ファイルリソースの設定
教師は、編集がオンになっているときに、ファイルをドラッグアンドドロップするか、[活動またはリソースを追加]リンク(存在しない場合は[活動を追加]ドロップダウンメニュー)をクリックして選択することにより、コースにファイルを追加できます。ファイル。
ファイルのドラッグアンドドロップ
- 最新のブラウザーを使用している場合は、ファイルをクリックして押したまま、コースページに直接ドラッグアンドドロップできます。画面の上部にメッセージが(簡単に)表示されるため、ドラッグアンドドロップが使用できるかどうかがわかります。
フォルダをドラッグアンドドロップするには、コンピューターにあるプログラムを使用して、まずフォルダを圧縮/圧縮する必要があります。詳細については、ドキュメントフォルダを参照してください。
ファイルのアップロード
- ドラッグアンドドロップの代わりに、[活動またはリソースの追加]リンクをクリックして、活動チューザーからファイルまたはフォルダを選択できます(または[リソースの追加]ドロップダウンメニューから選択します) 、これが代わりに存在する場合。)
- ファイルに名前を付け、必要に応じて説明(コースページに表示できます)を入力し、[ファイルの選択]ボックスの[追加]ボタンをクリックしてファイルをアップロードします。このボタンをクリックすると、Moodle内のファイルストレージおよびアクセス領域に付けられた名前であるファイルピッカに移動します。
- ファイルをデスクトップからMoodleに直接ドラッグアンドドロップできるブロック(矢印付き)もあります。
アップロードされたファイルの表示と編集
- アップロードすると、ファイルマネージャにサムネイルとしてファイルが表示され、簡単に認識できます。
- ファイルビューは、アイコンビュー、サイズと日付を含むテーブルビュー、または階層リストビューを簡単に切り替えることができます。詳細については、ファイルピッカのドキュメントを参照してください。
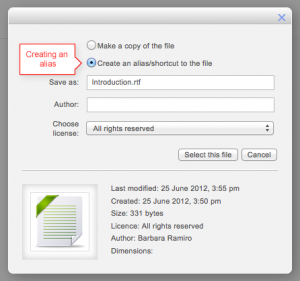
- アップロードされたファイルの名前をクリックすると、ポップアップダイアログボックスが開き、ファイルの詳細をすばやく変更できます。
エイリアス/ショートカットの作成
- アップロードされたファイル、またはプライベートファイル、Dropbox、ファイルシステム、またはEQUELLAリポジトリからのファイルがMoodleの他の場所で再利用される場合、教師はコピー(新しい未接続バージョン)を作成するか、またはショートカットまたは「エイリアス」。
- エイリアスが作成された場合、元のファイルが更新されると、エイリアスのすべてのインスタンスで変更されます。そのため、たとえば教師がコースのメモをプライベートファイルに追加し、それらをいくつかのコースに追加する場合があります。教師がプライベートファイルのファイルを変更すると、この変更はコースノートのすべてのインスタンスに反映されます。
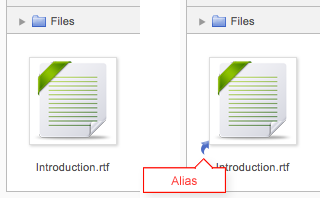
※エイリアスはサムネイルで認識できます。以下のスクリーンショットで、元のファイル(左)とエイリアス(右)の違いを確認してください。
- ファイルを更新するには、元の場所(プライベートファイルなど)に移動し、「同じ名前で」新しいバージョンをアップロードします。ファイルを上書きまたは名前を変更するように求められます。 「上書き」を選択すると、このファイルが元のファイルを置き換え、エイリアス /ショートカットが残り、すべて最新バージョンに更新されます。
注:次のエリアではエイリアスを作成できません
- 課題の提出
- フォーラム投稿の添付ファイル
- ワークショップ提出
- クイズのエッセイ
- データベース活動ファイルのフィールド
これは、学生が評価のためにアイテムをアップロードし、その後、プライベートファイルのオリジナルを変更するようなケースを防ぐためです。これらのインスタンスのいずれかで生徒がプライベートファイルのファイルを使用すると、「コピー」または「エイリアスを作成」するオプションが表示されません。
ファイルリソースコースの設定
ディスプレイ
- 自動 -何が起こるかを推測します(おそらく99%の時間が必要です)。
- 埋め込み -見出し、ブロック、フッターを含むMoodleページを表示します。アイテムのタイトル/説明を表示し、ファイルをページに直接表示します(画像、Flashアニメーション、ビデオ?、PDFに適しています)。
- 強制ダウンロード -ユーザがファイルをクリックすると、[このファイルを保存する場所]ボックスがWebブラウザーにポップアップ表示されます。
- 開く -Moodleの見出し、ブロック、フッター、説明はありません-ファイルをウェブブラウザに表示するだけです(例:画像、PDF、フラッシュアニメーション、ブラウザウィンドウ全体を表示)
- 「ポップアップ」-「開く」と同じですが、このファイルを表示するために新しいブラウザウィンドウを開きます(Moodleの見出し、ブロックなどは含まれません)-このブラウザウィンドウにもすべてのメニューとアドレスバーはありません初期化。
- 次の追加オプションは、「サイト管理 > プラグイン > 活動モジュール > ファイル」で有効にした場合にのみ表示されます。
- 「フレーム内」-Moodleの見出しとファイルの説明を表示します。ファイルは下のサイズ変更可能な領域に表示されます(画像、PDF、フラッシュなどがサポートされています)。
- 新しいウィンドウ -「ポップアップ」とよく似ていますが、新しいウィンドウは、メニューやアドレスバーなどを備えたフルブラウザウィンドウです。
上記のすべては、ブラウザー内に直接表示できるアイテム(画像、テキストファイル、PDF(プラグイン付き)など)にも当てはまります。ファイルがブラウザ内に表示できない場合(例:ワードドキュメント、適切なプラグインなし、または外部プログラムでロードする必要があるその他のファイル)、ポップアップやフレームなどが作成されますが、ブラウザが引き継ぎ、ファイルを保存するかどうかを尋ねます。
要約すると:
- Moodleですべてを整理しますか? -自動
- ユーザにファイルの保存を強制しますか(またはデスクトップのプログラムで開きますか)? -強制ダウンロード
- ファイルをMoodleページ(画像、PDF、ビデオ)の一部として表示しますか? -埋め込み
- ファイルをブラウザに表示しますが、Moodleページの装飾(画像、PDF、ビデオ)を使用しませんか? - 開いた
- よろしいですか、新しいウィンドウが表示されますか? -ポップアップ(または「新しいウィンドウ」)
- 礼儀正しい会社で許可されるべきではない、厳格ではない厳格なHTMLを使用したいですか? - フレーム内の
サイズまたはタイプを表示
コースページとリソースページにファイルサイズやタイプを表示するには、該当するチェックボックスをオンにします。
アップロード/変更日を表示
この設定を有効にすると、リソースがアップロードされた日付が表示されます。複数のリソースがアップロードされている場合、メインファイルがアップロードされた日付が表示されます。
リソースの説明を表示
この設定を有効にすると、[表示]が[埋め込み]に設定されている場合に、ファイルの下(ページの下部)の説明ボックスのコンテンツが表示されます。
ファイルコンテンツにフィルタを使用する
(この設定は、[もっと見る]をクリックすると表示されます。)
画像やmp3などのメディアをファイルに埋め込んで表示する場合は、ファイルタイプに応じて、[すべてのファイル]または[HTMLファイルのみ]を選択します。 (この設定は、一部のFlashおよびJavaアプレットで問題を引き起こす可能性があることに注意してください。)
サイトとコースで有効になっているものによっては、モジュール共通設定、条件付き活動、活動完了も検討する必要がある場合があります。
ファイルが希望どおりに表示されない場合は、以下のサイト設定を確認してください。
圧縮されたアーカイブファイルを抽出または解凍
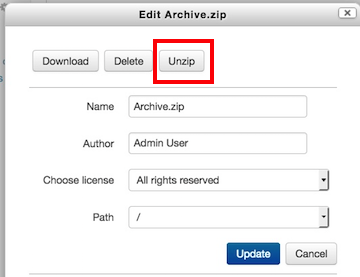
zipファイルをファイルまたはフォルダリソースにアップロードした場合、解凍してさまざまなファイルに展開できます。これを行うには、リソースの[設定の編集]に移動し、[ファイルの選択]領域のファイルアイコンを右クリックして、[ファイルの解凍]ボタンをクリックします。
ウェブサイトのインデックスページを表示する
ファイルモジュールは、index.htmlファイルを含むウェブサイトやxml / swfとインデックスファイルを含むflash活動など、リンクされたファイルを含むフォルダがある場合に使用できます。
- コースページの右上にある[編集をオンにする]ボタンをクリックします
- 圧縮したフォルダを表示したいコースセクションにドラッグアンドドロップし、ポップアップダイアログに「ファイルリソースの作成」と答えて、アップロードボタンをクリックします。
- 編集アイコン(ペンで手)をクリックし、zipファイルをクリックして解凍します。
- index.htmlファイルまたはリンクファイルの表示を開始するファイルをクリックしてから、ポップアップダイアログで[メインファイルを設定]ボタンをクリックします。これにより、このファイルがコースページに表示され、学生がクリックできるようになります。メインファイルは、太字のタイトルで示されます。
- ページの下部にある[保存して表示]ボタンをクリックします
サイト設定
ファイルモジュールには、「サイト管理 > プラグイン > 活動モジュール > ファイル」で管理者が変更できる追加設定があります。
- 「フレームの高さ」では、「フレーム内」表示オプションを選択した場合に、ナビゲーションを含む上部フレームの高さを指定できます。注:テーマに大きなヘッダーがある場合、 resource_framesize 変数を増やして、水平および垂直のスクロールバーを防ぐ必要があります。
- 利用可能な表示オプション:デフォルトでは、Moodleは「新しいウィンドウ」または「フレーム内」を有効にしないため、必要に応じてここで利用できるように設定する必要があり、該当しない場合は他のオプションを無効にすることもできます。
次の機能は、ファイルリソースに関連しています。