Text editor
The text editor (sometimes referred to as the 'HTML editor' or even 'TinyMCE') has many icons to assist the user in entering content. Many of these icons and functions should be familiar to anyone who uses a word processor. Some examples of where you will see the text editor include: Editing Section headings, description of an activity, writing an answer to a quiz question or editing the content of many blocks.
Note: It's possible to disable the TinyMCE editor and only use a plain text editor from Administration>Site administration>Plugins>Text editors>Manage editors.
The collapsed editor
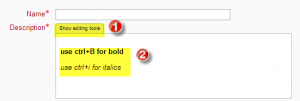
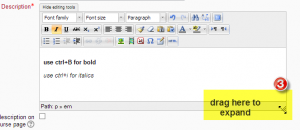
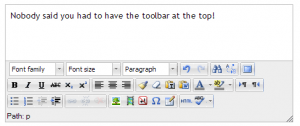
Since Moodle 2.5, the text editor appears collapsed with no formatting in many places to save space. To access the full editor, click "Show editing tools" as in (1) in the screenshot below. You can use keyboard shortcuts for quick formatting as in (2) in the screenshot below. (See Text editor FAQ for a list of shortcuts.) To increase the size of the editor, drag the bottom right once you have clicked "Show editing tools" as in (3) in the screenshot below.
The full editor
List of groups
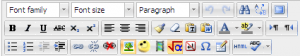
For those who are not familiar with the tool bar, here are the functions listed by group using the above example. Remember that the site administrator can edit or provide additional toolbars.
Row 1
Row 2
Row 3
 - Number and Bullets and indents
- Number and Bullets and indents - Link group
- Link group - Insert group
- Insert group - HTML source toggle and spellchecker (IE 9/8 only)
- HTML source toggle and spellchecker (IE 9/8 only)
Special features
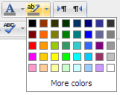
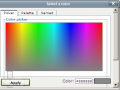
Color pickers
There are four levels of selecting a font or background color,
- A quick pick 5x8 matrix of colors
- "More colors" that links to Picker, Pallet and Named tabs
Insert images and media
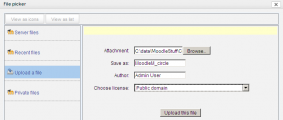
- 1 Insert Image - uses File picker
- 2 Insert Emoticon
- 3 Insert Media - uses File picker
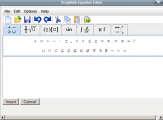
- 4 Insert Equation - uses java script editor
- 5 Insert Non breaking space
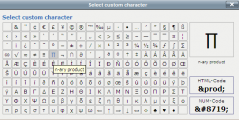
- 6 Insert Custom character - Special keyboard characters
- 7 Insert Table -
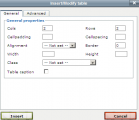
Insert table
To add borders to a table
Cell borders are crucial for helping readers to follow the rows across the screen. If they aren’t showing already you can add them as follows:
- In the Wiki page containing your table, click its Edit tab
- Carefully select all the cells of the table
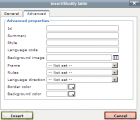
- Then right click (Macs: Command+click or Ctrl+Click) over any part of your selection to get a context menu; from it select Cell > Table Cell Properties; the cell properties dialog box then loads.
- Click on its Advanced tab, set Border Color to black (for instance), then click Apply, and then click Update.
- Click Save; the Wiki page containing your table will then load displaying its borders.
Site administration settings
Manage editors
A site administrator can enable / disable text editors in Settings > Site administration > Plugins > Text editors > Manage editors. By default the TinyMCE HTML editor and plain text area are enabled.
TinyMCE editor settings
The TinyMCE HTML editor has its own settings page Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings with the following options:
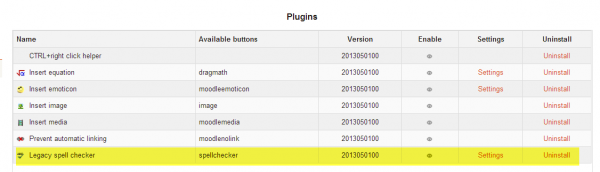
Plugins
- Buttons for equations, emoticons,images, media, automatic linking, and legacy spell-checking may be enabled, disabled or uninstall here by clicking on their eye.
- Additionally the equation, emoticon and spell check buttons have links to their Settings screens.
Insert equation
Accessed from Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>Edit equation, this allows you to enable or disable the TeX filter in the editor context and thereby display the Dragmath button. If you have a global custom TeX filter, then disable this setting.
Insert emoticon
Accessed from Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>Insert emoticon, this allows you to enable or disable the emoticon filter in the editor context and thereby display the emoticon button.
Legacy spell checker
The legacy spell checker is visible in IE9 and lower only, but not in other browsers. If you want to disable it and and rely on browser spell checker functionality instead, you can do this by disabling the legacy spellchecker plugin by clicking its eye in Administration > Site administration > Plugins > Text editors > TinyMCE HTML editor > General settings
To spell-check via your browser, type your word (which if incorrectly spelt will have red lines under it) and press right click + CTRL
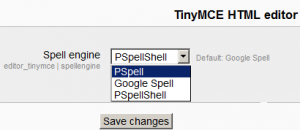
You can select a different spell engine from Administration> Site administration > Plugins > Text editors > TinyMCE HTML editor>Check spelling
According to: http://php.net/manual/en/book.pspell.php
"As of php 5.3. Pspell is no longer supported/bundled. Instead you can use the enchant which is bundled by default in 5.3."
NOTE: While the default spell engine is Google spell which can be changed in Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor, this is no longer supported by Google and will not work. (Note that it is only visible in IE9 and lower) It is due to be removed. See MDL-38867. In browser spell check is recommended.
If PSpell is selected then aspell 0.50 or later must be installed on your server and the path to aspell set in Administration > Site administration > Server > System Paths.
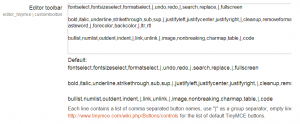
Customising the editor toolbar
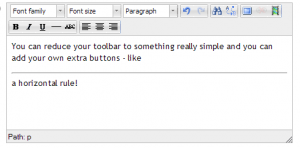
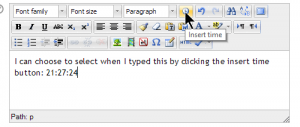
An administrator can remove or add buttons to the TinyMCE editor toolbar by altering the Editor toolbar box in Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings as demonstrated in the screencast Customise the text editor in 2.4
|
|
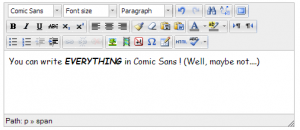
Available fonts list
In addition to the default fonts, a site administrator can add extra fonts by typing their name and string in the box in Administration > Site administration > Plugins > Text editors > TinyMCE HTML editor>General settings as demonstrated in the screencast How to add extra fonts.
Custom configuration
A setting in Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings provides a box in which an administrator can apply custom formats. See MDL-37186 for more details with examples, and see also the TinyMCE configuration page
- Example: Moving the toolbar to the bottom:
Add the following:
{"theme_advanced_toolbar_location" : "bottom"}
- Example: Adding your own custom styles.
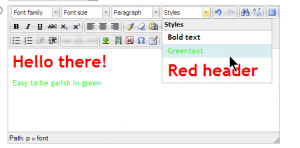
(This might be useful for example if you want a "house style" for important notes, key points or similar) In the editor toolbar, enter "styleselect" and then in the custom box add the following code, changing it to suit your purposes:
{"style_formats" : [
{"title" : "Bold text", "inline" : "b"},
{"title" : "Red text", "inline" : "span", "styles" : {"color" : "#ff0000"}},
{"title" : "Red header", "block" : "h1", "styles" : {"color" : "#ff0000"}} ]}
The following will let you use bootstrap CSS classes if you use a bootstrap based theme:
{"style_formats" : [
{"title" : "Well", "block" : "div", "classes" : "well"},
{"title" : "Label", "inline" : "span", "classes" : "label"},
{"title" : "Label - success", "inline" : "span", "classes" : "label label-success"},
{"title" : "Label - warning", "inline" : "span", "classes" : "label label-warning"},
{"title" : "Label - important", "inline" : "span", "classes" : "label label-important"},
{"title" : "Label - info", "inline" : "span", "classes" : "label label-info"},
{"title" : "Label - inverse", "inline" : "span", "classes" : "label label-inverse"},
{"title" : "Button", "inline" : "a", "classes" : "btn btn"},
{"title" : "Button - primary", "inline" : "a", "classes" : "btn btn-primary"},
{"title" : "Button - info", "inline" : "a", "classes" : "btn btn-info"},
{"title" : "Button - success", "inline" : "a", "classes" : "btn btn-success"},
{"title" : "Button - warning", "inline" : "a", "classes" : "btn btn-warning"},
{"title" : "Button - danger", "inline" : "a", "classes" : "btn btn-danger"},
{"title" : "Button - inverse", "inline" : "a", "classes" : "btn btn-inverse"}
]}
- Example: Enabling copy of rich content with styles from MS Word (tm) and paste into TinyMCE without removing important styles:
{"paste_retain_style_properties" : "margin, padding, width, height, font-size,
font-weight, font-family, color, text-align, ul, ol, li,
text-decoration, border, background, float, display"}
If you have access to the /theme folder of your Moodle site, you can always add additional styles to the TinyMCE editor by following these steps:
-Create an 'editor.css' file and add all the additional styles (classes, etc) that you plan to use to that document. For instance, I will be using the following additional class:
.keypoint {
background-color: #F1F7F9;
background-repeat: no-repeat;
padding-top: 1%;
padding-right: 5%;
padding-bottom: 2%;
padding-left: 5%;
background-size: auto;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-style: oblique;
font-weight: bold;
}
-Copy the file 'editor.css' in the following folder: /moodle/theme/your Moodle theme/style
where 'your Moodle theme' is the theme that you have selected for your Moodle site.
-Using the Moodle adminstration menu, go to ' SITE ADMINISTRATION / ► PLUGINS / ► TEXT EDITORS / ► TINYMCE HTML EDITOR / ► GENERAL SETTINGS'
and the box 'Editor toolbar', add the following text in the first line:
fontselect,fontsizeselect,formatselect,styleselect,|,undo,redo,|,search,replace,|,fullscreen
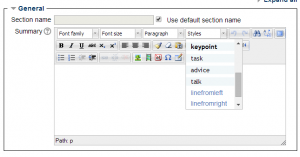
That will create a new 'Styles' box in the interface of the TinyMCE editor that will display all the css elements defined in the file editor.css:
|
|}
TinyMCE additional plugins
In Moodle 2.4 and later, the TinyMCE editor can be extended and replaced by new plugins available in the Moodle plugins database. Some of these plugins are:
- Cloze editor module for easily adding Embedded Answers (Cloze) question type.
- Word count prints a word count in the bottom right-hand corner of your TinyMCE editor which updates as you type.
- TinyMCE Mathslate is a Mathematics editor that does not depend on Java.
- YouTube Anywhere enables direct recording and uploading into YouTube from the TinyMCE HTML editor.
See also
- Moodle 2.0 HTML Editor - Row 1 MoodleBites video on YouTube
- Moodle 2.0 HTML Editor - Row 2 MoodleBites video on YouTube
- Moodle 2.0 HTML Editor - Row 3 MoodleBites video on YouTube