Encabezado y pie de página
Nota del traductor: Esta documentación es para Moodle 2.9 y más recientes. Si Usted quiere ver la documentación anterior, vaya a 28/Encabezado y pie de página.
Usted puede añadir fácilmente enlaces y otra información a las partes superior e inferior y al encabezado y al pie de página de su sitio Moodle.
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Personalizar el encabezado
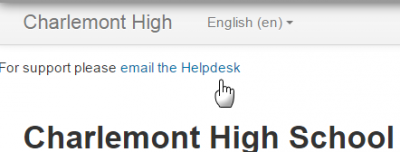
- El administrador puede añadir enlaces,metaetiquetas, CSS o JavaScript a la sección del encabezado de su página vía Administración del sitio > Apariencia > HTML Adicional
- Usted puede especificar HTML o CSS o JavaScript que quiera añadir a todas las páginas sin alterar los archivos del código de Moodle.
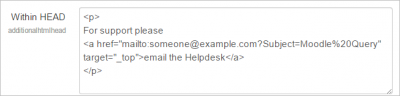
- Añada su HTML/CSS a la caja ' Dentro del HEAD'
Menús desplegables
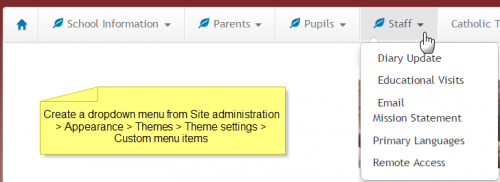
Aunque estrictamente no sea en la sección del 'encabezado', pueden añadirse menús desplegables a la parte superior de su sitio vía Administración del sitio > Apariencia > Temas > Configuraciones del tema y añadirle sus enlaces a la caja del Menú personalizado, usando los ejemplos dados para ayudarle.
Personalizar el pie de página
- Al igual que con las opciones para el encabezado en la sección superior, el administrador puede añadir enlaces, CSS o Java Script la sección del pie de página se su página vía Administración del sitio > Apariencia > HTML Adicional
- Esto podría ser muy útil para añadir Google Analytics, por ejemplo.
- Añada su HTML/CSS a la caja 'Antes de cerrar BODY'.
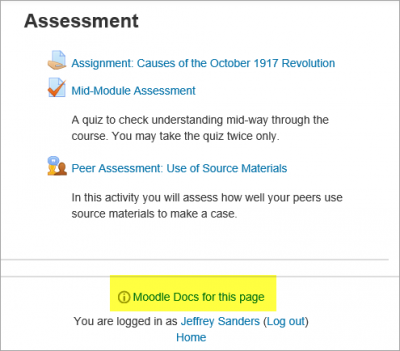
Enlace en el pie de página hacia la documentación de Moodle (Moodle docs)
- Moodle Docs es una abreviatura para Moodle documentation (Documentación de Moodle).
- Los administradores del sitio pueden hacer los siguientes ajustes:
- Cambiar cuales roles verán este enlace al pie de página
- Cambiar el destino del URL del enlace
- Quitar completamente el enlace del pie de página
- Por defecto, los mánagers (gestores), profesores y profesores sin derechos de edición (y cualquier otro usuario con la capacidad moodle/site:doclinks) tiene enlaces hacia "Moodle Docs para esta página" al fondo de cada página en Moodle, para acceder a documentación específica para el contexto.
- Un administrador puede cambiar la configuración para Moodle Docs en Administración > Administración del sitio > Apariencia > Moodle Docs. El enlace puede configurarse para que se abra en una ventana nueva; puede forzarse el idioma para la documentación de Moodle, y puede quitarse por completo el enlace hacia la documentación al eliminar el enlace del campo 'Raíz de Moodle Docs'.
- Si Usted ha hecho su propia documentación personalizada en-línea, o si desea enlazar hacia otra documentación en-línea, Usted puede cambiar el enlace en este campo raíz de documentación de Moodle.
- Usted puede descargar los archivos de la Documentación de Moodle para varias ramas y varios idiomas de Moodle del sitio http://wimski.org/docs/. Estos archivos pueden ser alojados en una intranet local y esto podría ser útil para lugares que tienen políticas estrictas de acceso a internet que impiden que los usuarios alcancen el sitio donde normalmente están los Moodle Docs.
Enlace para que Usted 'Obtenga la App Mobile'
¡Nueva característica
en Moodle 3.4!
A partir de Moodle 3.4 en adelante, el enlace para 'Obtenga la App Mobile' en el pie de página motiva a los usuarios a que hagan uso de la App Moodle Mobile.
Por defecto, el enlace es hacia https://download.moodle.org/mobile , aunque la configuración 'Página para descargar la App' (en 'Apariencia de Mobile' en la Administración del sitio) puede ser cambiada, por ejemplo, para sitios que usan una App Mobile personalizada con una marca.
Para evitar que se muestre el enlace de 'Obtenga la App mobile', simplemente quite la URL de la configuración 'Página para descarga de la App' vía Administración del sitio > App Mobile > Apariencia de Mobile para que el campo quede vacío y entonces guarde los cambios.
Si los servicios móviles no están habilitados para el sitio vía Administración del sitio > Características avanzadas, entonces el enlace para 'Obtener la App mobile' no es mostrado.
Opciones de configuración del tema
Algunos temas le permiten añadir CSS personalizado y texto del pie de página vía sus páginas de configuraciones , Los temas estándares 'Clean' y 'More' ofrecen esta opción vía Administración del sitio > Apariencia > Temas > Clean/More
Personalizar la sección del 'cuerpo principal' (main body)
- Al igual que con las opciones para el encabezado y el pie de página, Usted puede añadirle código y script al cuerpo principal de la página.
- Esto puede ser útil al añadir una imagen de banner, un encabezado de texto o un mensaje de alerta, por ejemplo.
- Añada su contenido a la caja de 'Cuando BODY está abierto'.
Vea también
- Configuración de temas para detalles acerca de como configurar ítems personalizados de menú
- http://wimski.org/docs/ para descargar fuera-de-línea páginas de la Documentación de Moodle.
- Forum Discussion on adding HTML footer customization