User Data Always Safe: Difference between revisions
(New page: Every part in Moodle should commit to keeping the data user has entered, safe. In Spring 2009 Facebook had several groups where users spelled out their frustration when Moodle had lost h...) |
|||
| (44 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[ Moodle User Interface Guidelines|Moodle User Interface Guidelines]] > '''User Data Always (Always) Safe''' | |||
In all cases, the user's work is sacrosanct. Nothing your | |||
application does should lose or destroy user's work without | |||
explicit user action. - GNOME HIG: [http://library.gnome.org/devel/hig-book/stable/principles-forgiveness.html.en Forgive the User] | |||
* [http://moodle.org/mod/forum/discuss.php?d=130005 Please comment in the related discussion forum] </big> | |||
Every part in Moodle should commit to keeping the data user has entered, safe. | Every part in Moodle should commit to keeping the data user has entered, safe. | ||
Not being capable of trusting an application affects the user experience fatally. If the browser seems likely to destroy everything given to it, eventually it makes users paranoid and writing their work in a word processor and only copying the final work into the browser. | |||
This issue requires further user research to find the exact issues involved, but there are also some generally well known mechanisms to employ. | |||
As Moodle is a web application, keeping user data safe is not trivial. | As Moodle is a web application, keeping user data safe is not trivial. | ||
| Line 14: | Line 24: | ||
** Missing data | ** Missing data | ||
** Session may have expired | ** Session may have expired | ||
*** When user gets logged out for whatever reason: the session ID changes when they log in again so even if they manage to login (in a different window) while keeping the form data, submitting the form again fails and the user loses all submitted data. At a minimum, Moodle should give the user their data back so they do not lose it. | |||
** User may have logged out accidentally (browser crash; browser restores the browser session but not the Moodle session) | ** User may have logged out accidentally (browser crash; browser restores the browser session but not the Moodle session) | ||
** User may no longer be capable of completing the action due to loss of permissions or other reasons | ** User may no longer be capable of completing the action due to loss of permissions or other reasons | ||
*** A forum post they are were replying to was deleted | *** A forum post they are were replying to was deleted | ||
*** The time to edit a post has passed while the user was editing the post | *** The time to edit a post has passed while the user was editing the post | ||
* Users may submit data when the server has gone down or network connection lost | |||
==Solutions== | ==Solutions== | ||
=== Preserve submitted data or giving it back to the user to keep, until it can be saved === | |||
* | Taking care of the user's data actively when designing an application is really the only thing that can really keep users safe. Know your users and their context, and find out what they might want to do in an error situation. | ||
* | |||
If a user has posted something, but it cannot be saved, never ever just throw the data away (like for example, Forum currently does). | |||
Design your application to request the user what should be done. This requires understanding the situations users may end up in. Examples: | |||
* If the user's session has gotten closed (the user is no longer logged in), request the user to log in again, and tell them about the situation. | |||
* Suggested error message example: "'''What you tried to send is safe, but not yet saved.''' The [message] you posted could not be saved, since you are not logged in. Please log in to have Moodle try again to save it for you." | |||
==== Giving the user their data back, for copying to the clipboard ==== | |||
Issue: In case the user has gotten logged out, it may be a security risk to give the data out. In other error situations, this is a recommended strategy. | |||
In some browsers it is possible to have a javascripted button that copies the contents of a text field onto the clipboard. This can be used to decrease the user's effort. Not all users are fluent with the clipboard. | |||
* If a forum posting can not be saved due to, for example, editing time having ended, offer the user alternative options that make sense. "30 minutes have passed, so you can no longer edit your forum post. Shown below is what you posted, so you can copy it to your clipboard and from there somewhere safe." | * If a forum posting can not be saved due to, for example, editing time having ended, offer the user alternative options that make sense. "30 minutes have passed, so you can no longer edit your forum post. Shown below is what you posted, so you can copy it to your clipboard and from there somewhere safe." | ||
* If a forum reply can not be saved due to the parent item having been deleted, offer users the option to copy their item to the clipboard. In addition, the UI can offer users an option to add their reply to another post in the same thread. | * If a forum reply can not be saved due to the parent item having been deleted, offer users the option to copy their item to the clipboard. In addition, the UI can offer users an option to add their reply to another post in the same thread. | ||
=== Undo === | |||
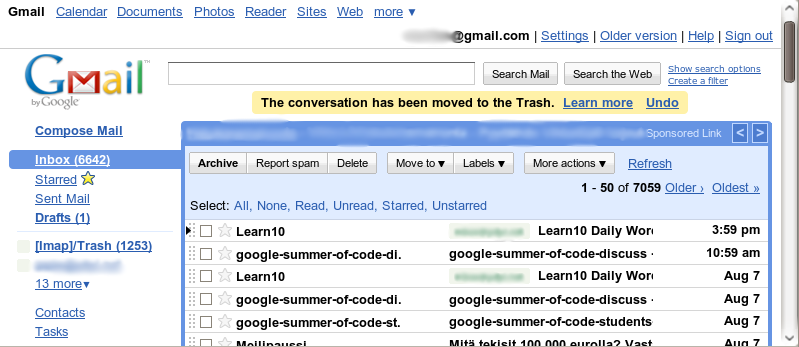
Often, confirmation dialogs (such as preventing accidental leaving of an unsaved form with a javascript dialog) are frustrating to users. In some situations it may be smart to allow the user to perform a potentially destructive action but then give them a chance to undo it, like gmail does. | |||
[[Image:gmail-undo-example.png|left|frame]] | |||
<br style="clear: both" /> | |||
=== Autosave === | |||
Related forum threads: | |||
* [http://moodle.org/mod/forum/discuss.php?d=74710 AJAX-like Autosave for quiz] | |||
* [http://moodle.org/mod/forum/discuss.php?d=107073 Autosave for Forum Compose?] | |||
In situations where preserving the user's data is critical independent of server or client machine crashes, autosaving the data at a regular interval may be used. | |||
* Autosaving can either mean saving form data continuously, not saving the old version, or keeping a version history. Adding version history functionality requires careful context-sensitive UI design. (Wordpress uses autosaving extensively and may be referred to if this strategy is selected) | |||
** Autosaving can be implemented using AJAX or by just submitting the form in question in the background using javascript. | |||
* The strain on the server produced by autosave can be reduced by only sending new changes to the server, instead of always sending the contents of the form to the server at a specific interval | |||
* When technologies such as Google Gears or the HTML5 equivalent are in use, autosaving can also be done on the local machine, without straining the server. | |||
** This is also probably the only possible strategy when the server has gone down or when the network connection has been lost | |||
=== "Save as draft" button === | |||
Sometimes it may be appropriate to let users save their work, before it is finished, without yet publishing it. | |||
=== Javascript confirmation upon leaving "dirty" form === | |||
If the user is about to leave page with a form without submitting it, issue a javascript confirmation dialog confirming if they want to do this. | |||
=== TinyMCE === | |||
The new rich text editor in Moodle 2.0, [[TinyMCE]] apparently does not lose text written in it if you accidentally go back (or forward) in your browser history and then return to the page you were writing on. It is apparently possible though some work to get TinyMCE work in earlier versions of Moodle. | |||
=== Browser-based solutions === | |||
Unrelated to Moodle development, browsers may one day integrate functionality currently provided as an [http://lifehacker.com/5097334/lazarus-form-recovery-saves-web-page-form-data extension to at least Firefox] ([https://addons.mozilla.org/en-US/firefox/addon/6984 alternate link]), always storing form data for later recovery. This may raise privacy issues though. | |||
Also developer tools such as Firebug HTTP traffic listening or the Firefox Tamper Data extension can be used in recovering lost data: Initiate traffic listening, repost the data, read in the tool what data was posted and copy it to the clipboard. | |||
Users should not have resort to paranoia of writing first in notepad and then copying it to the browser, or using somethin such as these tools. | |||
It seems the GNOME usability focused browser Epiphany gives confirmations upon leaving "dirty" forms (if trying to close window/tab) even if it is not programmed in (needs to be confirmed). | |||
[http:// | == More information == | ||
* Discussion: [http://moodle.org/mod/forum/discuss.php?d=130005 Critical: Keeping user data safe] | |||
** Linked threads: [http://moodle.org/mod/forum/discuss.php?d=130010] [http://moodle.org/mod/forum/discuss.php?d=130007] | |||
* Directory of [[Major_usability_issues_in_Moodle|Major usability issues in Moodle]] | |||
* A solution applicable in some scenarios: MDL-18014 Tracker item for autosave (thanks Mauno Korpelainen) | |||
* [http://code.google.com/p/tinyautosave/ TinyMCE autosave plugin] (thanks Mauno Korpelainen) | |||
[[Category:Moodle User Interface Guidelines]] | |||
Revision as of 10:19, 7 September 2018
Moodle User Interface Guidelines > User Data Always (Always) Safe
In all cases, the user's work is sacrosanct. Nothing your application does should lose or destroy user's work without explicit user action. - GNOME HIG: Forgive the User
Every part in Moodle should commit to keeping the data user has entered, safe.
Not being capable of trusting an application affects the user experience fatally. If the browser seems likely to destroy everything given to it, eventually it makes users paranoid and writing their work in a word processor and only copying the final work into the browser.
This issue requires further user research to find the exact issues involved, but there are also some generally well known mechanisms to employ.
As Moodle is a web application, keeping user data safe is not trivial.
Challenges
- Users may leave forms without submitting them
- Learning from some desktop applications (GNOME settings dialogs), users may assume their settings get automatically saved when they just enter them.
- Accidentally hitting the back button
- Clicking on a link on the form itself, assuming it is safe
- Pushing a button on their keyboard resulting in accidental usage of the back/next buttons
- Users may fill out forms "inappropriately"
- Missing data
- Session may have expired
- When user gets logged out for whatever reason: the session ID changes when they log in again so even if they manage to login (in a different window) while keeping the form data, submitting the form again fails and the user loses all submitted data. At a minimum, Moodle should give the user their data back so they do not lose it.
- User may have logged out accidentally (browser crash; browser restores the browser session but not the Moodle session)
- User may no longer be capable of completing the action due to loss of permissions or other reasons
- A forum post they are were replying to was deleted
- The time to edit a post has passed while the user was editing the post
- Users may submit data when the server has gone down or network connection lost
Solutions
Preserve submitted data or giving it back to the user to keep, until it can be saved
Taking care of the user's data actively when designing an application is really the only thing that can really keep users safe. Know your users and their context, and find out what they might want to do in an error situation.
If a user has posted something, but it cannot be saved, never ever just throw the data away (like for example, Forum currently does). Design your application to request the user what should be done. This requires understanding the situations users may end up in. Examples:
- If the user's session has gotten closed (the user is no longer logged in), request the user to log in again, and tell them about the situation.
- Suggested error message example: "What you tried to send is safe, but not yet saved. The [message] you posted could not be saved, since you are not logged in. Please log in to have Moodle try again to save it for you."
Giving the user their data back, for copying to the clipboard
Issue: In case the user has gotten logged out, it may be a security risk to give the data out. In other error situations, this is a recommended strategy.
In some browsers it is possible to have a javascripted button that copies the contents of a text field onto the clipboard. This can be used to decrease the user's effort. Not all users are fluent with the clipboard.
- If a forum posting can not be saved due to, for example, editing time having ended, offer the user alternative options that make sense. "30 minutes have passed, so you can no longer edit your forum post. Shown below is what you posted, so you can copy it to your clipboard and from there somewhere safe."
- If a forum reply can not be saved due to the parent item having been deleted, offer users the option to copy their item to the clipboard. In addition, the UI can offer users an option to add their reply to another post in the same thread.
Undo
Often, confirmation dialogs (such as preventing accidental leaving of an unsaved form with a javascript dialog) are frustrating to users. In some situations it may be smart to allow the user to perform a potentially destructive action but then give them a chance to undo it, like gmail does.
Autosave
Related forum threads:
In situations where preserving the user's data is critical independent of server or client machine crashes, autosaving the data at a regular interval may be used.
- Autosaving can either mean saving form data continuously, not saving the old version, or keeping a version history. Adding version history functionality requires careful context-sensitive UI design. (Wordpress uses autosaving extensively and may be referred to if this strategy is selected)
- Autosaving can be implemented using AJAX or by just submitting the form in question in the background using javascript.
- The strain on the server produced by autosave can be reduced by only sending new changes to the server, instead of always sending the contents of the form to the server at a specific interval
- When technologies such as Google Gears or the HTML5 equivalent are in use, autosaving can also be done on the local machine, without straining the server.
- This is also probably the only possible strategy when the server has gone down or when the network connection has been lost
"Save as draft" button
Sometimes it may be appropriate to let users save their work, before it is finished, without yet publishing it.
Javascript confirmation upon leaving "dirty" form
If the user is about to leave page with a form without submitting it, issue a javascript confirmation dialog confirming if they want to do this.
TinyMCE
The new rich text editor in Moodle 2.0, TinyMCE apparently does not lose text written in it if you accidentally go back (or forward) in your browser history and then return to the page you were writing on. It is apparently possible though some work to get TinyMCE work in earlier versions of Moodle.
Browser-based solutions
Unrelated to Moodle development, browsers may one day integrate functionality currently provided as an extension to at least Firefox (alternate link), always storing form data for later recovery. This may raise privacy issues though.
Also developer tools such as Firebug HTTP traffic listening or the Firefox Tamper Data extension can be used in recovering lost data: Initiate traffic listening, repost the data, read in the tool what data was posted and copy it to the clipboard.
Users should not have resort to paranoia of writing first in notepad and then copying it to the browser, or using somethin such as these tools.
It seems the GNOME usability focused browser Epiphany gives confirmations upon leaving "dirty" forms (if trying to close window/tab) even if it is not programmed in (needs to be confirmed).
More information
- Discussion: Critical: Keeping user data safe
- Directory of Major usability issues in Moodle
- A solution applicable in some scenarios: MDL-18014 Tracker item for autosave (thanks Mauno Korpelainen)
- TinyMCE autosave plugin (thanks Mauno Korpelainen)