Frank Ralf (talk | contribs) |
Frank Ralf (talk | contribs) |
||
| Line 123: | Line 123: | ||
<code php> | <code php> | ||
ul, li { | ul, li { /* resetting all margins and padding from the browser and other style sheets */ | ||
margin: 0; | margin: 0; | ||
padding: 0; | padding: 0; | ||
| Line 141: | Line 141: | ||
text-align: right; | text-align: right; | ||
} | } | ||
li a { | li a { | ||
Revision as of 20:37, 18 June 2009
Read the whole story:
- Site Admin Block: "Look Ma, (nearly) no DIVs!" Frank Ralf/Moodle HTML
- Site Admin Block: Better image placement Frank Ralf/Semantic HTML2
- Course Categories - The Ugly Duckling Frank Ralf/Semantic HTML3
- Course Categories - Clearing the Tables User:Frank Ralf/Semantic HTML4
Course Categories - Clearing the Tables
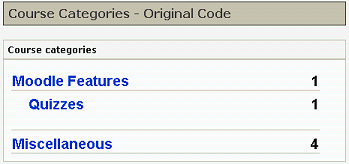
Now we want to get rid of the tables altogether. Just for comparison reason here's the screenshot of the original again:
Lists from scratch
This time we go for the radical approach and create the list structure from scratch, thereby deleting most of the existing classes and ids.
The code:
(Only the relevant part shown.)
Course categories
- <a href="/course/category.php?id=2">Moodle Features</a>2
- <a href="/course/category.php?id=3">Quizzes</a>1
- <a href="/course/category.php?id=1">Miscellaneous</a>4
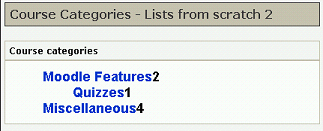
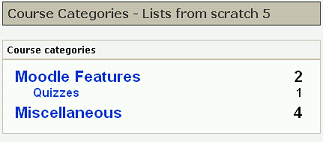
Screenshot
That's the way it looks (compare this with the original above):
Discussion:
- The font sizes got lost because we deleted the class attributes.
- The nested list provides for the indentation.
- There's a superfluous bullet point.
- The underlining is lost.
- The margins differ from the original, especially the left one is too big.
- The numbers which aligned on the right side in the original now sit flush against the category links.
Getting back to normal
Let's try re-creating the look of the original.
Bigger font
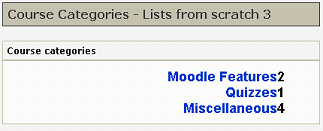
At first we get rid of the list marker, increase the font-size of the list items, and make the text bold:
<style type="text/css">
</style>
That will look like this:
Putting it right
To amend the alignment we add the text-align property to the list items:
li {
font-size: medium;
font-weight: bold;
list-style: none;
text-align: right;
}
That will move all of the text over to the right side:
Something left
With just another rule we can float the links within the list items to the left again:
li {
font-size: medium;
font-weight: bold;
list-style: none;
text-align: right;
}
li a {
float: left;
}
Now we're getting closer:
Final touches
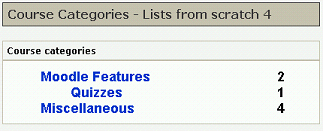
With some more CSS and after some trial & error we get this:
And this is the CSS:
ul, li { /* resetting all margins and padding from the browser and other style sheets */
margin: 0;
padding: 0;
}
ul.categorylist {
margin-left: 0.5em;
margin-right: 1em;
width: 100%;
}
li {
font-size: medium;
font-weight: bold;
list-style: none;
padding-bottom: 5px;
text-align: right;
}
li a {
float: left;
}
/* sub-categories */
ul ul li {
font-size: x-small;
padding-bottom: 0px;
padding-left: 1.5em;
}