User talk:Andrew Nicols: Difference between revisions
From MoodleDocs
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
This should start working properly once the new css from MDLSITE-2587 is applied. | |||
<div class="docs-moodle-org-temporary-grid"> | <div class="docs-moodle-org-temporary-grid"> | ||
<h1>This uses a basic 1/3 and 2/3 layout</h1> | |||
<div style="background-color:#FFCBDB"> | <div style="background-color:#FFCBDB"> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
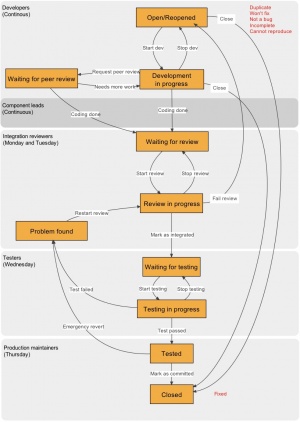
<div class="span4"> | <div class="span4">[[File:Workflow.jpg|300px|]]</div> | ||
<div class="span8">Some more content here</span> | |||
<div class="span8"> | |||
</div> | </div> | ||
</div> | </div> | ||
<h1>And a 1/3 1/3 1/3 with a 1/1 1/1 subtable</h1> | |||
<div style="background-color:rgb(255,168,0)"> | <div style="background-color:rgb(255,168,0)"> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
| Line 36: | Line 36: | ||
</div> | </div> | ||
<h1>This uses Bootstrap Thumbnails</h1> | |||
<div style="background-color:rgb(255,255,0)"> | <div style="background-color:rgb(255,255,0)"> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
| Line 41: | Line 42: | ||
<li class="span4"> | <li class="span4"> | ||
<div class="thumbnail">[[File:Workflow.jpg|300px|]] | <div class="thumbnail">[[File:Workflow.jpg|300px|]] | ||
<h3>Some title</h3> | <div class="caption"> | ||
<h3>Some title</h3> | |||
<p>Some caption for the image</p> | |||
</div> | |||
</div> | </div> | ||
</li> | </li> | ||
<li class="span4"> | <li class="span4"> | ||
<div class="thumbnail">[[File:Workflow.jpg|300px|]] | <div class="thumbnail">[[File:Workflow.jpg|300px|class=img-polaroid|link=|]] | ||
<h3>Some title</h3> | <div class="caption"> | ||
<h3>Some title</h3> | |||
<p>Some caption for the image</p> | |||
</div> | |||
</div> | </div> | ||
</li> | </li> | ||
<li class="span4"> | <li class="span4"> | ||
<div class="thumbnail">[[File:Workflow.jpg|300px|]] | <div class="thumbnail">[[File:Workflow.jpg|300px|link=|]] | ||
<h3>Some title</h3> | <div class="caption"> | ||
<h3>Some title</h3> | |||
<p>Some caption for the image</p> | |||
</div> | |||
</div> | </div> | ||
</li> | </li> | ||
| Line 60: | Line 67: | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 10:11, 8 November 2013
This should start working properly once the new css from MDLSITE-2587 is applied.
This uses a basic 1/3 and 2/3 layout
And a 1/3 1/3 1/3 with a 1/1 1/1 subtable
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque et feugiat magna, eget accumsan nunc. Nunc nibh augue, euismod non nulla nec, suscipit vulputate purus. Etiam tincidunt ac lorem quis faucibus. Suspendisse laoreet sagittis velit, ut pretium est feugiat sit amet. Nulla elementum nisl arcu, vel tincidunt sapien egestas ut. Nulla pharetra nisl sit amet risus blandit commodo. Morbi tempus ante eros, id tempus tortor tristique ut.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque et feugiat magna, eget accumsan nunc. Nunc nibh augue, euismod non nulla nec, suscipit vulputate purus. Etiam tincidunt ac lorem quis faucibus. Suspendisse laoreet sagittis velit, ut pretium est feugiat sit amet. Nulla elementum nisl arcu, vel tincidunt sapien egestas ut. Nulla pharetra nisl sit amet risus blandit commodo. Morbi tempus ante eros, id tempus tortor tristique ut.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque et feugiat magna, eget accumsan nunc. Nunc nibh augue, euismod non nulla nec, suscipit vulputate purus. Etiam tincidunt ac lorem quis faucibus. Suspendisse laoreet sagittis velit, ut pretium est feugiat sit amet. Nulla elementum nisl arcu, vel tincidunt sapien egestas ut. Nulla pharetra nisl sit amet risus blandit commodo. Morbi tempus ante eros, id tempus tortor tristique ut.