Frank Ralf (talk | contribs) |
Frank Ralf (talk | contribs) |
||
| Line 85: | Line 85: | ||
} | } | ||
</code> | </code> | ||
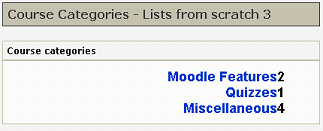
That will move all of the text over to the right side: | |||
[[Image:Course Categories - Lists from scratch 3.png]] | |||
==== Something left ==== | ==== Something left ==== | ||
Revision as of 12:55, 11 June 2009
Read the whole story:
- Site Admin Block: "Look Ma, (nearly) no DIVs!" Frank Ralf/Moodle HTML
- Site Admin Block: Better image placement Frank Ralf/Semantic HTML2
- Course Categories - The Ugly Duckling Frank Ralf/Semantic HTML3
- Course Categories - Clearing the Tables User:Frank Ralf/Semantic HTML4
Course Categories: Clearing the Tables
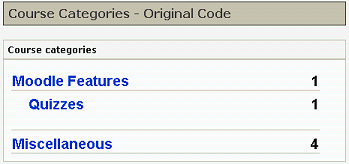
Just for comparison reasons the original again:
Lists from scratch
This time we go for the radical approach and create the list structure from scratch, thereby deleting most of the existing classes and ids.
The code:
(Only the relevant part shown.)
Course categories
- <a href="/course/category.php?id=2">Moodle Features</a>2
- <a href="/course/category.php?id=3">Quizzes</a>1
- <a href="/course/category.php?id=1">Miscellaneous</a>4
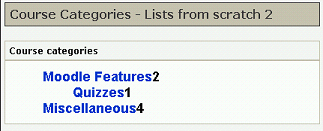
Screenshot
That's the way it looks (compare this with the original above):
- The font sizes got lost because we deleted the class attributes.
- The nested list provides for the indentation.
- There's a superfluous bullet point.
- The underlining is lost.
- The margins differ from the original, especially the left one is too big.
- The numbers which aligned on the right side in the original now sit flush against the category links.
Getting back to normal
Let's try re-creating the look of the original.
Bigger font
At first we get rid of the list marker, increase the font-size of the list items and make it bold:
<style type="text/css">
</style>
That will look like this:
Putting it right
Now we add the text-align property to the list items.
li {
font-size: medium;
font-weight: bold;
list-style: none;
text-align: right;
}
That will move all of the text over to the right side: