lib/formslib.php add checkbox controller: Difference between revisions
Frank Ralf (talk | contribs) (coloring the code) |
Frank Ralf (talk | contribs) (heading added) |
||
| Line 2: | Line 2: | ||
{{Moodle 1.9}} | {{Moodle 1.9}} | ||
A new formslib function, add_checkbox_controller, enables developers to effortlessly group checkboxes together and add a link/button controller to check or uncheck all the checkboxes at once. You can add as many of these groups of checkboxes as you want, the only rule is that they must be named differently, and the name must be an integer. Here is a sample code (in a moodleform context): | A new formslib function, add_checkbox_controller, enables developers to effortlessly group checkboxes together and add a link/button controller to check or uncheck all the checkboxes at once. You can add as many of these groups of checkboxes as you want, the only rule is that they must be named differently, and the name must be an integer. | ||
== Sample code == | |||
Here is a sample code (in a moodleform context): | |||
<code php> | <code php> | ||
Revision as of 06:52, 11 June 2009
Moodle1.9
A new formslib function, add_checkbox_controller, enables developers to effortlessly group checkboxes together and add a link/button controller to check or uncheck all the checkboxes at once. You can add as many of these groups of checkboxes as you want, the only rule is that they must be named differently, and the name must be an integer.
Sample code
Here is a sample code (in a moodleform context):
$mform->addElement('advcheckbox', 'test1', 'Test 1', null, array('group' => 1));
$mform->addElement('advcheckbox', 'test2', 'Test 2', null, array('group' => 1));
$this->add_checkbox_controller(1);
$mform->addElement('advcheckbox', 'test3', 'Test 3', null, array('group' => 2));
$mform->addElement('advcheckbox', 'test4', 'Test 4', null, array('group' => 2));
$this->add_checkbox_controller(2, get_string("checkallornone"), array('style' => 'font-weight: bold;'), 1);
$mform->setDefault('test3', 1);
$mform->setDefault('test4', 1);
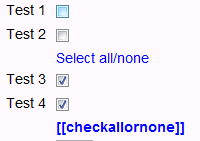
This creates 4 checkboxes and 2 links, one below each group of 2 checkboxes.
API
The API is as follows:
void moodleform::add_checkbox_controller ([int $groupid = NULL [, string $text = NULL [, mixed $attributes = NULL [, int $originalValue]]]]]])
int $groupid This also serves as the checkbox group name. It must be a unique integer (unique per selectallornone element)
string $text (optional) Link display text. Defaults to get_string('selectallornone', 'form')
mixed $attributes (optional) Either a typical HTML attribute string or an associative array
int $originalValue (optional) Defaults to 0; The general original value of the checkboxes being controlled by this element.
To explain the last parameter, original value: Imagine that you have 50 checkboxes in your form, which are all unchecked when the form first loads, except 5 or 6 of them. The logical choice here would be to set the "select all/select none" link to check all the checkboxes upon first click, then to uncheck them all upon the next click and so on. If the situation was reversed, with most of the checkboxes already checked by default, then it would make more sense to have the first action uncheck all the checkboxes. The last param of this element lets you decide which is the overall state of your group of checkboxes.
Description of functionality
The first role of the add_checkbox_controller method is to add a form element. Depending on whether Javascript is supported by the browser or not, it will either output a link with onclick behaviour for instant action, or a nosubmit button which will reload the page and change the state of the checkboxes, but retain the rest of the data already filled in the form by the user.
The second role is to change the state of the checkboxes. The JS version simply switches all checkboxes to checked or unchecked. The state applied when the link is first clicked depends on the $originalValue parameter. The non-JS version behaves in exactly the same way, although a page reload is necessary. The code to achieve this behaviour is, however, completely different.
New form element: submitlink
A new form element was added to support this dual functionality: submitlink. It has two extra class variables: $_js and $_onclick. These are used to setup the JS link version of the checkbox controller. They are not passed to the constructor, but set explicitly this way:
$element = new MoodleQuickForm_submitlink($elementName, $attributes); $element->_js = 'write your javascript here, but do not write the <script...> and </script> tags'; $element->_onclick = 'write your onclick call here, followed by "return false;"';
This results in a link with onclick behaviour when Javascript is supported, or a submit button registered as a nosubmit button in the form.
Modification of advcheckbox element
The advcheckbox element code was slightly modified to accept the 'group' index in its 'attributes' parameter. This parameter usually includes only HTML attribute=value pairs, but this is an exception, which, if used, will add the "checkboxgroup{$group}" class to the HTML input element. The $group variable is the value given to the 'group' key in the $attributes parameter.