Inconsistencies of Moodle forms
For the time being this is only a list of inconsistencies I noticed when working with different Moodle forms. I hope to find time to make some suggestions for improvements.
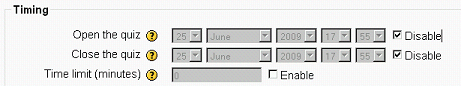
Moodle uses quite a lot of dropdown menus for yes/no questions. These require (at least) two mouse clicks for selecting an option. Therefore alternatives like a simple checkbox or radio buttons would make for better usability and avoid some inconsistencies in the Moodle UI (see screenshot).
Further information:
- "Yes/no questions: dropdown, radio buttons or checkbox?"
- "Poll: A yes/no question in a web form, which control(s) would you use?"
- General Developer forum thread
Checkboxes
- You tick a checkbox to activate a feature and you untick it for deactivating - or was it the other way round...?
- This one was fixed in Moodle 2.0--Tim Hunt 00:44, 30 June 2009 (UTC)
- The checkboxes should be on the left. That way no additional prompt would be necessary and accessibility (especially for screen readers) would improve.
- This would break the alignment of the form. Suppose you had an optional date followed by a non-optional date - it would be useful if the sub-fields lined up, so you could easily see whether the second date was 7 days after the first. I also think it would be better to have the checkbox first, I am just saying it is not as simple as that.--Tim Hunt 00:44, 30 June 2009 (UTC)
- Thanks for the feedback, Tim. Will try to keep track of all the new developments! The problem with aligning form elements is that they all are usually treated as block level elements. I suppose one could try using "display: inline;" to get around that limitation but haven't tried this yet. --Frank Ralf 12:39, 30 June 2009 (UTC)
Just another example (Moodle 1.9.5) File:AJAX and JavaScript.png
See also
[TODO]