Interactive Content - H5P activity: Difference between revisions
(tidy up) |
(tidy up) |
||
| Line 54: | Line 54: | ||
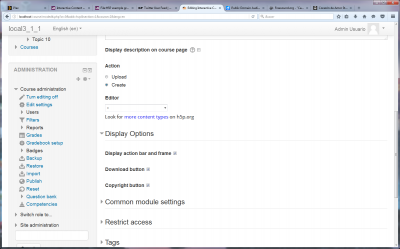
* If you choose to 'Create' an activity, the Editor drop-down list will let you choose any one of the following: | * If you choose to 'Create' an activity, the Editor drop-down list will let you choose any one of the following: | ||
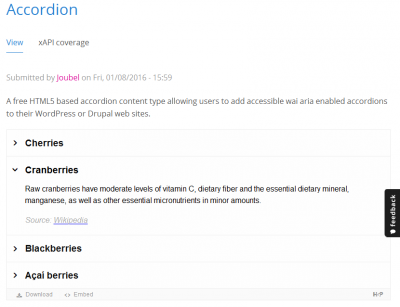
* Accordion | * [https://h5p.org/accordion Accordion] | ||
[[File:H5P example accordion.png|400px]] | [[File:H5P example accordion.png|400px]] | ||
{{Note| The images pasted inside the text area will not show up in the final activity, only the text will be show.}} | {{Note| The images pasted inside the text area will not show up in the final activity, only the text will be show.}} | ||
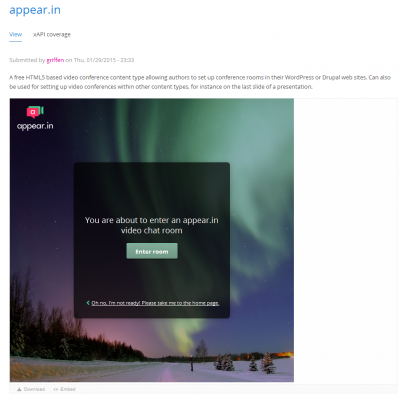
* appear.in for Chat and Talk | * [https://h5p.org/appear.in appear.in] for Chat and Talk | ||
[[File:H5P example appear_in.png|400px]] | [[File:H5P example appear_in.png|400px]] | ||
| Line 64: | Line 64: | ||
[[File:H5P example audio.png|400px]] | [[File:H5P example audio.png|400px]] | ||
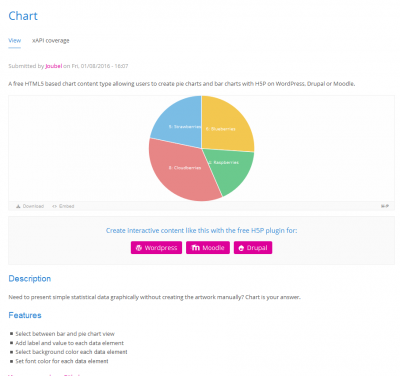
* Chart | * [https://h5p.org/node/6729 Chart] | ||
[[File:H5P example chart.png|400px]] | [[File:H5P example chart.png|400px]] | ||
* Collage | * [https://h5p.org/collage Collage] | ||
[[File:H5P example collage.png|400px]] | [[File:H5P example collage.png|400px]] | ||
* Course presentation | * [https://h5p.org/presentation Course presentation] | ||
[[File:H5P example course presentation.png|400px]] | [[File:H5P example course presentation.png|400px]] | ||
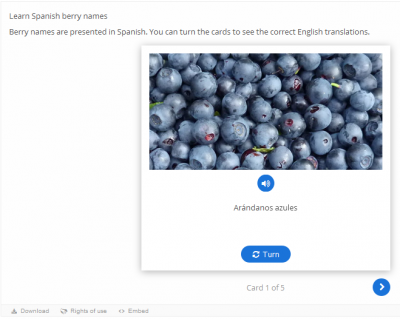
* Dialog Cards | * [https://h5p.org/dialog-cards Dialog Cards] | ||
[[File:H5P example dialog cards.png|400px]] | [[File:H5P example dialog cards.png|400px]] | ||
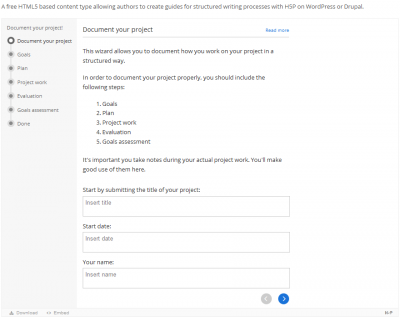
* Documentation Tool | * [Ñhttps://h5p.org/documentation-tool Documentation Tool] | ||
[[File:H5P example documentation tool.png|400px]] | [[File:H5P example documentation tool.png|400px]] | ||
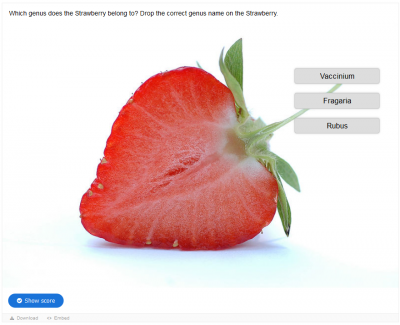
* Drag and Drop | * [https://h5p.org/drag-and-drop Drag and Drop] | ||
[[File:H5P example drag and drop.png|400px]] | [[File:H5P example drag and drop.png|400px]] | ||
* Drag | * [https://h5p.org/drag-the-words Drag the Words] | ||
[[File:H5P example drag the words.png|400px]] | [[File:H5P example drag the words.png|400px]] | ||
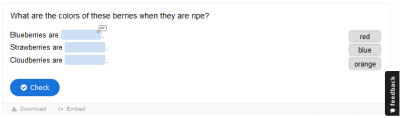
* Fill in the Blanks | * [https://h5p.org/fill-in-the-blanks Fill in the Blanks] | ||
[[File:H5P example fill in the blanks.png1400px]] | [[File:H5P example fill in the blanks.png1400px]] | ||
* Find the Hotspot | * [https://h5p.org/image-hotspot-question Find the Hotspot] | ||
[[File:H5P example find the hotspot.png1400px]] | [[File:H5P example find the hotspot.png1400px]] | ||
* Flashcards | * [https://h5p.org/flashcards Flashcards] | ||
[[File:H5P example flashcards.png1400px]] | [[File:H5P example flashcards.png1400px]] | ||
| Line 97: | Line 97: | ||
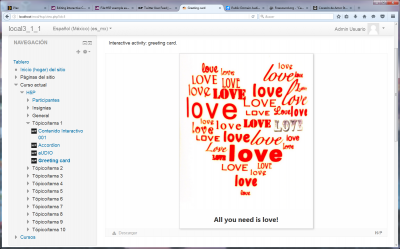
[[File:H5P example greeting card.png|400px]] | [[File:H5P example greeting card.png|400px]] | ||
* Guess the Answer | * [https://h5p.org/node/2398 Guess the Answer] | ||
[[File:H5P example guess the answer.png1400px]] | [[File:H5P example guess the answer.png1400px]] | ||
* Iframe Embedder | * [https://h5p.org/iframe-embedder Iframe Embedder] | ||
[[File:H5P example iframe embedder.png1400px]] | [[File:H5P example iframe embedder.png1400px]] | ||
* Image Hotspots | * [https://h5p.org/image-hotspots Image Hotspots] | ||
[[File:H5P example image hotspots.png|400px]] | [[File:H5P example image hotspots.png|400px]] | ||
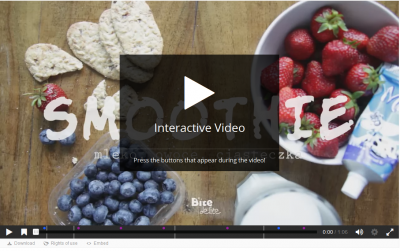
* Interactive Video | * [https://h5p.org/interactive-video Interactive Video] | ||
[[File:H5P example interactive video.png|400px]] | [[File:H5P example interactive video.png|400px]] | ||
* Mark the Words | * [https://h5p.org/mark-the-words Mark the Words] | ||
[[File:H5P example mark the words.png1400px]] | [[File:H5P example mark the words.png1400px]] | ||
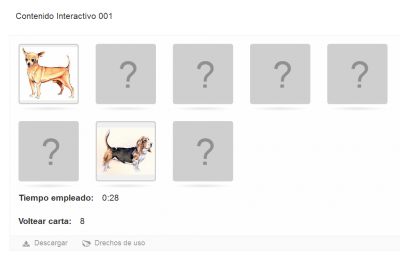
* Memory Game | * [https://h5p.org/memory-game Memory Game] | ||
[[File:H5P memory game 001.png|400px]] | [[File:H5P memory game 001.png|400px]] | ||
* Multiple Choice | * [https://h5p.org/multichoice Multiple Choice] | ||
[[File:H5P example multiple choice.png1400px]] | [[File:H5P example multiple choice.png1400px]] | ||
* Question Set | * [https://h5p.org/question-set Question Set] | ||
[[File:H5P example question set..png1400px]] | [[File:H5P example question set..png1400px]] | ||
* Single Choice Set | * [https://h5p.org/single-choice-set Single Choice Set] | ||
[[File:H5P example single choice set..png1400px]] | [[File:H5P example single choice set..png1400px]] | ||
* Summary | * [https://h5p.org/summary Summary] | ||
[[File:H5P example summary..png1400px]] | [[File:H5P example summary..png1400px]] | ||
* Timeline | * [https://h5p.org/timeline Timeline] | ||
[[File:H5P example timeline..png1400px]] | [[File:H5P example timeline..png1400px]] | ||
* Twitter User feed | * [https://h5p.org/twitter-user-feed Twitter User feed] | ||
[[File:H5P example twitter user feed..png1400px]] | [[File:H5P example twitter user feed..png1400px]] | ||
==Display Options== | ==Display Options== | ||
Revision as of 23:34, 6 August 2016
Interactive Content - H5P activity
Highlights
- H5P gives you access to lots of different interactive content types (see example activities below).
- H5P allows you to easily share and reuse content.
- To reuse content, you just download the H5P you would like to edit and make your changes – e.g. translate to a new language or adjust it to a new situation.
Overview
Supercharge your website with H5P
- H5P makes it easy to create, share and reuse HTML5 content and applications.
- H5P empowers creatives to create rich and interactive web experiences more efficiently - all you need is a web browser and a web site with an H5P plugin.
Mobile friendly content
- Publish once, view and interact on all screens.
- H5P content is responsive and mobile friendly.
- Users experience the same rich, interactive content on computers, smartphones and tablets alike.
- H5P enables existing CMSs and LMSs (such as Moodle) to create richer content.
- With H5P, authors may create and edit interactive videos, presentations, games, advertisements and more.
- Content may be imported and exported.
- All that is needed to view or edit H5P content is a web browser.
- Rich content, applications and content components may be shared on H5P.org.
Free to use
- H5P is a completely free and open technology, licensed with the MIT license.
- Demos/downloads, tutorials and documentation is available for users who want to join the community.
Links to examples and downloads
- Course Presentation
- Interactive Video
- Memory Game
- Visit the H5P content types and applications page for more examples and downloads.
Compatible Moodle versions
Moodle 2.7 to 3.1
Potential privacy issues
The plugin is set up to automatically download content types and provide anonymous usage data which can be disabled through settings.
Installation
- From the Moodle plugins database
- Visit http://yoursite.com/admin to finish the installation
Usage
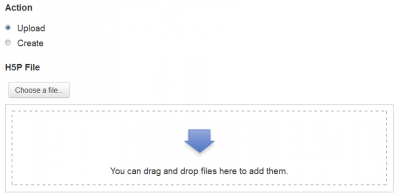
- If you choose to 'Upload' an activity, you can choose a (.h5p) file or drag and drop one into the designated area.
- If you choose to 'Create' an activity, the Editor drop-down list will let you choose any one of the following:
| Note: The images pasted inside the text area will not show up in the final activity, only the text will be show. |
- appear.in for Chat and Talk
- Audio
- [Ñhttps://h5p.org/documentation-tool Documentation Tool]
File:H5P example fill in the blanks.png1400px
File:H5P example find the hotspot.png1400px
File:H5P example flashcards.png1400px
- Greeting Card
File:H5P example guess the answer.png1400px
File:H5P example iframe embedder.png1400px
File:H5P example mark the words.png1400px
File:H5P example multiple choice.png1400px
File:H5P example question set..png1400px
File:H5P example single choice set..png1400px
File:H5P example summary..png1400px
File:H5P example timeline..png1400px
File:H5P example twitter user feed..png1400px
Display Options
You can enable/disable:
- Display action bar and frame
- Download button
- Copyright button
See also
- H5P homepage
- forum for discussing H5P
- source code repository