Collapsed Topics course format
| Collapsed Topics course format | |
|---|---|
| Type | Course format |
| Set | N/A |
| Downloads | https://moodle.org/plugins/format_topcoll |
| Issues | https://github.com/gjb2048/moodle-format_topcoll/issues |
| Discussion | https://moodle.org/mod/forum/view.php?id=47 |
| Maintainer(s) | Gareth J Barnard |
The Collapsed Topics course format is a contributed code module. The format is similar to the standard Topics format except that all topics (except '0') can be 'toggled' on and off. This reduces clutter in courses that have a large number of topics, lots of content in the topics or a combination of the two.
Download
You can download the format from the Modules and Plugins Database or by going to GitHub and cloning the repository alternatively by selecting one of the downloads for your version of Moodle if the database is unavailable. Full installation instructions are in the included 'Readme.txt' file.
Installing
Please follow the instructions in the supplied 'Readme.txt' file and if desired, follow this video:
Overview
For an overview please see this video:
Usage
Selecting
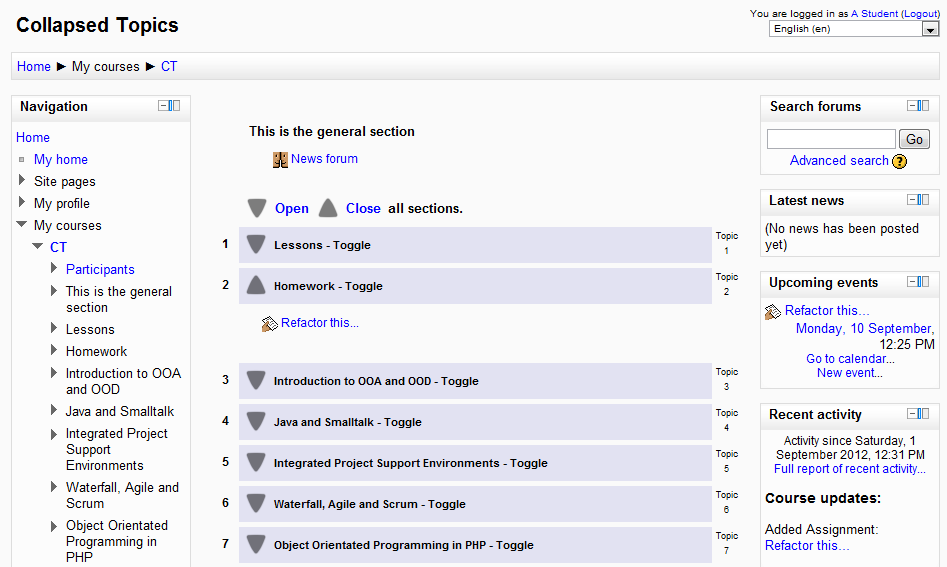
To select the format, simply choose it from the list of course formats in the course settings. To show / hide a topic just click on its toggle.
Setting the Toggle Text
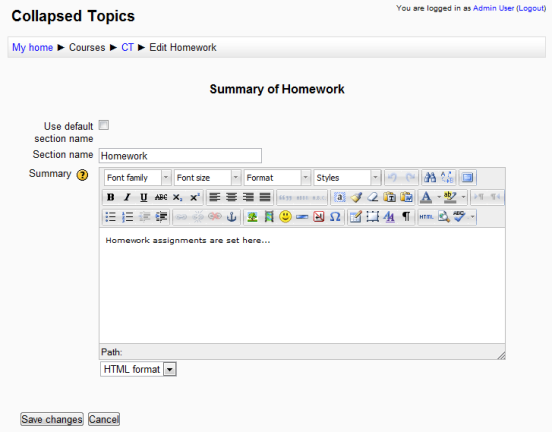
Tick off 'Use default section name' and type in the 'Section name' box. This allows the summary to be shown as it normally is in the Topics course format (Course homepage#Topic format example).
Toggle State
When refreshing the page, the state of the 'toggles' is remembered. This is on a per browser session per course basis for as long as the browser remains open. If you would like it to persist longer, please follow the instructions in the included 'Readme.txt' file.
Changing the look
Introduction
Since versions 1.9.8.1, 2.0.5.1, 2.1.5.1, 2.2.3.1 and 2.3.3.1 for Moodle 1.9.14+, 2.0.5+, 2.1.2+, 2.2+ and 2.3+ respectively, which were released on the 5th March 2012 the format now incorporates a means of customising the 'elements' and 'structure' of the course within Moodle on a course by course basis. The 'elements' are such things as the 'Toggle' word showing / not showing. The 'structure' is the way the sections are presented, in effect the ability to switch to the 'Collapsed Weeks' format without installing another course format. Two other structures 'Latest Week First' and 'Current Topic First' have also been added.
All of the settings can be changed through the course settings page as demonstrated on the overview video above.
Structure descriptions
- 'Topics' - Where each section is presented as a topic in section number order. This is identical to previous versions of the format.
- 'Weeks' - Where each section is presented as a week in ascending week order. This is identical to the 'Collapsed Weeks' course format.
- 'Latest Week First' - The same as 'Weeks' but the current week is shown at the top and preceding weeks in descending order are displayed below execpt in editing mode where the structure is the same as 'Weeks'.
- 'Current Topic First' - The same as 'Topics' except that the current topic is shown at the top if it has been set.
- 'Day' - where each section is presented as a day in ascending day order from the start date of the course.
Fine tuning the look
Formatting
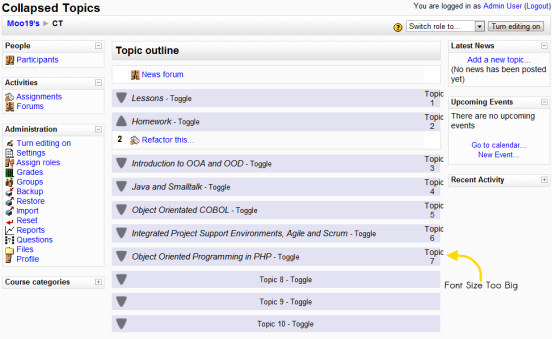
Most of the formatting is contained within the file 'styles.css' which is fully commented to facilitate easy manipulation of specific elements. For example, if you found that in your particular web browser the 'Topic x ' text was too big...
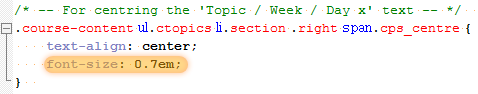
Then you can change the 'font-size:0.7em;' in the '.course-content ul.ctopics li.section .content .toggle a' selector class:
The Arrow
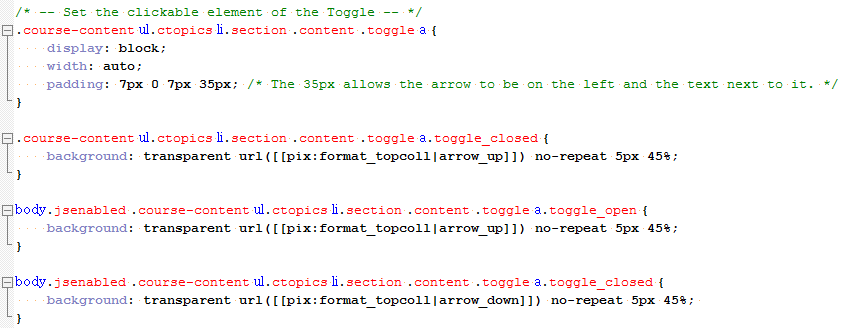
If you want to change the look and style of the arrow you can either change 'arrow_down.png' and 'arrow_up.png' in the 'pix' folder or if you would like a per theme look then override the CSS in your theme. To change the up and down arrow for the toggle you need to override some or all of the following depending on the size of your arrow:
The selector without the 'body.jsenabled' prefix is for when the user has disabled JavaScript and all the sections default to open.
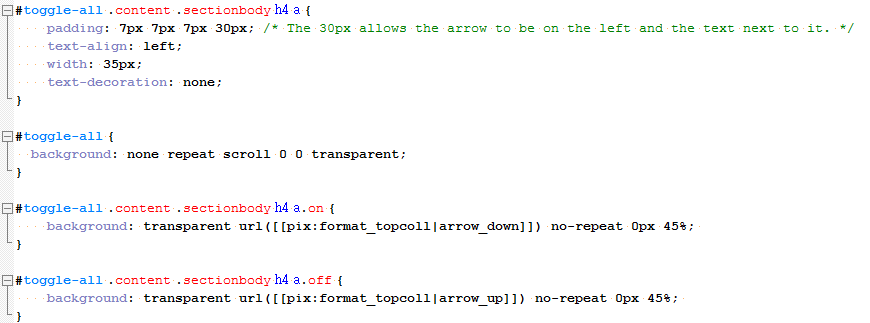
To override the 'Open / Close all sections' arrows you need to override some or all of the following depending on the size of your arrow:
In both cases use 'pix:' URLs that pertain to your theme in line with standard theme design.
FAQ
Q. How do I report an issue with Collapsed Topics?
- A. Raise an issue on Moodle Tracker or post a discussion on the Moodle Course Formats Forum
Q. Is Collapsed Topics Moodle 2.0, Moodle 2.1, Moodle 2.2, Moodle 2.3, Moodle 2.4 & Moodle 2.5 compatible?
- A. Yes. It incorporates a change where the section name of the topic summary is used instead of the summary itself to form the words on the toggle.
Credits
Collapsed Topics has been developed by and is maintained by Gareth Barnard with invaluable input from:
- Anthony Borrow
- Frank Ralf, Matt Gibson, Howard Miller and Tim Hunt who commented on the Developer Forum
- Craig Grannell - Snub Communications who wrote the article 'Collapsed Tables' in .Net Magazine Issue 186
See also
- Collapsed Topics is the Modules and plugins database page for downloads and more information on this module. There are versions for Moodle 1.9, 2.0, 2.1, 2.2, 2.3, 2.4 and 2.5. The Moodle 1.8 version for reference and legacy use is available from GitHub and in the downloads.
- Discussions: please create or find a discussion topic in the Moodle Course Formats Forum
- Bugs can be reported on Moodle Tracker