Course sections: Difference between revisions
(→Editing sections: links to activity and resource pages) |
|||
| (34 intermediate revisions by 11 users not shown) | |||
| Line 1: | Line 1: | ||
{{Improve}} | |||
Courses can be divided into sections to organize resources and activities for students. Each section can have a description and can contain many activities and resources as the teacher desires. | Courses can be divided into sections to organize resources and activities for students. Each section can have a description and can contain many activities and resources as the teacher desires. | ||
==Course section settings== | ==Course section settings== | ||
[[ | [[File:Course settings format types 2.PNG|frame|left|format pulldown list]]There are several different section formats available in a course. Selecting and changing formats is done in ''Settings > Course administration block >[[Course_settings|Edit settings]]'' menu, with the format pulldown menu. | ||
===Weekly format=== | ===Weekly format=== | ||
[[Image: | [[Image:Weeklyoutline.png|thumb|400px|center|''' Example of Weekly outline seen from teacher role''']] | ||
Choosing '''weeks''' from the format selection menu, will automatically fill in the dates, starting with whatever date you specify as your first day for the course, and incrementing each week by seven days thereafter. So if you start your course on Wednesday, each week will run from Wednesday to Tuesday. You may wish to start the week on Sunday or Monday prior to the actual first day of class, so that weeks will reflect the actual work/study week of your lesson (if applicable). | Choosing '''weeks''' from the format selection menu, will automatically fill in the dates, starting with whatever date you specify as your first day for the course, and incrementing each week by seven days thereafter. So if you start your course on Wednesday, each week will run from Wednesday to Tuesday. You may wish to start the week on Sunday or Monday prior to the actual first day of class, so that weeks will reflect the actual work/study week of your lesson (if applicable). | ||
<br style="clear:both;"/> | <br style="clear:both;"/> | ||
===Topics format=== | ===Topics format=== | ||
[[Image: | [[Image:Topicoutline.png|thumb|400px|center|''' Example of topic outline''']] | ||
Formatting course sections with '''topics''' lends itself to rolling enrollment, or courses whose duration changes often, or where sequence is less important (though these are only suggestions). Often teachers will think about their course in terms of "modules" so topics work well - one topic per module. | Formatting course sections with '''topics''' lends itself to rolling enrollment, or courses whose duration changes often, or where sequence is less important (though these are only suggestions). Often teachers will think about their course in terms of "modules" so topics work well - one topic per module. | ||
Remember that it is possible to have many activities and resources in any given section. | Remember that it is possible to have many activities and resources in any given section such as you might see in the Moodle Feature Demo course that can be found [http://demo.moodle.org/course/view.php?id=2 here]. | ||
<br> <br> | <br> <br> | ||
===Section names in the navigation block=== | |||
*If you add specific section names to section summaries then these will appear in the navigation block once items have been added to the topic sections. This applies to both topic format and weekly format courses. (For weekly format courses, if no specific name is added then the week is displayed in the navigation block) | |||
[[File:Topicsectionnames.png]] | |||
===Social format=== | |||
With the social course format, the central area is taken up with a forum. This course format acts basically as one large message board. It could be used for example as a staff or student discussion area. | |||
[[Image:Socialformat.png|thumb|400px|center|''' Example of Social format''']] | |||
===SCORM format=== | |||
The SCORM course format is a portal for a SCORM package to open. When a user clicks on the course name, they are taken to the introductory area of a SCORM package, rather than a Moodle course. (If you don't want your SCORM package to display like this, then add it in a weekly or topic format course via ''Add an activity>SCORM/AICC'' ) | |||
==Editing sections== | ==Editing sections== | ||
[[ | The top most section may act as a header and usually contains the [[News forum]]. Like other sections, it has an HTML editor. | ||
Below is an example of a topic section "1" as seen by the teacher in edit mode. The topic does not have a title but does have a course called "New Lesson Topic 1". For help with understanding the icons go to [[Adding/editing_a_course#Editing_A_Course|editing a course]]. | |||
[[File:Section elements 2.0.JPG|thumb|500px|Section seen by teacher with edit turned on, showing edit icons|center]] | |||
In edit mode, sections can be moved, hidden from students, highlighted or turned on, plus given titles | In edit mode, sections can be moved, hidden from students, highlighted or turned on (section edit icons) , plus given titles in the section description area. Also in edit mode it is possible to move [[Activity modules|activity]] or [[Resources|resource]] in the course, plus delete, hide or edit their settings by using the activity edit icons. | ||
Here is an example in Moodle 1.9 of a section description being edited with the old [[HTML editor]] tool bar. | |||
[[File:Section 0 in edit mode.PNG|thumb|500px|center|Section description in edit mode, the teacher is adding some words<br>From [http://demo.moodle.org demo.moodle.org] '''Features Demo''', the header description for it's sections]] | |||
=== Hiding sections === | === Hiding sections === | ||
Note that sections can be easily hidden using the eyeball icon. There is a course setting that specifies whether or not these hidden sections are entirely invisible to student/participants, or just show as a horizontal block that says it is unavailable. Such sections will always be | Note that sections can be easily hidden using the [[Image:Hide.gif]] eyeball icon. There is a course setting that specifies whether or not these hidden sections are entirely invisible to student/participants, or just show as a horizontal block that says it is unavailable. Such sections will always be fully available (but will appear greyed out) to teacher/administrators of the course. | ||
===Tips & Tricks=== | |||
*If you want to have a super-short course that is JUST the top with no section blocks, note that you must have at least one section under course settings. The solution is to have the number of weeks/topics set to 1 and make Hidden sections "..completely invisible" under course settings. Finally, in edit mode hide section 1. Now you have a "one main area" course. | |||
*If you don't want to have the numbers in the course sections of an individual course and don't want to change the files on the server, then add a label to your course; select HTML (code view) and paste in the following code: <style type="text/css">.section .left{font-size:0;}</style> (You will need trusted content enabled in site administration>security>site policies) See also screencast link below. | |||
==See also== | ==See also== | ||
*[[Course_homepage#Standard_view_of_a_blank_course|Parts of a course home page]] | |||
*Using Moodle [http://moodle.org/mod/forum/discuss.php?d=16865 Removing topics/blocks from courses] forum discussion | *Using Moodle [http://moodle.org/mod/forum/discuss.php?d=16865 Removing topics/blocks from courses] forum discussion | ||
* [[Project_Course_Format|Project Course Format: a contributed section format for project-based learning.]] | |||
*Screencast [http://youtu.be/_nYK7vRM8uo] How to remove numbers from course sections without editing server files | |||
[[Category:Teacher]] | [[Category:Teacher]] | ||
[[cs:Uspořádání kurzu]] | |||
[[de:Kursabschnitte]] | |||
[[es:Secciones del curso]] | [[es:Secciones del curso]] | ||
[[fr:Sections_de_cours]] | [[fr:Sections_de_cours]] | ||
[[ja:コースセクション]] | [[ja:コースセクション]] | ||
Latest revision as of 19:46, 6 December 2011
This page really needs improving. Please see the page comments for suggestions of what to include, then remove this template when you're done.
Courses can be divided into sections to organize resources and activities for students. Each section can have a description and can contain many activities and resources as the teacher desires.
Course section settings
There are several different section formats available in a course. Selecting and changing formats is done in Settings > Course administration block >Edit settings menu, with the format pulldown menu.
Weekly format
Choosing weeks from the format selection menu, will automatically fill in the dates, starting with whatever date you specify as your first day for the course, and incrementing each week by seven days thereafter. So if you start your course on Wednesday, each week will run from Wednesday to Tuesday. You may wish to start the week on Sunday or Monday prior to the actual first day of class, so that weeks will reflect the actual work/study week of your lesson (if applicable).
Topics format
Formatting course sections with topics lends itself to rolling enrollment, or courses whose duration changes often, or where sequence is less important (though these are only suggestions). Often teachers will think about their course in terms of "modules" so topics work well - one topic per module.
Remember that it is possible to have many activities and resources in any given section such as you might see in the Moodle Feature Demo course that can be found here.
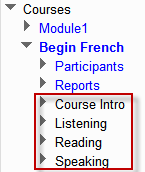
- If you add specific section names to section summaries then these will appear in the navigation block once items have been added to the topic sections. This applies to both topic format and weekly format courses. (For weekly format courses, if no specific name is added then the week is displayed in the navigation block)
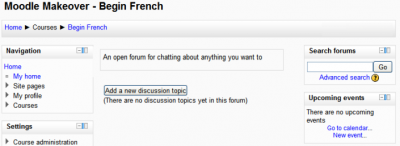
Social format
With the social course format, the central area is taken up with a forum. This course format acts basically as one large message board. It could be used for example as a staff or student discussion area.
SCORM format
The SCORM course format is a portal for a SCORM package to open. When a user clicks on the course name, they are taken to the introductory area of a SCORM package, rather than a Moodle course. (If you don't want your SCORM package to display like this, then add it in a weekly or topic format course via Add an activity>SCORM/AICC )
Editing sections
The top most section may act as a header and usually contains the News forum. Like other sections, it has an HTML editor.
Below is an example of a topic section "1" as seen by the teacher in edit mode. The topic does not have a title but does have a course called "New Lesson Topic 1". For help with understanding the icons go to editing a course.
In edit mode, sections can be moved, hidden from students, highlighted or turned on (section edit icons) , plus given titles in the section description area. Also in edit mode it is possible to move activity or resource in the course, plus delete, hide or edit their settings by using the activity edit icons.
Here is an example in Moodle 1.9 of a section description being edited with the old HTML editor tool bar.

From demo.moodle.org Features Demo, the header description for it's sections
Hiding sections
Note that sections can be easily hidden using the ![]() eyeball icon. There is a course setting that specifies whether or not these hidden sections are entirely invisible to student/participants, or just show as a horizontal block that says it is unavailable. Such sections will always be fully available (but will appear greyed out) to teacher/administrators of the course.
eyeball icon. There is a course setting that specifies whether or not these hidden sections are entirely invisible to student/participants, or just show as a horizontal block that says it is unavailable. Such sections will always be fully available (but will appear greyed out) to teacher/administrators of the course.
Tips & Tricks
- If you want to have a super-short course that is JUST the top with no section blocks, note that you must have at least one section under course settings. The solution is to have the number of weeks/topics set to 1 and make Hidden sections "..completely invisible" under course settings. Finally, in edit mode hide section 1. Now you have a "one main area" course.
- If you don't want to have the numbers in the course sections of an individual course and don't want to change the files on the server, then add a label to your course; select HTML (code view) and paste in the following code: <style type="text/css">.section .left{font-size:0;}</style> (You will need trusted content enabled in site administration>security>site policies) See also screencast link below.
See also
- Parts of a course home page
- Using Moodle Removing topics/blocks from courses forum discussion
- Project Course Format: a contributed section format for project-based learning.
- Screencast [1] How to remove numbers from course sections without editing server files