User talk:Andrew Nicols
From MoodleDocs
This should start working properly once the new css from MDLSITE-2587 is applied.
This uses a basic 1/3 and 2/3 layout
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pharetra vehicula sagittis. Morbi sit amet tellus id ipsum lacinia cursus nec vel mi. Aenean posuere justo a quam bibendum blandit. Vivamus elit turpis, porttitor sed viverra vel, blandit et dui. In urna diam, dictum mattis ligula in, blandit molestie lacus. Etiam diam nisl, pharetra ut tortor eu, sagittis pulvinar sem. Ut in quam in sapien faucibus tempor sed sed risus. Quisque vehicula sollicitudin dolor ut sagittis. Maecenas mollis vestibulum dui, eget ullamcorper dolor pharetra quis. Aenean at erat porttitor, luctus erat sit amet, ullamcorper sapien. Nulla lacinia metus sit amet sodales laoreet. Duis congue condimentum tincidunt.
And a 1/3 1/3 1/3 with a 1/1 1/1 subtable
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque et feugiat magna, eget accumsan nunc. Nunc nibh augue, euismod non nulla nec, suscipit vulputate purus. Etiam tincidunt ac lorem quis faucibus. Suspendisse laoreet sagittis velit, ut pretium est feugiat sit amet. Nulla elementum nisl arcu, vel tincidunt sapien egestas ut. Nulla pharetra nisl sit amet risus blandit commodo. Morbi tempus ante eros, id tempus tortor tristique ut.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque et feugiat magna, eget accumsan nunc. Nunc nibh augue, euismod non nulla nec, suscipit vulputate purus. Etiam tincidunt ac lorem quis faucibus. Suspendisse laoreet sagittis velit, ut pretium est feugiat sit amet. Nulla elementum nisl arcu, vel tincidunt sapien egestas ut. Nulla pharetra nisl sit amet risus blandit commodo. Morbi tempus ante eros, id tempus tortor tristique ut.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque et feugiat magna, eget accumsan nunc. Nunc nibh augue, euismod non nulla nec, suscipit vulputate purus. Etiam tincidunt ac lorem quis faucibus. Suspendisse laoreet sagittis velit, ut pretium est feugiat sit amet. Nulla elementum nisl arcu, vel tincidunt sapien egestas ut. Nulla pharetra nisl sit amet risus blandit commodo. Morbi tempus ante eros, id tempus tortor tristique ut.
This uses Bootstrap Thumbnails
-

Some title
Some caption for the image
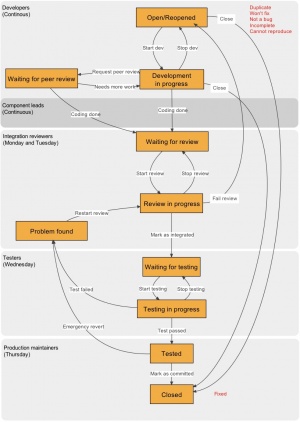
Using a thumbnail image; and a 300px width. It's not a link and it has the img-polaroid class applied to it
File:Workflow.jpg|300px|class=img-polaroid|link=
-

Some title
Some caption for the image
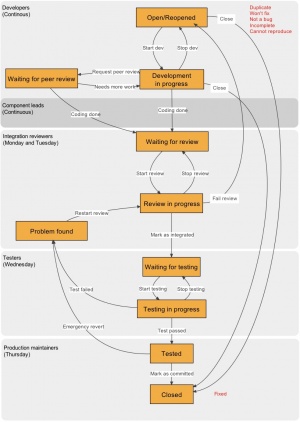
Using a thumbnail image; and a 300px width. It's not a link
File:Workflow.jpg|300px|link=