Datalynx Filter, Search and Sort
- Views
- Fields
- Filter, Search and Sort
- Datalynx Tags
- Statistics
- Notifications
- JavaScript, CSS
- Calculations
This document describes the search and sort options for the datalynx activity.
Filter search and sort options
There are 3 possibilities for searching, filtering and sorting.
- The first one is to apply a "filter" to a view in the view settings. The search/sort criteria are then forced for a view and can not be changed by a user who calls the view (Except quick search option).
- The other possibility is to create a "filter" in "Manage -> Filters", but you do not apply the filter in the view settings, but instead append the filter via the URL.
- The third possibility is to use tags. Currently the tags ##advancedfilter## and #quicksearch## provide an interface for the user, where the search criteria/search keywords can be chosen be the user him/herself.
What is a "view filter"
A filter can created via "Manage -filters". For each filter you can define search and sort options, that are then saved as a filter. A filter can be attached to a view in the view settings. A filter can also be applied to a view by providing the filter id in the url. A typical link with a filter would look like that: www.example.com/mod/datalynx/view.php?d=1&view=1&filter=3 . Calling a view with a filter displays only entries that match the search criteria defined in the filter settings. You can also let users apply custom search and sort option. In order to provide search options for users, tags are used. For more information on tags have a look at Datalynx Tags
In the settings of each view it is possible to select a filter, if there are filters defined at "Manage -> Filters". Choosing a filter in the view setting "filter", changes the view in the following way:
- Only entries, that match the search criteria will be displayed (if present in the filter, they can also stay undefined)
- The entries will be sorted according to the sort criteria (if present)
- The number of entries shown per page will be defined by the filter (default for a view without filter is 50 entries per page)
When applying a filter to a view via the view settings it is currently the "advanced filter", is not visible for users.
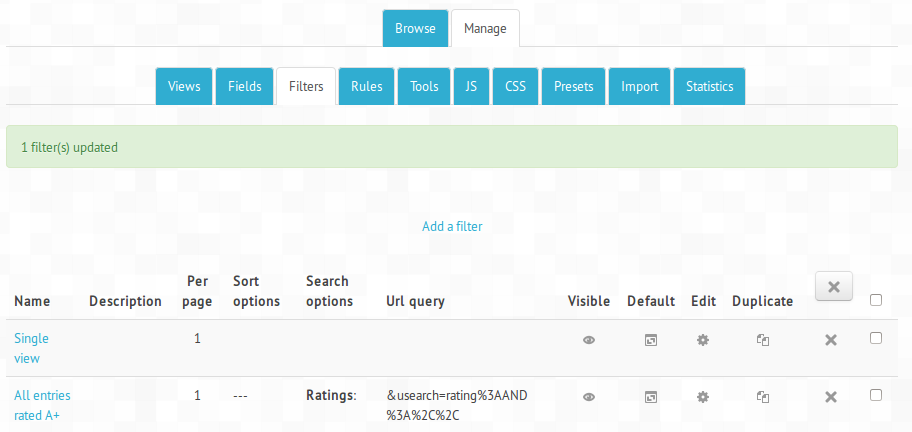
Create a filter
In the datalynx activity go to "Manage -> Filters". This opens the list of all created filters. If there is no filter created yet, only the link "Add a filter" is shown. Click on the link to create a new filter. To edit an existing filter click on the "edit icon" in the filter you want to edit.
Filter settings
The filter settings are split in 4 different categories.
General
- Name: A name for the filter. A good practice for choosing names is to describe what the filter does. Example: Single view (for displaying one entry per page) or "Approved entries" for all approved entries.
- Description: Optional, provide additional info what the filter does
- Visible: If set to yes, the filter will be shown if the view tag ##filtersmenue## is used. This tag is a placeholder for a dropdown menu, typically shown in the header of a view, to allow users to choose a filter.
Filter
- Per page: Select the number of max. entries shown per page.
- Selection
- Per page: Entries will be shown as defined in the sort options
- Random: Random will be reshuffled on each refresh/reload of the page in the browser.
- Group by: Entries can be grouped. Example: Each users enters information abour his/her car. Number of doors, manual/automatic and car brand. You can then select to group the entries by brand. Then all cars of the brand "VW" will be listed together, and all the cars of the brand "Chrysler" and so on.
- Search: Enter a search keyword, that must be present in an entry in order to be displayed.
Sort options
- Sort field 1: Select a field from the dropdown list, that is used for sorting the entries. Example: You have a list of courses with description, start date, duration and title as fields. Then you can select either the title or the start date, etc. for sorting the entries.
- Sort field 2: If two entries of the above sort criteria have the same value, then you can define here, which of these entries will be shown first.
- Sort field 3: See previous point.
Search options
You can define very complex search criteria in the section. Note, that not all possibilities available make sense (this will be improved in the coming versions of datalynx).
AND/OR: For each search field, you can choose between AND/OR: Choose AND if the two conditions should be met. Example: AND brand = VW AND color = RED. Note that you can create filters, that won't return any entry, for example if you define. AND brand = VW and brand = Chrysler: No car in the world is branded as VW AND Chrysler. But if you want that either one or the other condition should be met, then select: OR brand = VW, OR brand = Chrysler. That will show all entries, that have Chrysler or VW as brand name.
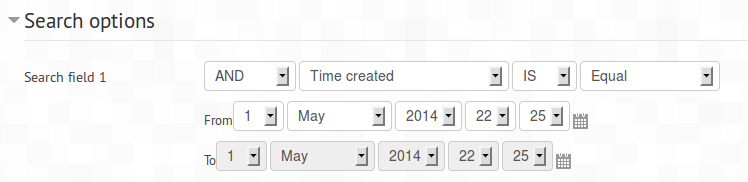
RELOAD button at the bottom: After selecting a value from the dropdown list after AND/OR (the dropdown show a list of available search options), you have to press the RELOAD button, in order to load the available search criteria for the selected option. The following image shows an example for creating a search criteria for search option one, choosing the time the entry was created as a criteria:
- Search field 1: How to create an option: First choose AND/OR, then choose a search option from the dropdown, then click on the button "RELOAD", then choose from the loaded comparison possibilities.
- Search field 2: Same as above
- Search field 3: Same as above
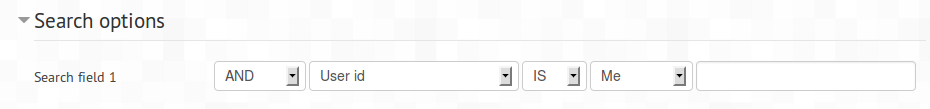
Search options example: Display all entries of the current user
We want to display all the entries, of the user, who is currently viewing the datalynx activity. In order to achieve that, select the following search criteria:
Apply a filter to a view
You can either apply a filter in "Manage -> Views" via selecting from the views list the filter from the dropdown, or you edit the settings of a view and choose the filter in the option "filter". Another possibility is to let the user choose a filter by adding the tag ##filtersmenu## to the view setting "view template". For more information about views and settings have a look at General view settings. For more information how to use datalynx tags have a look at Datalynx Tags
Provide search forms for users
There are two tags, that can be put in the "View template" section of each view setting.
- ##quicksearch## This tag provides an input field, where you can type a keyword. All matching entries will then be shown.
- ##advancedfilter## Provides a form where the user can define search criteria for each field, or entry property. For example, the user can filter all entries, that are written by a specific user. The user can also combine different search option. The advanced search provides very precise search options.