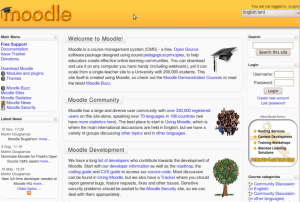
Startseiten-Design von moodle.org
Das frühere Design von moodle.org ist nicht in der Standardinstallation von moodle enthalten. Dieser Artikel beschreibt die wichtigsten Elemente dieses Designs, und Design-Entwickler sind herzlich eingeladen, diese Ausführungen als Ideen und Anregungen zu nutzen!
Zunächst müssen Sie in den Einstellungen für die Startseite die Option Themenbereich einbeziehen aktivieren. Anschließend schalten Sie die Startseite in den Bearbeitungsmodus und fügen ein Arbeitsmaterial vom Typ Text oder Überschrifthinzu. Aktivieren Sie den HTML-Editor, indem Sie auf das <>-Symbol rechts in der unteren Symbolleiste klicken, und geben Sie folgenden Code ein:
Welcome to Moodle!
text...
Moodle Community
text...
Moodle Development
text...
Moodle Downloads
text...
Außerdem müssen Sie die CSS Style Sheets auf Ihrem Moodle-Server anpassen. Sie können dies beispielsweise in der Datei moodle/theme/standard/styles_fonts.css tun - fügen Sie dort folgenden Code ein und speichern Sie anschließend die Datei auf dem Server:
.fronthead {
font-size:1.3em;
letter-spacing:0.04em;
}
.fronttext {
margin-top:5px;
margin-left:20px;
margin-right:10px;
margin-bottom:20px;
}
div.frontblock {
margin-top: 12px;
margin-bottom: 25px;
border: #DDD solid 1px;
-moz-border-radius-bottomleft: 20px;
-moz-border-radius-bottomright: 20px;
font-size: 0.95em;
}
h1.frontblock {
border: #DDD solid 1px;
background-image: url(gradient.jpg);
background-position: top;
background-repeat: repeat-x;
padding: 1px 10px;
display: inline;
position: relative;
top: -0.5em;
left: 8px;
font-weight: normal;
}
p.fronttext.p1 {
min-height: 90px;
}
p.fronttext.p2 {
min-height: 90px;
}
p.fronttext.p3 {
min-height: 125px;
}
p.fronttext.p4 {
min-height: 105px;
}