
</code> | </code> | ||
Lo primero que hacemos antes de imprimir el pie de página es comprobar que realmente queremos imprimirlo. Esto se hace mediante la comprobación de las opciones para el diseño tal como se define en el archivo config.php. Si se establece '''nofooter => true''' es que no se desea imprimir el pie de página y se debe pasar por alto este bloque de código. | |||
Asumiendo que desea imprimir un pie de página se procede a crear un div para albergar su contenido y luego imprimir los bits del contenido que lo componen. | |||
Hay cuatro cosas que el pie de página típico contiene: | |||
; echo page_doc_link(get_string('moodledocslink')) : Esto imprimirá un enlace a la página de ayuda para esta página Moodle.org en particular. | |||
; echo $OUTPUT->login_info(); : Esto es lo mismo que en la parte superior de la página y se imprime la información de acceso para el usuario actual. | |||
; echo $OUTPUT->home_link(); : Esto imprime un enlace a la página principal de Moodle de este sitio. | |||
; echo $OUTPUT->standard_footer_html(); : Imprime HTML especial que está determinado por la configuración del sitio. Cosas tales como información sobre el rendimiento o la depuración se imprimirán por esta línea si están activados. | |||
Y la última línea de código para nuestro archivo de diseño es: | |||
<code php> | <code php> | ||
<?php echo $OUTPUT->standard_end_of_body_html(); ?> | <?php echo $OUTPUT->standard_end_of_body_html(); ?> | ||
</code> | </code> | ||
Esta es una de las líneas más importantes de código en el archivo de diseño. Se pide a Moodle que imprima cualquier contenido requerido en la página, y es probable que haya una gran cantidad, aunque la mayoría no será visual. | |||
En su lugar, van a ser cosas tales como las secuencias de comandos en línea y los archivos JavaScript necesarios que deban ir en la parte inferior de la página. Si se olvida de esta línea es probable que su JavaScript ¡no funcione! | |||
Ya hemos escrito nuestro archivo de diseño y está todo listo para funcionar. El código fuente completo está debajo como referencia. Recuerda que si quieres ejemplos más prácticos, simplemente tienes que mirar los archivos de diseño ubicados en el directorio de distribución de otros temas. | |||
<div style="height:1850px;overflow:auto;"> | <div style="height:1850px;overflow:auto;"> | ||
| Línea 492: | Línea 492: | ||
</div> | </div> | ||
== | ==Añadiendo un poco de CSS== | ||
Con config.php y standard.php completos el tema ahora se puede usar y comienza a verse como un tema real, sin embargo si se cambia utilizando el selector de tema se dará cuenta de que aún carece de cualquier estilo. | |||
Aquí por supuesto es donde entra en juego CSS. Al escribir código de Moodlea se recomienda encarecidamente a los desarrolladores que no utilicen estilos en línea en cualquier lugar. Esto es fantástico para nosotros como diseñadores de temas porque no hay nada (o al menos muy poco) en Moodle a lo que no se puede dar estilo mediante el uso de CSS. | |||
===Moodle CSS | ===Moodle CSS básico=== | ||
En Moodle 2.0 todos los CSS Moodle se entregan todo el tiempo! Esto se hizo por razones de rendimiento. Moodle ahora lee todos los CSS, los combina en un solo archivo, los reduce eliminando cualquier espacio en blanco, lo almacena en caché, y lo entrega. | |||
''' | '''¿Qué significa esto para usted como diseñador?''' | ||
Usted tendrá que escribir CSS bueno que no entre en conflicto con cualquier otro CSS dentro de Moodle. | |||
Moodle | Moodle es grande y complejo, no hay manera de asegurarse de que las clases no se reutilizan. Lo que sí podemos controlar es sin embargo las clases e id que se agregan a la etiqueta body de cada página. Al escribir CSS le animo a hacer un uso completo de estas clases de cuerpo, su uso ayudará a asegurar que el CSS escribe tiene la menor posibilidad de causar conflictos. | ||
También debe tomarse tiempo para ver cómo los temas de Moodle usan CSS. Mire el uso de las clases del cuerpo y cómo separar el CSS para el tema en archivos separados basados en la región de Moodle a la que se aplica. | |||
Eche un vistazo a [[Temas 2.0]] para obtener más información acerca de cómo escribir un buen CSS. | |||
=== | ===Comenzando a escribir excitement.css=== | ||
<code css> | <code css> | ||
| Línea 545: | Línea 545: | ||
.block_calendar_month .content .minicalendar .weekdays abbr {border-width: 0;text-decoration: none;} | .block_calendar_month .content .minicalendar .weekdays abbr {border-width: 0;text-decoration: none;} | ||
</code> | </code> | ||
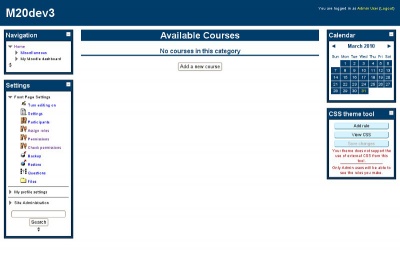
[[image:Learn_to_theme_02.jpg|400px|thumb|Excitement | [[image:Learn_to_theme_02.jpg|400px|thumb|Screenshot del tema Excitement]] | ||
Esto no es todo el CSS del tema, sólo lo suficiente para el estilo de la primera página cuando el usuario no está logeado. Recuerde que este tema extiende el tema base por lo que ya existe CSS para el diseño también. | |||
Nota: | |||
* | * El CSS se presenta en un formato de una sola línea. Esto se hace dentro de los temas básicos de Moodle. Esto hace que sea más rápido leer los selectores y ver lo que se está diseñando. | ||
* | * He escrito mis selectores para tener en cuenta la estructura del HTML (algo más que la etiqueta a la que quiero aplicar estilo). Esto ayuda a reducir aún más los conflictos que puedan surgir. | ||
* | * Yo uso las clases genéricas como ''.sideblock'' sólo cuando quiero ser genérico, cuando quiero ser específico utilizo las clases únicas, tales como ''.block_calendar_month'' | ||
<br style="clear:right;" /> | <br style="clear:right;" /> | ||
=== | ===Uso de imágenes en CSS=== | ||
Voy a añadir dos archivos de imagen en el directorio pix de mi tema: | |||
; /theme/excitement/pix/background.png : | ; /theme/excitement/pix/background.png : Esta será la imagen de fondo para mi tema. | ||
; /theme/excitement/pix/gradient.jpg : | ; /theme/excitement/pix/gradient.jpg : Este será un gradiente que utilizo para la cabecera y en las headings. | ||
Creé rápidamente estas dos imágenes con GIMP y simplemente las guardé en el directorio pix. | |||
<code css> | <code css> | ||
html {background-image:url([[pix:theme|background]]);} | html {background-image:url([[pix:theme|background]]);} | ||
| Línea 571: | Línea 570: | ||
</code> | </code> | ||
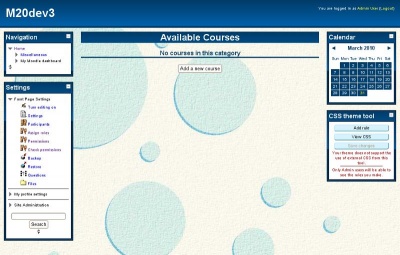
[[image:Learn_to_theme_03.jpg|400px|thumb|Excitement theme screenshot]] | [[image:Learn_to_theme_03.jpg|400px|thumb|Excitement theme screenshot]] | ||
El CSS superior contiene las dos nuevas reglas que yo tenía que escribir para usar mis imágenes en CSS. | |||
La primera regla establece background.png como imagen de fondo para la página. | |||
La segunda regla establece gradient.jpg como fondo para los títulos y los sideblocks. | |||
Se dará cuenta de que no tenía necesidad de escribir una ruta para las imágenes. Esto se debe a que Moodle tiene esta sintaxis especial que será sustituida cuando el CSS se analiza antes de la entrega. La ventaja de usar esta sintaxis sobre la escritura de la ruta de acceso es que la ruta puede cambiar dependiendo de dónde esté o qué tema se está utilizando. | |||
Otros diseñadores pueden optar por ampliar el tema por su cuenta, y si se utiliza esta sintaxis todo lo que necesita hacer para reemplazar la imagen es crear una con el mismo nombre en su directorio de temas. | |||
También se dará cuenta que no es necesario añadir la extensión de los archivos de imagen. Esto se debe a que Moodle es lo suficientemente inteligente como para resolver la extensión del archivo que utiliza. También permite a los diseñadores reemplazar imágenes con diferentes formatos. | |||
El siguiente es el CSS completo para mi tema: | |||
<br style="clear:right" /> | <br style="clear:right" /> | ||
<div style="overflow:auto;height:860px;"> | <div style="overflow:auto;height:860px;"> | ||
<code css> | <code css> | ||
a {text-decoration: none;} | a {text-decoration: none;} | ||
.addcoursebutton .singlebutton {text-align: center;} | .addcoursebutton .singlebutton {text-align: center;} | ||
h1.headermain {color: #fff;} | h1.headermain {color: #fff;} | ||
h2.main {border-bottom: 3px solid #013D6A;color: #013D6A;text-align: center;} | h2.main {border-bottom: 3px solid #013D6A;color: #013D6A;text-align: center;} | ||
| Línea 625: | Línea 623: | ||
</div> | </div> | ||
== | ==Adición de una captura de pantalla y un favicon== | ||
La última cosa que hay que hacer es añadir tanto una captura de pantalla para este tema, así como un favicon para ello. La captura de pantalla se mostrará en la pantalla de selección de tema y debe ser nombrada screenshot.jpg . El favicon se utiliza cuando alguien añade un marcador a esta página. Ambas imágenes deben estar ubicadas en el directorio de temas pix de la siguiente manera: | |||
* /theme/excitement/pix/screenshot.jpg | * /theme/excitement/pix/screenshot.jpg | ||
* /theme/excitement/pix/favicon.ico | * /theme/excitement/pix/favicon.ico | ||
En el caso de mi tema he tomado una captura de pantalla y añadido la imagen a ese directorio, y como yo realmente no quiero hacer nada especial con el favicon lo he copiado de /theme/base/pix/favicon.ico, para que al menos sea reconocible como Moodle. | |||
==See also== | ==See also== | ||
* [[Temas 2. | * [[Temas 2.x]] | ||
* [ | * [https://docs.moodle.org/dev/Themes 2.0 overriding a renderer] | ||
[[Category: | [[Category:Temas]] | ||
[[Category:Administrador | [[Category:Administrador]] | ||
[[Category:Desarrollador | [[Category:Desarrollador]] | ||
[[en:Development:Themes 2.0 creating your first theme]] | [[en:Development:Themes 2.0 creating your first theme]] | ||
Revisión actual - 00:48 22 abr 2014
Moodle 2.x
Este documento describe cómo crear un tema para Moodle 2.0. Se supone que tiene una cierta comprensión de cómo funcionan los temas de Moodle, así como un buen conocimiento de HTML y CSS.
Modo diseñador de temas
En el funcionamiento normal Moodle hace varias cosas en nombre del rendimiento, una de ellas es combinar todos de los CSS en un archivo, minimizarlo, almacenar en caché en el servidor, y luego servir. Después de la primera solicitud se sirve la versión en caché para mejorar en gran medida el rendimiento de página.
¿Qué significa esto para usted como themer? Que cuando se realizan cambios no se verán inmediatamente. De hecho, usted tendrá que decirle a Moodle que reconstruya la memoria caché que está sirviendo. Esto no es práctico para el diseño de temas, por supuesto, por lo que se añadió el modo de diseñador de temas. Cuando está activado, le dice a Moodle que a no combine y almacene en caché el CSS que entrega. Esto tiene la desventaja de que los tiempos de carga serán mayores, sin embargo, verá los cambios de forma inmediata en todo momento.
El modo de diseño de temas puede ser activado a través de Administración > Apariencia > Temas > Ajustes de tema.
Advertencia: Las versiones de Internet Explorer 6 y 7 tienen grandes problemas cuando un sitio intenta vincular a más de 31 hojas de estilo, en cuyo caso un número limitado de estilos o todos no se aplican. Debido a que Moodle envía todos los CSS cuando el modo diseño está activado hay una posibilidad muy alta de obtener más de 31 hojas de estilo. Esto, por supuesto, causa grandes problemas en Internet Explorer mientras el modo de diseño de temas está apagado.
Primeros pasos
Lo primero que tiene que hacer es crear los directorios y archivos que va a utilizar, lo primero es crear el directorio real para su tema. Este debe ser el nombre de su tema, en mi caso se trata de "excitement". El directorio debe estar ubicado dentro del directorio de temas de Moodle. He creado /Moodle/theme/excitement/
Ahora, inmediatamente dentro de ese directorio, puede crear varios archivos que sabemos que se van a necesitar.
Así que los archivos que queremos crear son:
- config.php
- Todas nuestras opciones irán aquí.
- /style/
- Este directorio contendrá todas nuestras hojas de estilo.
- /style/excitement.css
- Todos nuestros css irán aquí.
- /pix/
- En este directorio vamos a poner una captura de pantalla de nuestro tema, así como nuestro favicon y las imágenes que utilizamos en el CSS.
- /layout/
- Nuestros archivos de diseño va a terminar en este directorio.
- /layout/standard.php
- Este será nuestro archivo de un diseño básico.
Así que después de este paso de configuración debemos tener una estructura de directorios similar a lo que se muestra a continuación.
Configuración de nuestro tema
Abre config.php en tu editor favorito y empezaremos añadiendo las etiquetas de apertura de PHP <?php.
Ahora tenemos que añadir los ajustes:
$THEME->name = 'excitement';
Muy simple, esto le dice a Moodle el nombre de su tema, y si alguna vez tiene varios archivos config.php abrir este le ayudará a identificar cuál está mirando.
A continuación, los padres (parents) de este tema.
$THEME->parents = array('base');
Esto le dice a Moodle que mi tema nuevo `excitement`' extiende el tema 'base'.
Un tema se puede extender tantos temas como se quiera. En lugar de crear un tema totalmente nuevo y copiar todos los CSS, puede simplemente crear un tema nuevo, extender el tema que le gusta y sólo tiene que añadir los cambios que desee a su tema.
Es también digno de mención el propósito del tema básico: nos provee de un diseño básico y suficiente CSS para colocar todo en su lugar.
Ahora vamos a decirle a Moodle cuales son nuestras hojas de estilo:
$THEME->sheets = array('excitement');
La última cosa que tenemos que añadir en el archivo config.php de nuestro tema es la definición de los diseños para nuestro tema:
$THEME->layouts = array(
'base' => array(
'file' => 'standard.php',
'regions' => array(),
),
'standard' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post',
),
'course' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post'
),
'coursecategory' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post',
),
'incourse' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post',
),
'frontpage' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post',
),
'admin' => array(
'file' => 'standard.php',
'regions' => array('side-pre'),
'defaultregion' => 'side-pre',
),
'mydashboard' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post',
'options' => array('langmenu'=>true),
),
'mypublic' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post',
),
'login' => array(
'file' => 'standard.php',
'regions' => array(),
'options' => array('langmenu'=>true),
),
'popup' => array(
'file' => 'standard.php',
'regions' => array(),
'options' => array('nofooter'=>true),
),
'frametop' => array(
'file' => 'standard.php',
'regions' => array(),
'options' => array('nofooter'=>true),
),
'maintenance' => array(
'file' => 'standard.php',
'regions' => array(),
'options' => array('nofooter'=>true, 'nonavbar'=>true),
),
'print' => array(
'file' => 'standard.php',
'regions' => array(),
'options' => array('nofooter'=>true, 'nonavbar'=>false),
),
);
/** List of javascript files that need to be included on each page */
$THEME->javascripts = array();
$THEME->javascripts_footer = array();
Lo que estamos viendo es los diferentes diseños para nuestro tema. ¿Por qué hay tantos? Porque eso es lo que hay en Moodle. Hay uno para cada tipo general de la página. Con mi tema `excitement` he elegido usar mi propio diseño. A menos que haya una razón específica para hacerlo, normalmente no tendría que crear sus propios diseños, puede ampliar el tema básico, y utilizar sus diseños, lo que significa que sólo tendría que escribir CSS para lograr el aspecto deseado.
Para cada diseño anterior, te darás cuenta de que se están creando las siguientes cuatro cosas:
- file
- Este es el nombre del archivo de diseño que desee utilizar, siempre debe estar ubicado en el directorio de temas de diseño anterior. Para nosotros esto es standard.php suponiendo que sólo tenemos un archivo de diseño.
- regions
- Se trata de un array de regiones de bloques que tiene nuestro tema. Cada entrada de aquí se puede utilizar para poner bloques dentro cuando se usa el diseño.
- defaultregion
- Si tiene un diseño por defecto que debe tener una región, aquí es donde se ponen los bloques cuando se agrega por primera vez.
- options
- Estas son las opciones especiales, cualquier cosa que se coloca en la matriz de opciones está disponible más adelante, cuando estamos escribiendo nuestro archivo de diseño.
Hay opciones adicionales que pueden ser definidos en el archivo config.php - ver Temas 2.0 para la lista completa.
Escribiendo el archivo de diseño
El tema excitement tiene un solo archivo de diseño.
La desventaja de esto es que tengo que hacer en el archivo de diseño todo lo que quiero hacer, lo que significa que tengo que hacer uso de algunas opciones (según se define en los layouts en config.php).
La ventaja es que sólo tengo que mantener un archivo.
Aparte de mantenimiento, usar varios archivos de diseño ofrece muchas ventajas a los temas del mundo real en que usted puede fácilmente ajustar y personalizar los diseños específicos para alcanzar las metas de la organización con el tema. Así que vamos a empezar a escribir standard.php, el archivo de diseño para mi `excitement` tema.
El principio del archivo de diseño
<?php
$hassidepre = $PAGE->blocks->region_has_content('side-pre', $OUTPUT);
$hassidepost = $PAGE->blocks->region_has_content('side-post', $OUTPUT);
echo $OUTPUT->doctype(); ?>
<html <?php echo $OUTPUT->htmlattributes() ?>>
<head>
<title><?php echo $PAGE->title ?></title>
<?php echo $OUTPUT->standard_head_html() ?>
</head>
Veamos el código que va en esta sección:
<?php
echo $OUTPUT->doctype(); ?>
Esto es muy importante y es necesario que vaya en la parte superior de la página. Esto le dice a Moodle que imprima la etiqueta de tipo de documento que está determinado por los ajustes dentro de Moodle.
<html <?php echo $OUTPUT->htmlattributes() ?>>
Aquí abrimos la etiqueta HTML y luego pedimos a Moodle que imprima los atributos que deben ir dentro de ella.
<title><?php echo $PAGE->title ?></title>
Simplemente crea la etiqueta del título y pide a Moodle que la rellene.
<?php echo $OUTPUT->standard_head_html() ?>
Aquí estamos pidiendo a Moodle que imprima todas las otras etiquetas y el contenido que se necesitan para la cabecera. Esto incluye hojas de estilo, etiquetas de scripts y el código en línea de JavaScript.
El encabezado de la página (header)
<body id="<?php echo $PAGE->bodyid; ?>" class="<?php echo $PAGE->bodyclasses; ?>">
<?php echo $OUTPUT->standard_top_of_body_html() ?>
<?php if ($PAGE->heading || (empty($PAGE->layout_options['nonavbar']) && $PAGE->has_navbar())) { ?>
<?php if ($PAGE->heading) { ?>
<?php echo $PAGE->heading ?>
<?php } ?>
<?php if (empty($PAGE->layout_options['nonavbar']) && $PAGE->has_navbar()) { ?>
<?php } ?>
<?php } ?>
Esto es un poco más de lo mismo, obviamente.
<body id="<?php echo $PAGE->bodyid; ?>" class="<?php echo $PAGE->bodyclasses; ?>">
Una vez más, parecido a lo que hicimos para la etiqueta HTML de apertura, hemos empezado a escribir el cuerpo de la etiqueta de apertura y luego se pide Moodle que nos dé la identificación que debe utilizar para la etiqueta body, así como las clases que debe utilizar.
<?php echo $OUTPUT->standard_top_of_body_html() ?>
Esta llamada es muy importante, escribe algunos trozos críticos de JavaScript en la página. Siempre debe estar ubicado detrás de la etiqueta del cuerpo tan pronto como sea posible.
<?php if ($PAGE->heading || (empty($PAGE->layout_options['nonavbar']) && $PAGE->has_navbar())) { ?>
......
<?php } ?>
Aquí estamos comprobando si es necesario imprimir el encabezado de la página. Hay tres controles que tenemos que hacer aquí:
- $PAGE->heading : Este comprueba si existe un título para la página. Esto ha sido establecido por el script y, normalmente, se describe la página en un par de palabras.
- empty($PAGE->layout_options['nonavbar']) : Ahora se chequean las opciones de diseño que nos planteamos en nuestro archivo config.php. Se mira si el layout establece nonavbar => true.
- $PAGE->has_navbar() La tercera comprobación es consultar con la página si tiene una barra de navegación para mostrar.
Tanto si hay un título como si hay una barra de navegación para mostrar en esta página mostraremos una cabecera.
Vamos a suponer que hay un encabezado que desea imprimir.
<?php if ($PAGE->heading) { ?>
<?php echo $PAGE->heading ?>
.....
<?php } ?>
Esta línea simplemente comprueba si la página tiene un encabezamiento que imprimir. En este caso se comprueba de nuevo para asegurarse de que hay un encabezamiento, a continuación, se abre una etiqueta de encabezado h1 y se pide imprimir el encabezamiento.
Aquí estamos tratando de imprimir el menú y el contenido que usted ve en la parte superior de la página (por lo general a la derecha). Empezamos por pedir a Moodle que imprima la información de inicio de sesión del usuario actual. Si el usuario se registra esto será su nombre y un enlace a su perfil, si no, será un enlace para entrar.
A continuación revisamos nuestras opciones de la página para ver si se debe imprimir un menú de idiomas. Si en la definición del layout dentro de config.php se establece langmenu => true entonces vamos a imprimir el menú de idiomas, un cuadro desplegable que permite al usuario cambiar el idioma en que se muestra Moodle.
Por último, la página también tiene un menú que se puede imprimir. Este menú es un HTML especial que la página que está viendo quiere añadir. Puede ser cualquier cosa, desde cuadros desplegables a botones y cualquier número de cada uno.
<?php if (empty($PAGE->layout_options['nonavbar']) && $PAGE->has_navbar()) { ?>
<?php } ?>
La parte final de la cabecera
Aquí queremos imprimir la barra de navegación de la página si es que existe. Para saberlo se vuelven a chequear 2 y 3 de nuevo y procederemos en caso de que sean verdaderos.
Suponiendo que hay un encabezado entonces hay dos cosas que tenemos que imprimir. La primera es la barra de navegación. Este es un componente que la biblioteca OUTPUT conoce. El segundo es un botón para mostrar en la página.
En ambos casos podemos optar por envolverlos en un div para hacer nuestra vida como diseñador de temas más fácil.
Bueno, eso es para el encabezado. Hay un montón de PHP en comparación con las otras secciones del archivo de diseño, pero no cambia y puede ser copiado y pegado entre los temas.
El contenido de la página
Voy con las dos regiones de bloques predeterminadas más el contenido principal.
Debido a que he basado el archivo de layout y el diseño de este tema en el tema base el HTML se ve un poco intenso. Esto se debe a que es un diseño de div flotantes, donde el contenido viene primero y luego obtengo las columnas (a pesar de que una columna estará a la izquierda del contenido.) No se preocupe demasiado por ello. Cuando se trata de escribir sus propios temas puede hacerlo como usted elija.
<?php echo core_renderer::MAIN_CONTENT_TOKEN ?>
<?php if ($hassidepre) { ?>
<?php echo $OUTPUT->blocks_for_region('side-pre') ?>
<?php } ?>
<?php if ($hassidepost) { ?>
<?php echo $OUTPUT->blocks_for_region('side-post') ?>
<?php } ?>
En lo que respecta a esta sección de PHP es muy fácil. Sólo hay tres líneas para la sección completa para obtener el contenido principal y una por cada región de bloques.
<?php echo core_renderer::MAIN_CONTENT_TOKEN ?>
Esta línea imprime el contenido principal de la página.
<?php if ($hassidepre) { ?>
....
<?php } ?>
Estas líneas de código comprueban las variables que hemos creado antes para decidir si se debe mostrar la región pre-bloque. Si se intenta presentar una región de bloque que no está allí o no tiene contenido, Moodle le dará un mensaje de error por lo que estas líneas son muy importantes.
Para aquellos que reciben un mensaje de error si se trata de "región de bloque secundarios desconocidos pre"(unknown block region side-pre) o "región de bloque secundarios desconocidos-post" (unknown block region side-post), entonces este es el problema que estás experimentando. Basta con añadir la siguiente línea y todo irá bien.
<?php echo $OUTPUT->blocks_for_region('side-pre') ?>
Esta línea obtiene todos los bloques y en particular el contenido de bloque de la región lateral anterior(side-pre). Esta región de bloques se muestra a la izquierda del contenido.
<?php if ($hassidepost) { ?>
....
<?php } ?>
Una vez más debemos hacer esta comprobación para cada región de bloques, ya que hay algunas páginas que no tienen bloques "dónde siempre".
<?php echo $OUTPUT->blocks_for_region('side-post') ?>
Aquí estamos obteniendo la otra región de bloques lateral side-post que se mostrará a la derecha de su contenido.
El pie de página
Aquí buscamos imprimir el pie para la página, cualquier contenido requerido por Moodle, y luego cerrar las etiquetas anteriores.
<?php if (empty($PAGE->layout_options['nofooter'])) { ?>
<?php } ?>
<?php echo $OUTPUT->standard_end_of_body_html() ?>
</body>
</html>
Esta sección de código es responsable de la impresión del pie de página.
<?php if (empty($PAGE->layout_options['nofooter'])) { ?>
<?php } ?>
Lo primero que hacemos antes de imprimir el pie de página es comprobar que realmente queremos imprimirlo. Esto se hace mediante la comprobación de las opciones para el diseño tal como se define en el archivo config.php. Si se establece nofooter => true es que no se desea imprimir el pie de página y se debe pasar por alto este bloque de código.
Asumiendo que desea imprimir un pie de página se procede a crear un div para albergar su contenido y luego imprimir los bits del contenido que lo componen.
Hay cuatro cosas que el pie de página típico contiene:
- echo page_doc_link(get_string('moodledocslink'))
- Esto imprimirá un enlace a la página de ayuda para esta página Moodle.org en particular.
- echo $OUTPUT->login_info();
- Esto es lo mismo que en la parte superior de la página y se imprime la información de acceso para el usuario actual.
- echo $OUTPUT->home_link();
- Esto imprime un enlace a la página principal de Moodle de este sitio.
- echo $OUTPUT->standard_footer_html();
- Imprime HTML especial que está determinado por la configuración del sitio. Cosas tales como información sobre el rendimiento o la depuración se imprimirán por esta línea si están activados.
Y la última línea de código para nuestro archivo de diseño es:
<?php echo $OUTPUT->standard_end_of_body_html(); ?>
Esta es una de las líneas más importantes de código en el archivo de diseño. Se pide a Moodle que imprima cualquier contenido requerido en la página, y es probable que haya una gran cantidad, aunque la mayoría no será visual.
En su lugar, van a ser cosas tales como las secuencias de comandos en línea y los archivos JavaScript necesarios que deban ir en la parte inferior de la página. Si se olvida de esta línea es probable que su JavaScript ¡no funcione!
Ya hemos escrito nuestro archivo de diseño y está todo listo para funcionar. El código fuente completo está debajo como referencia. Recuerda que si quieres ejemplos más prácticos, simplemente tienes que mirar los archivos de diseño ubicados en el directorio de distribución de otros temas.
<?php
$hassidepre = $PAGE->blocks->region_has_content('side-pre', $OUTPUT);
$hassidepost = $PAGE->blocks->region_has_content('side-post', $OUTPUT);
echo $OUTPUT->doctype() ?>
<html <?php echo $OUTPUT->htmlattributes() ?>>
<head>
<title><?php echo $PAGE->title; ?></title>
<link rel="shortcut icon" href="<?php echo $OUTPUT->pix_url('favicon', 'theme')?>" />
<?php echo $OUTPUT->standard_head_html() ?>
</head>
<body id="<?php echo $PAGE->bodyid; ?>" class="<?php echo $PAGE->bodyclasses; ?>">
<?php echo $OUTPUT->standard_top_of_body_html() ?>
<?php if ($PAGE->heading || (empty($PAGE->layout_options['nonavbar']) && $PAGE->has_navbar())) { ?>
<?php if ($PAGE->heading) { ?>
<?php echo $PAGE->heading ?>
<?php } ?>
<?php if (empty($PAGE->layout_options['nonavbar']) && $PAGE->has_navbar()) { ?>
<?php } ?>
<?php } ?>
<?php echo core_renderer::MAIN_CONTENT_TOKEN ?>
<?php if ($hassidepre) { ?>
<?php echo $OUTPUT->blocks_for_region('side-pre') ?>
<?php } ?>
<?php if ($hassidepost) { ?>
<?php echo $OUTPUT->blocks_for_region('side-post') ?>
<?php } ?>
<?php if (empty($PAGE->layout_options['nofooter'])) { ?>
<?php } ?>
<?php echo $OUTPUT->standard_end_of_body_html() ?>
</body>
</html>
Añadiendo un poco de CSS
Con config.php y standard.php completos el tema ahora se puede usar y comienza a verse como un tema real, sin embargo si se cambia utilizando el selector de tema se dará cuenta de que aún carece de cualquier estilo.
Aquí por supuesto es donde entra en juego CSS. Al escribir código de Moodlea se recomienda encarecidamente a los desarrolladores que no utilicen estilos en línea en cualquier lugar. Esto es fantástico para nosotros como diseñadores de temas porque no hay nada (o al menos muy poco) en Moodle a lo que no se puede dar estilo mediante el uso de CSS.
Moodle CSS básico
En Moodle 2.0 todos los CSS Moodle se entregan todo el tiempo! Esto se hizo por razones de rendimiento. Moodle ahora lee todos los CSS, los combina en un solo archivo, los reduce eliminando cualquier espacio en blanco, lo almacena en caché, y lo entrega.
¿Qué significa esto para usted como diseñador?
Usted tendrá que escribir CSS bueno que no entre en conflicto con cualquier otro CSS dentro de Moodle.
Moodle es grande y complejo, no hay manera de asegurarse de que las clases no se reutilizan. Lo que sí podemos controlar es sin embargo las clases e id que se agregan a la etiqueta body de cada página. Al escribir CSS le animo a hacer un uso completo de estas clases de cuerpo, su uso ayudará a asegurar que el CSS escribe tiene la menor posibilidad de causar conflictos.
También debe tomarse tiempo para ver cómo los temas de Moodle usan CSS. Mire el uso de las clases del cuerpo y cómo separar el CSS para el tema en archivos separados basados en la región de Moodle a la que se aplica.
Eche un vistazo a Temas 2.0 para obtener más información acerca de cómo escribir un buen CSS.
Comenzando a escribir excitement.css
a {text-decoration: none;}
.addcoursebutton .singlebutton {text-align: center;}
h1.headermain {color: #fff;}
h2.main {border-bottom: 3px solid #013D6A;color: #013D6A;text-align: center;}
h2.headingblock {font-size: 18pt;margin-top: 0;background-color: #013D6A;color: #FFF;text-align: center;}
- page-header {background-color: #013D6A;}
- page-header .headermenu {color: #FFF;}
- page-header .headermenu a {color: #FDFF2A;}
.navbar {padding-left: 1em;}
.breadcrumb li {color: #FFF;}
.breadcrumb li a {color: #FFF;}
.block {background-color: #013D6A;}
.block .header .title {color: #FFF;}
.block .header .title .block_action input {background-color: #FFF;}
.block .content {border: 1px solid #000;padding: 5px;background-color: #FFF;}
.block .content .block_tree p {font-size: 80%;}
.block_settings_navigation_tree .content .footer {text-align: center;}
.block_settings_navigation_tree .content .footer .adminsearchform {margin-left: 5%;width: 90%;font-size: 9pt;}
.block_settings_navigation_tree .content .footer .adminsearchform #adminsearchquery {width: 95%;}
.block_calendar_month .content .calendar-controls a {color: #013D6A;font-weight: bold;}
.block_calendar_month .content .minicalendar td {border-color: #FFF;}
.block_calendar_month .content .minicalendar .day {color: #FFF;background-color: #013D6A;}
.block_calendar_month .content .minicalendar .day a {color: #FFF000;}
.block_calendar_month .content .minicalendar .weekdays th {border-width: 0;font-weight: bold;color: #013D6A;}
.block_calendar_month .content .minicalendar .weekdays abbr {border-width: 0;text-decoration: none;}
Esto no es todo el CSS del tema, sólo lo suficiente para el estilo de la primera página cuando el usuario no está logeado. Recuerde que este tema extiende el tema base por lo que ya existe CSS para el diseño también.
Nota:
- El CSS se presenta en un formato de una sola línea. Esto se hace dentro de los temas básicos de Moodle. Esto hace que sea más rápido leer los selectores y ver lo que se está diseñando.
- He escrito mis selectores para tener en cuenta la estructura del HTML (algo más que la etiqueta a la que quiero aplicar estilo). Esto ayuda a reducir aún más los conflictos que puedan surgir.
- Yo uso las clases genéricas como .sideblock sólo cuando quiero ser genérico, cuando quiero ser específico utilizo las clases únicas, tales como .block_calendar_month
Uso de imágenes en CSS
Voy a añadir dos archivos de imagen en el directorio pix de mi tema:
- /theme/excitement/pix/background.png
- Esta será la imagen de fondo para mi tema.
- /theme/excitement/pix/gradient.jpg
- Este será un gradiente que utilizo para la cabecera y en las headings.
Creé rápidamente estas dos imágenes con GIMP y simplemente las guardé en el directorio pix.
html {background-image:url(background);}
h2.headingblock,
- page-header,
.sideblock,
.block_calendar_month .content .minicalendar .day {background-image:url(gradient);background-repeat:repeat-x;background-color: #0273C8;}
El CSS superior contiene las dos nuevas reglas que yo tenía que escribir para usar mis imágenes en CSS.
La primera regla establece background.png como imagen de fondo para la página.
La segunda regla establece gradient.jpg como fondo para los títulos y los sideblocks.
Se dará cuenta de que no tenía necesidad de escribir una ruta para las imágenes. Esto se debe a que Moodle tiene esta sintaxis especial que será sustituida cuando el CSS se analiza antes de la entrega. La ventaja de usar esta sintaxis sobre la escritura de la ruta de acceso es que la ruta puede cambiar dependiendo de dónde esté o qué tema se está utilizando.
Otros diseñadores pueden optar por ampliar el tema por su cuenta, y si se utiliza esta sintaxis todo lo que necesita hacer para reemplazar la imagen es crear una con el mismo nombre en su directorio de temas.
También se dará cuenta que no es necesario añadir la extensión de los archivos de imagen. Esto se debe a que Moodle es lo suficientemente inteligente como para resolver la extensión del archivo que utiliza. También permite a los diseñadores reemplazar imágenes con diferentes formatos.
El siguiente es el CSS completo para mi tema:
a {text-decoration: none;}
.addcoursebutton .singlebutton {text-align: center;}
h1.headermain {color: #fff;}
h2.main {border-bottom: 3px solid #013D6A;color: #013D6A;text-align: center;}
h2.headingblock {font-size: 18pt;margin-top: 0;background-color: #013D6A;color: #FFF;text-align: center;}
- page-header {background-color: #013D6A;border-bottom:5px solid #013D6A;}
- page-header .headermenu {color: #FFF;}
- page-header .headermenu a {color: #FDFF2A;}
.sideblock {background-color: #013D6A;}
.sideblock .header .title {color: #FFF;}
.sideblock .header .title .block_action input {background-color: #FFF;}
.sideblock .content {border: 1px solid #000;padding: 5px;background-color: #FFF;}
.sideblock .content .block_tree p {font-size: 80%;}
.block_settings_navigation_tree .content .footer {text-align: center;}
.block_settings_navigation_tree .content .footer .adminsearchform {margin-left: 5%;width: 90%;font-size: 9pt;}
.block_settings_navigation_tree .content .footer .adminsearchform #adminsearchquery {width: 95%;}
.block_calendar_month .content .calendar-controls a {color: #013D6A;font-weight: bold;}
.block_calendar_month .content .minicalendar td {border-color: #FFF;}
.block_calendar_month .content .minicalendar .day {color: #FFF;background-color: #013D6A;}
.block_calendar_month .content .minicalendar .day a {color: #FFF000;}
.block_calendar_month .content .minicalendar .weekdays th {border-width: 0;font-weight: bold;color: #013D6A;}
.block_calendar_month .content .minicalendar .weekdays abbr {border-width: 0;text-decoration: none;}
html {background-image:url(background);}
h2.headingblock,
- page-header,
.sideblock,
.block_calendar_month .content .minicalendar .day {background-image:url(gradient);
background-repeat:repeat-x;background-color: #0273C8;}
Adición de una captura de pantalla y un favicon
La última cosa que hay que hacer es añadir tanto una captura de pantalla para este tema, así como un favicon para ello. La captura de pantalla se mostrará en la pantalla de selección de tema y debe ser nombrada screenshot.jpg . El favicon se utiliza cuando alguien añade un marcador a esta página. Ambas imágenes deben estar ubicadas en el directorio de temas pix de la siguiente manera:
- /theme/excitement/pix/screenshot.jpg
- /theme/excitement/pix/favicon.ico
En el caso de mi tema he tomado una captura de pantalla y añadido la imagen a ese directorio, y como yo realmente no quiero hacer nada especial con el favicon lo he copiado de /theme/base/pix/favicon.ico, para que al menos sea reconocible como Moodle.