Frank Ralf (talk | contribs) |
Frank Ralf (talk | contribs) |
||
| Line 115: | Line 115: | ||
And this is the CSS. Note that we first reset all margins and padding from the browser and/or other stylesheets so those won't get in our way. | And this is the CSS. Note that we first reset all margins and padding from the browser and/or other stylesheets so those won't get in our way. | ||
Also note that we make the sub-categories a little smaller than the categories and move them a little away from the next categories. | |||
<code php> | <code php> | ||
Revision as of 20:59, 18 June 2009
Read the whole story:
- Site Admin Block: "Look Ma, (nearly) no DIVs!" Frank Ralf/Moodle HTML
- Site Admin Block: Better image placement Frank Ralf/Semantic HTML2
- Course Categories - The Ugly Duckling Frank Ralf/Semantic HTML3
- Course Categories - Clearing the Tables User:Frank Ralf/Semantic HTML4
Course Categories - Clearing the Tables
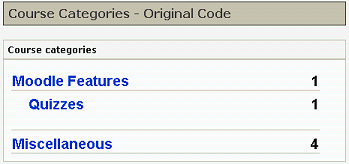
Now we want to get rid of the tables altogether. Just for comparison reason here's the screenshot of the original again:
Lists from scratch
This time we go for the radical approach and create the list structure from scratch, thereby deleting most of the existing classes and ids.
The code:
(Only the relevant part shown.)
Course categories
- <a href="/course/category.php?id=2">Moodle Features</a>2
- <a href="/course/category.php?id=3">Quizzes</a>1
- <a href="/course/category.php?id=1">Miscellaneous</a>4
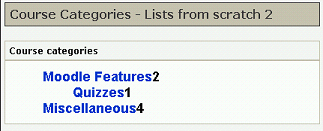
Screenshot
That's the way it looks (compare this with the original above):
Discussion:
- The font sizes got lost because we deleted the class attributes.
- The nested list provides for the indentation.
- There's a superfluous bullet point.
- The underlining is lost.
- The margins differ from the original, especially the left one is too big.
- The numbers which aligned on the right side in the original now sit flush against the category links.
Getting back to normal
Let's try re-creating the look of the original.
Bigger font
At first we get rid of the list marker, increase the font-size of the list items, and make the text bold with the following CSS:
li {
font-size: medium;
font-weight: bold;
list-style: none;
}
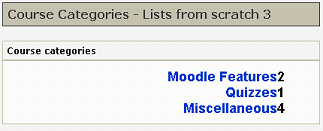
That will look like this:
Putting it right
To amend the alignment we add the text-align property to the list items:
li {
font-size: medium;
font-weight: bold;
list-style: none;
text-align: right;
}
That will move all of the text over to the right side:
Something left
With just another rule we can float the links within the list items to the left again:
li {
font-size: medium;
font-weight: bold;
list-style: none;
text-align: right;
}
li a {
float: left;
}
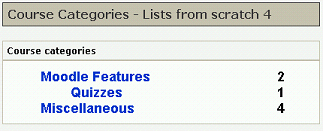
Now we're getting closer:
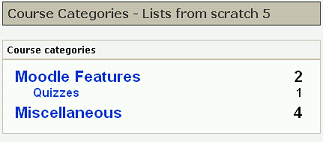
Final touches
With some more CSS and after some trial & error we get this:
And this is the CSS. Note that we first reset all margins and padding from the browser and/or other stylesheets so those won't get in our way.
Also note that we make the sub-categories a little smaller than the categories and move them a little away from the next categories.
/* resetting all margins and padding from the browser and other style sheets */
ul, li {
margin: 0;
padding: 0;
}
ul.categorylist {
margin-left: 0.5em;
margin-right: 1em;
width: 100%;
}
li {
font-size: medium;
font-weight: bold;
list-style: none;
padding-bottom: 5px;
text-align: right;
}
li a {
float: left;
}
/* sub-categories */
ul ul li {
font-size: x-small;
padding-bottom: 0px;
padding-left: 1.5em;
}
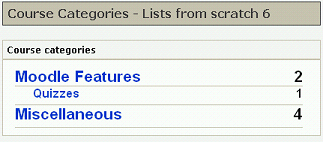
The silver lining
The only thing that's still missing are the lines between the category entries. Here's where out semantic markup makes things actually a little harder as usual. Because a nested list (the sub-categories) is completely enclosed by the preceding list item we cannot just underline the list items as the following screenshot demonstrates:
File:Course Categories - Lists from scratch 5 colored.png
Here's one possible solution to this problem. Instead of giving the sub-categories a bottom border we give them a top border which will look like an underlining of their category.