Frank Ralf (talk | contribs) No edit summary |
David Mudrak (talk | contribs) m (Text replacement - "<code php>" to "<syntaxhighlight lang="php">") |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 20: | Line 20: | ||
=== Example PHP === | === Example PHP === | ||
< | <syntaxhighlight lang="php"> | ||
$mform->addElement('header', 'checkboxes', 'checkboxtest'); | $mform->addElement('header', 'checkboxes', 'checkboxtest'); | ||
$mform->addElement( | $mform->addElement( | ||
| Line 37: | Line 37: | ||
array('class'=>'pe_teacher', 'id'=> 'miller') | array('class'=>'pe_teacher', 'id'=> 'miller') | ||
); | ); | ||
</ | </syntaxhighlight> | ||
=== Screenshots === | === Screenshots === | ||
| Line 48: | Line 48: | ||
'''Tip''': See [[Stylish]] for a tool to apply such helper CSS temporarily to your pages. | '''Tip''': See [[Stylish]] for a tool to apply such helper CSS temporarily to your pages. | ||
< | <syntaxhighlight lang="php"> | ||
fieldset#checkboxes {background-color: yellow;} | fieldset#checkboxes {background-color: yellow;} | ||
| Line 59: | Line 59: | ||
span {background-color: orange;} | span {background-color: orange;} | ||
input.pe_teacher {background-color: fuchsia; border: 3px dotted purple;} | input.pe_teacher {background-color: fuchsia; border: 3px dotted purple;} | ||
</ | </syntaxhighlight> | ||
[[Image:Formslib checkboxes-colorful.png]] | [[Image:Formslib checkboxes-colorful.png]] | ||
| Line 65: | Line 65: | ||
With some margins and padding added by the following CSS it's becoming clearer: | With some margins and padding added by the following CSS it's becoming clearer: | ||
< | <syntaxhighlight lang="php"> | ||
fieldset#checkboxes * {margin: 5px; padding: 5px;} | fieldset#checkboxes * {margin: 5px; padding: 5px;} | ||
</ | </syntaxhighlight> | ||
[[Image:Formslib checkboxes colorful-with-margins.png]] | [[Image:Formslib checkboxes colorful-with-margins.png]] | ||
| Line 75: | Line 75: | ||
So let's have a closer look at the markup Moodle provides (only first form item shown): | So let's have a closer look at the markup Moodle provides (only first form item shown): | ||
< | <syntaxhighlight lang="php"> | ||
<fieldset class="clearfix" id="checkboxes"> | <fieldset class="clearfix" id="checkboxes"> | ||
<legend class="ftoggler">Checkbox Test</legend> | <legend class="ftoggler">Checkbox Test</legend> | ||
| Line 93: | Line 93: | ||
</div> | </div> | ||
</fieldset> | </fieldset> | ||
</ | </syntaxhighlight> | ||
== What's the problem? == | == What's the problem? == | ||
| Line 111: | Line 111: | ||
The rendering of form elements is defined in ''formslib.php'' by the function ''[http://xref.moodle.org/lib/formslib.php.source.html#l1639 MoodleQuickForm_Renderer()]'' in the '''_elementTemplates''' variable ('''default' =>''): | The rendering of form elements is defined in ''formslib.php'' by the function ''[http://xref.moodle.org/lib/formslib.php.source.html#l1639 MoodleQuickForm_Renderer()]'' in the '''_elementTemplates''' variable ('''default' =>''): | ||
< | <syntaxhighlight lang="php"> | ||
<div class="fitem {advanced} | <div class="fitem {advanced} | ||
<!-- BEGIN required --> required<!-- END required --> | <!-- BEGIN required --> required<!-- END required --> | ||
| Line 131: | Line 131: | ||
</div> | </div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
== See also == | == See also == | ||
| Line 139: | Line 139: | ||
=== Moodle Docs === | === Moodle Docs === | ||
* [[ | * [[Obsolete:Moodle forms library]] | ||
=== Moodle Tracker === | === Moodle Tracker === | ||
Latest revision as of 20:36, 14 July 2021
Read the whole story:
- Frank Ralf/Moodle HTML
- Frank Ralf/Semantic HTML2
- Frank Ralf/Semantic HTML3
- Frank Ralf/Semantic HTML4
Read the whole story on Moodle forms:
- Frank Ralf/Moodle forms1
- Frank Ralf/Moodle forms2 aka User:Frank Ralf/Semantic HTML5
- Frank Ralf/Moodle forms3
formslib - checkboxes: A case of "Divitis"?
Working with forms proves a bit difficult due to the way formslib.php renders the individual form items. Let's look at a simple example (inspired by the General Developer forum discussion on "Interface design input please").
Example PHP
$mform->addElement('header', 'checkboxes', 'checkboxtest');
$mform->addElement(
'checkbox', // "type" attribute of input element
'TEACHER', // "name" attribute of input element
'Mr. Smith', // label to the left
'History', // label to the right
array('class'=>'pe_teacher', 'id'=> 'SMITH') // additional attributes
);
$mform->addElement(
'checkbox',
'teachers',
'Ms. Miller',
'Math',
array('class'=>'pe_teacher', 'id'=> 'miller')
);
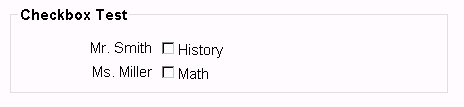
Screenshots
That looks quite unsuspicious, but you might already see that the labels on the left and right side of the checkbox don't line up correctly:
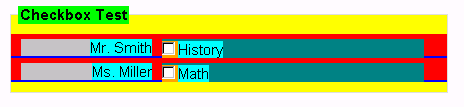
So let's add some color by CSS to see the details. Tip: See Stylish for a tool to apply such helper CSS temporarily to your pages.
fieldset#checkboxes {background-color: yellow;}
legend {background-color: lime;}
div.fcontainer {background-color: blue;}
div.fitem {background-color: red;}
div.fitemtitle {background-color: silver;}
label {background-color: aqua;}
div.felement {background-color: teal;}
span {background-color: orange;}
input.pe_teacher {background-color: fuchsia; border: 3px dotted purple;}
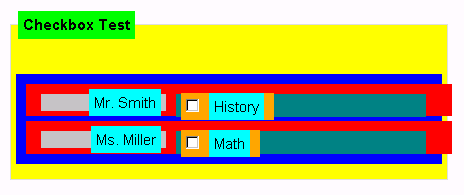
With some margins and padding added by the following CSS it's becoming clearer:
fieldset#checkboxes * {margin: 5px; padding: 5px;}
Output HTML
So let's have a closer look at the markup Moodle provides (only first form item shown):
<fieldset class="clearfix" id="checkboxes">
<legend class="ftoggler">Checkbox Test</legend>
<div class="advancedbutton"></div>
<div class="fcontainer clearfix">
<div class="fitem">
<div class="fitemtitle">
<label for="id_SMITH">Mr. Smith </label>
</div>
<div class="felement fcheckbox">
<span>
<input class="pe_teacher" id="id_SMITH" name="TEACHER" value="1" type="checkbox">
<label for="id_SMITH">History</label>
</span>
</div>
</div>
</div>
</fieldset>
What's the problem?
- Given class ("pe_teacher") does have no visible effect at all.
- Alignment issue with the two labels.
- Makes DOM traversal with JavaScript difficult.
- Possibly accessibility issues.
- Our ID got an extra "id_" prepended (because we're overriding some automatically generated ID).
- No inline elements (SPAN) allowed in form elements [?]
- "ftitle" DIV only wraps label element
- Two labels for the same form item
- Default label to the left of the checkbox (right side recommended for accessibility reasons)
The culprit
The rendering of form elements is defined in formslib.php by the function MoodleQuickForm_Renderer() in the _elementTemplates variable ('default' =>):
<div class="fitem {advanced}
<!-- BEGIN required --> required<!-- END required -->
">
<div class="fitemtitle">
<label>{label}
<!-- BEGIN required -->{req}<!-- END required -->
{advancedimg}{help}
</label>
</div>
<div class="felement {type}
<!-- BEGIN error --> error<!-- END error -->
">
<!-- BEGIN error -->
<span class="error">{error}</span>
<br />
<!-- END error -->
{element}
</div>
</div>
See also
Related forum discussions
- "Question: Can I put a moodleform inside a table td?" - Some important insights on how to make a form behave like you want it...
Moodle Docs
Moodle Tracker
- MDL-10505 "Add group name to rendered elements for better CSS control"
- MDL-11134 "Help links in forms are outside the <label> - they will be ignored in JAWS forms mode"
Online resources
- "Accessible HTML/XHTML Forms" by Ian Lloyd, The Web Standards Project
- "Forms that work: Designing web forms for usability". This is the companion web site to the book of the same name by Caroline Jarrett and Gerry Gaffney.