Images: Difference between revisions
Mary Cooch (talk | contribs) mNo edit summary |
Mary Cooch (talk | contribs) m (updated video to 4.3) |
||
| (22 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{Working with media}} | {{Working with media}} | ||
Moodle allows teachers and students to upload and display images from a variety of | Moodle allows teachers and students to upload and display images from a variety of sources via the image icon of the [[Text editor]]. Course pages can be enhanced with images (or banners) in each section. Assignments can include images for extra clarification. Images attached to forum posts or quiz questions will appear embedded. | ||
{{MediaPlayer | url = https://youtu.be/Dw28f6XpIl4 | desc = Adding images}} | |||
{{MediaPlayer | url = https://youtu.be/ | |||
Moodle accepts .jpg,.png,.svg and .gif formats. | Moodle accepts .jpg,.png,.svg and .gif formats. | ||
==Dragging and dropping an image== | |||
*Images may be dragged and dropped directly into the [[Atto editor]] if you are using a supported browser (not IE 9, Safari 6 or below or earlier versions of Firefox) and can be dragged and dropped directly onto the course page if the editing is turned on and 'media drag and drop" is enabled in ''Administration > Site administration > Plugins > Activity modules > Label''. | |||
* See [[Using Label]] for more information. | |||
==Copying and pasting an image== | |||
In Moodle 3.9 onwards, images can be copied from anywhere and pasted into the [[Atto editor]]. For example, you can copy and paste an image from a word-processed document or take a screenshot, copy it to your clipboard and then paste it into the Atto editor. | |||
==Uploading and displaying an image from your computer== | ==Uploading and displaying an image from your computer== | ||
*''Note:'' It is a good idea to resize your image before uploading, rather than altering its dimensions online. | *''Note:'' It is a good idea to resize your image before uploading, rather than altering its dimensions online. | ||
*With the editing turned on, | *With the editing turned on, go to where you want to display your image (e.g. in a course summary, label or page) | ||
*Click the image icon as below | *Click the image icon as below | ||
[[File:ImageIcon310.png]] | |||
[[File: | |||
*Either enter the URL of an image which is already online or click 'Browse repositories' to access the File picker | *Either enter the URL of an image which is already online or click 'Browse repositories' to access the File picker | ||
*Click [[Upload a file]]. Browse for and upload your image. For more information, see [[File picker]] | *Click [[Upload a file]]. Browse for and upload your image. For more information, see [[File picker]] | ||
*Either add a description of the image or tick/check the box ' | *Either add a description of the image or tick/check the box 'This image is decorative only'. | ||
*Alter the size and alignment if needed and save the image | *Alter the size and alignment if needed and save the image | ||
[[File:ImageUpload310.png]] | |||
[[File: | ==Editing an uploaded image== | ||
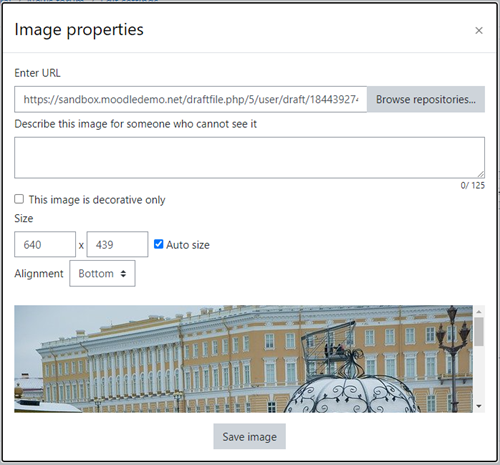
If you need to edit the image once it has been uploaded,you can double-click on the image from within the [[Text editor|text editor]] and access the image properties window. ''Note it is much better to upload an image of the desired size rather than modifying it afterwards.'' | |||
==Displaying an image already online== | ==Displaying an image already online== | ||
If you have images available elsewhere online, you can display them too without the need to upload to Moodle by entering their online address in the Enter URL field. ''Note:'' If the image is taken offline, it will be replaced by a red X on your course page. Linking [http://simple.wikipedia.org/wiki/Hot-linking] to images online if you don't own them yourself is not recommended. | |||
== | [[de:Bilder]] | ||
[[es:Imágenes]] | |||
[[fr:Images]] | |||
==Scale an image== | |||
If images are uploaded and embedded into a page or question, these are "responsive" automatically. This means that if the image doesn't fit into the space available on the page, it is automatically downscaled. If the page contains more space than the image would actually require, then it is displayed in it's maximum size but not upscaled. | |||
===Suitable images for scaling=== | |||
If images are scaled on a webpage naturally this leads to losses of the image quality. Image information either needs to be compressed when scaling down, or needs to be interpolated when upscaling is done. In both cases this may work well on ome image and not so good on others. Before uploading an image you may check this by opening the image in your browser and manually change the view, increase the percentage or lower it and check the result that is being displayed by the browser. | |||
Images that usually scale well are charts or images with a lot of lines. Small letters or symbols however, may not be well recognizable anymore because they are too small to read or contain too many artefacts when enlarged. Photographs usually do not look bad when they get downscaled. However, upscaling usually blurs them or reveal visible pixels. | |||
An exception are files of the type SVG. These files are so called vector graphics. The image doesn't store any pixels but definitions on how to draw geometric shapes. Depending on the scale these figures are | |||
smaller or larger but drawn from scratch. Also letters and that kind still look good. | |||
== | ===Upscaling of images=== | ||
Sometimes it is desired that an image takes the whole width of the page even though the actual image is smaller. Then upscaling is needed. The image will be displayed in a larger size than it actually is. This does work automatically but must be adapted when inserting an image in the text. | |||
[[File:Image scaling.png|alt=Atto editor editing text|thumb|none|Atto editor: change the img tag in the in source mode]] | |||
[[File:tiny_en_scaling_img1.png|alt=TinyMCE editor change to source code view|thumb|none|TinyMCE editor: switch to source code view]] | |||
[[File:tiny_en_scaling_img2.png|alt=TinyMCE editor editing img tag in source mode|thumb|none|TinyMCE editor: change the img tag in the in source mode]] | |||
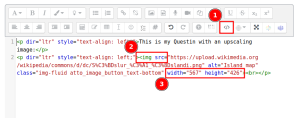
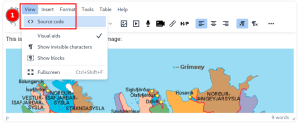
After inserting the image, the editors view must be changed into the source view (1). In the HTML the <img> tag must be searched (2). At the end of that <img> element there are two attributes, width and height (3). The value of the width attribute must be set to "100%", the height attribute can be removed entirely. After that, the editor can be switched back to WYSIWYG mode or the page/question can be saved. | |||
Note that whenever the image is reedited with the editor using the toolbar button and the dialogue, then the attributes are set back to the image size. Therefore, avoid reediting images with the editor or reapply the attribute changes. | |||
The | |||
Latest revision as of 14:03, 15 November 2023
Moodle allows teachers and students to upload and display images from a variety of sources via the image icon of the Text editor. Course pages can be enhanced with images (or banners) in each section. Assignments can include images for extra clarification. Images attached to forum posts or quiz questions will appear embedded.
Moodle accepts .jpg,.png,.svg and .gif formats.
Dragging and dropping an image
- Images may be dragged and dropped directly into the Atto editor if you are using a supported browser (not IE 9, Safari 6 or below or earlier versions of Firefox) and can be dragged and dropped directly onto the course page if the editing is turned on and 'media drag and drop" is enabled in Administration > Site administration > Plugins > Activity modules > Label.
- See Using Label for more information.
Copying and pasting an image
In Moodle 3.9 onwards, images can be copied from anywhere and pasted into the Atto editor. For example, you can copy and paste an image from a word-processed document or take a screenshot, copy it to your clipboard and then paste it into the Atto editor.
Uploading and displaying an image from your computer
- Note: It is a good idea to resize your image before uploading, rather than altering its dimensions online.
- With the editing turned on, go to where you want to display your image (e.g. in a course summary, label or page)
- Click the image icon as below
- Either enter the URL of an image which is already online or click 'Browse repositories' to access the File picker
- Click Upload a file. Browse for and upload your image. For more information, see File picker
- Either add a description of the image or tick/check the box 'This image is decorative only'.
- Alter the size and alignment if needed and save the image
Editing an uploaded image
If you need to edit the image once it has been uploaded,you can double-click on the image from within the text editor and access the image properties window. Note it is much better to upload an image of the desired size rather than modifying it afterwards.
Displaying an image already online
If you have images available elsewhere online, you can display them too without the need to upload to Moodle by entering their online address in the Enter URL field. Note: If the image is taken offline, it will be replaced by a red X on your course page. Linking [1] to images online if you don't own them yourself is not recommended.
Scale an image
If images are uploaded and embedded into a page or question, these are "responsive" automatically. This means that if the image doesn't fit into the space available on the page, it is automatically downscaled. If the page contains more space than the image would actually require, then it is displayed in it's maximum size but not upscaled.
Suitable images for scaling
If images are scaled on a webpage naturally this leads to losses of the image quality. Image information either needs to be compressed when scaling down, or needs to be interpolated when upscaling is done. In both cases this may work well on ome image and not so good on others. Before uploading an image you may check this by opening the image in your browser and manually change the view, increase the percentage or lower it and check the result that is being displayed by the browser.
Images that usually scale well are charts or images with a lot of lines. Small letters or symbols however, may not be well recognizable anymore because they are too small to read or contain too many artefacts when enlarged. Photographs usually do not look bad when they get downscaled. However, upscaling usually blurs them or reveal visible pixels.
An exception are files of the type SVG. These files are so called vector graphics. The image doesn't store any pixels but definitions on how to draw geometric shapes. Depending on the scale these figures are smaller or larger but drawn from scratch. Also letters and that kind still look good.
Upscaling of images
Sometimes it is desired that an image takes the whole width of the page even though the actual image is smaller. Then upscaling is needed. The image will be displayed in a larger size than it actually is. This does work automatically but must be adapted when inserting an image in the text.
After inserting the image, the editors view must be changed into the source view (1). In the HTML the <img> tag must be searched (2). At the end of that <img> element there are two attributes, width and height (3). The value of the width attribute must be set to "100%", the height attribute can be removed entirely. After that, the editor can be switched back to WYSIWYG mode or the page/question can be saved. Note that whenever the image is reedited with the editor using the toolbar button and the dialogue, then the attributes are set back to the image size. Therefore, avoid reediting images with the editor or reapply the attribute changes.