フロントページ設定
サイトのフロントページはコースページに似ています。フロントページの設定は、サイト管理の 'フロントページ設定' にあります。
長いサイト名
この名前は、すべてのページの上部、ナビゲーションバーの上に表示されます。
サイト省略名
省略名は、サイトのフロントページへのリンクとして、ナビゲーションバーの最初に表示されます。
フロントページ概要
この概要はコース/サイト概要ブロックを使用して、フロントページの左または右に表示することができます。
概要はいくつかのテーマで、サイトのフロントページのHTMLメタデータ記述としても使用されます。 これは一般的にユーザには表示されませんが、ページをインデックスする検索エンジンには有用です。
フロントページとログイン時のフロントページアイテム
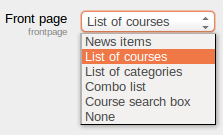
フロントページの中央部には、アナウンスメント、コース一覧、登録済みコース一覧、コースカテゴリ一覧、カテゴリとコースの一覧、コース検索ボックス、なし、のいずれかを組み合わせて表示することができます。 順番はコンビネーションボックスで決定します。
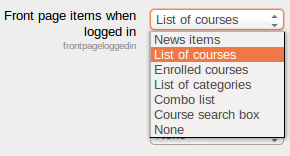
Moodleサイトにログインせずにフロントページにたどり着いた人のための設定と、Moodleサイトにログインした人だけのための設定を作成することができます。 コンビネーションボックスは2つあります。
| コンビネーションボックス | ||
|---|---|---|
| 左の画像は、最初のフロントページの設定ダイアログで、訪問者がログインする前に表示されるものです。
右の画像は、2つ目のフロントページ設定ダイアログ(認証済みユーザがログインしたときに表示されるもの)です。
|
||
最大カテゴリ深度
これは、カテゴリやコンボリストを表示する際に展開される子カテゴリの最大深度を指定します。より深いレベルのカテゴリはリンクとして表示され、ユーザはAJAXリクエストでそれらを展開できます。
最大コース数
サイトのトップページのコース一覧に表示される最大のコース数です。
トピックセクションを含む
これにより、フロントページの中央上部にトピックセクションが追加されます。編集機能がオンになっている場合、コースページと同じように、ドロップダウンメニューを使って、リソースおよび/または活動をトピックセクションに追加することができます。
- 注: ラベルリソースは、フロントページの中央上部にテキストや画像を追加するために使用されます。
アナウンスメントの表示件数
この設定は、フロントページでアナウンスメントアイテムを表示する設定になっている場合や、最新アナウンスメントブロックを使用している場合にのみ適用されます。
1ページあたりに表示するコメント数
各コースにはユーザのコメントを表示することができるコメントブロックが設置されます。一度に表示されるコメントの数はここで設定されます。
デフォルトのフロントページロール
デフォルトのフロントページロールでは、ログインしたユーザがフロントページの活動に参加できます。詳しくは、フロントページFAQの 'ログインしたユーザがフロントページの活動に参加できるようにするにはどうすればよいですか?' を参照してください。'フロントページの認証済みユーザ' に設定することをお勧めします。学生に設定することもできます。ゲストに設定してはいけません。
フロントページロール
コースのように、このページのコンテクスト内でユーザにロールを割り当てることができます。 これはフロントページの設定にあるデフォルトのフロントページの認証済みユーザロールとは異なることに注意してください。セキュリティ上の問題から、通常は管理者のみがフロントページを変更でき、他のユーザは変更できません。
サイトの省略名を 'course1' フィールド、学生を 'role1' フィールド (必要に応じて 'group1' フィールドに選択されたグループ名)として使用するcsvファイルを使用して、フロントページに学生としてユーザをアップロードすることができます。
フロントページのバックアップ
コースのバックアップと同様に、フロントページをバックアップすることができます。
フロントページのリストア
コースと同じように、フロントページのバックアップされたバージョンをリストアすることができます。
フロントページの問題
フロントページからは、問題バンクにアクセスできます。例えば、フロントページの設定で "トピック" がチェックされている場合、小テストモジュールの活動を追加することができます。
ヒントとコツ
Moodleサイトのフロントページは、デフォルトの標準から再構成して、異なるアピアランスを与えたり、機能を変更することができます。 変更内容に応じて、これは簡単なプロセスから複雑なプロセスまであります。あなたのフロントページをカスタマイズするためのアイデアは、フロントページFAQをご覧ください。
視覚的な例
- Guest view, same Theme- click on any to enlarge
中央エリア、コース、カテゴリ?
これは大きな決断です。あなたはフロントページの中央に何を表示したいですか?カテゴリのリストでも、カテゴリとコースのリストでも、どちらでもなく、画像を満載したテーブル付きのラベルでも同じように機能します。問題はいつも同じで、実は、何がよく見えるかです。
クリーンな外観、トピックのチェック、ブロックなし
左にブロック、右にブロックという標準的なMoodleページのフォーマットは必ずしも適切ではなく、美しいとは言えません。サイト管理者は、ユーザに見えるブロックを削除または非表示にすることで、この基本フォーマットを変更することができます。ドックにナビゲーションを配置することができます。
2カラムのフォーマット
管理者は、どのブロックをフロントページに表示するかを決定し、すべてのブロックを左側または右側に移動させます。このフォーマットでは、中央に何を置くか、ブロックをどこに置くか、左か右かを決めることができます。
- ヒント: ブロックのカラムに特定の幅を持たせることができます。 例えば、400pxの画像をブロック内に配置すると、その列は強制的に400pxになります。
クリーンな外観の例
あるサイトでは、すっきりとした外観を求めています。サイト管理者やデザイナは、最も基本的な外観から始めて、機能を追加していきたいと考えています。
- サイト管理者は、編集機能をオンにして、フロントページで教師や学生が見ることのできるすべてのブロックを隠すか削除します。
- その後、フロントページ設定に移動して:
- "フロントページ" リストを なし, なし, なし, なし に設定します。
- "ログイン時のフロントページアイテム" リストを同じにします。
- "トピックセクションを含む" にチェックを入れます。
- 保存します。
以上のことは、1つのテーマとシンプルなフロントページで実現しました。
クリーンやモアなどのテーマを使用している場合は、スレッドLOOK & LEARN: How to add marketing spots as a front page topicで説明されているように、Bootstrapレイアウト要素を使ってクールなことができます。
ブロック設定
各ブロックには、変更可能ないくつかの設定項目があります。詳しくはブロックの管理をご覧ください。
メインページの外観を変更するその他の設定
ロゴ、見出し、ナビゲーションバーなど、メインページの一部の構成要素は、管理者がサイト管理の「テーマ」で、テーマ名をクリックすることで変更できます。テーマによって、設定できるオプションが多かったり少なかったりします。また、'テーマ設定' では他にもいくつかの設定が可能です。