Survey of existing page views and markup
From MoodleDocs
Overall Conventions
- First, the no-brainer: page content is inside of #region-main #region-content
- Classes .box and .generalbox are utilized in many screen views, but not consistently across different resource and activity types
- Most resources and activities use a combination of IDs and classes to style components
Notes
- As first concern is non-editing view, student views will be the focus of this initial survey. There are some activities which require learners to edit entries/upload files, etc. I am including those screens as learner activity although they have many of the same characteristics as teacher or admin editing screens.
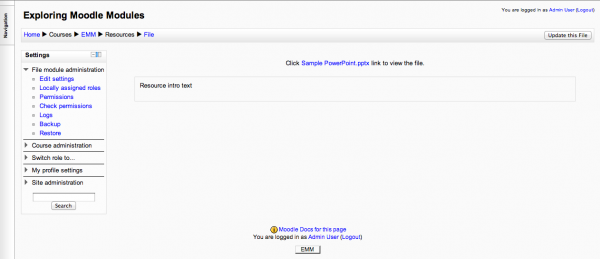
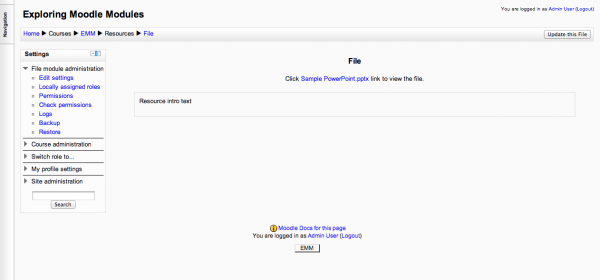
File resource
Visible Conventions
- First-level header (optional)
- Content embedded or as link
- Content description, "intro"
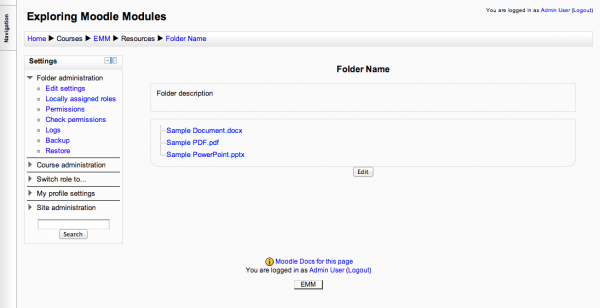
Folder resource
Visible Conventions
- First-level header (optional)
- Content description (intro) in its own box
- Content as dynamically generated folder tree (in its own box)
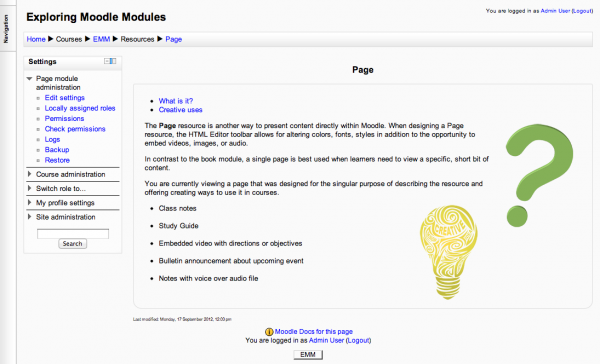
Page resource
Visible Conventions
- First-level header (optional)
- Content (with its own border)
- Last-modified date
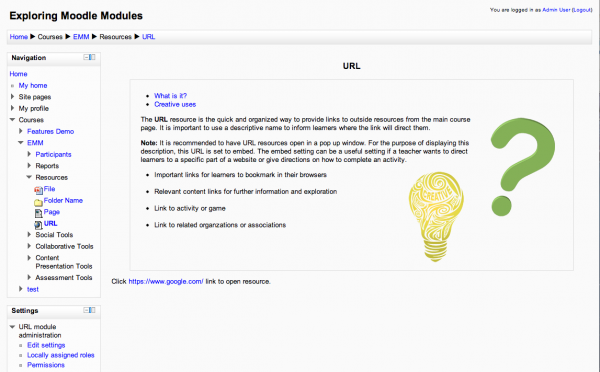
URL resource
Visible Conventions
- First-level header
- Either embedded object presenting HTML content at URL or link to URL
- Content description/intro (in border)
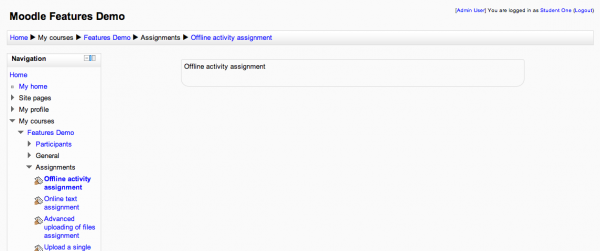
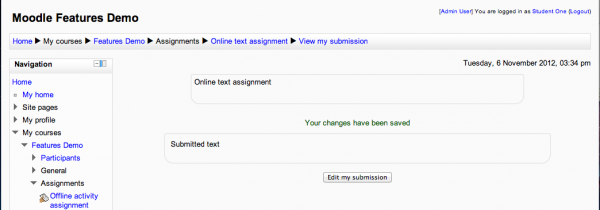
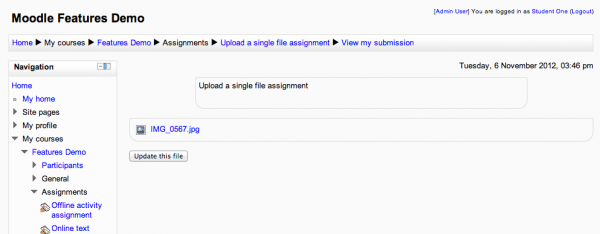
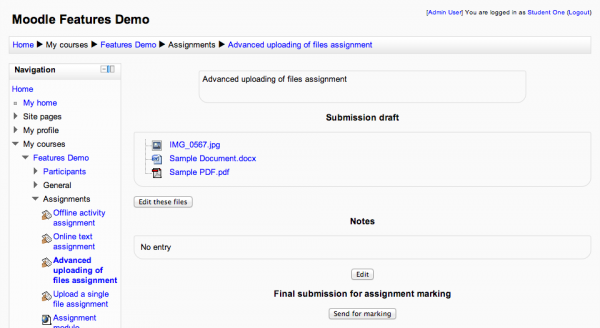
Assignment Activity
Visible Conventions
- Strangely, there is no header for the student views for this activity
- Assignment description/intro
- Student submission (identified in 2 cases by ID, #online, #userfiles, and in 1 case by classname, .files)
- Add submission/Upload file/Edit submission button (changes with existing submissions)
- Header *Notes* and a boxed .no-overflow container for student-entered notes (notes content is not identified by a specific ID or classname)
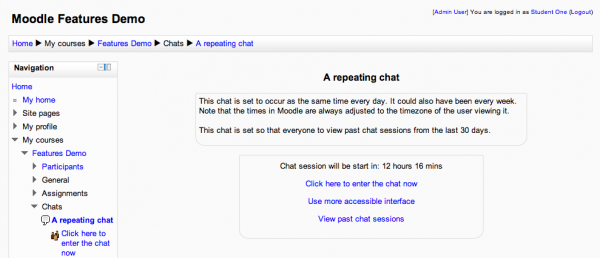
Chat activity
Visible Conventions
- Content header
- Activity description/info
- #enterlink.generalbox which contains several links to different views/launch chat itself
- .generalbox with options to view/delete a session (delete may be only an admin option)
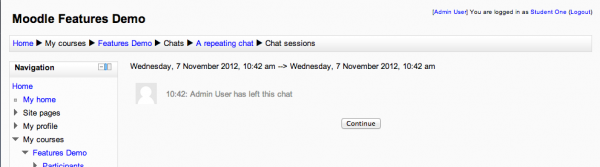
- Date and text of chat transcript, unwrapped
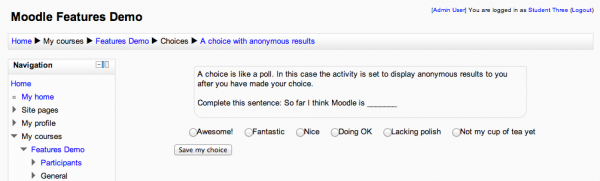
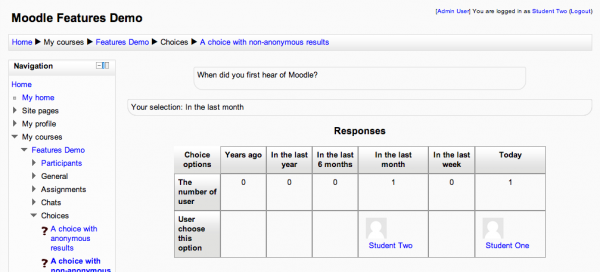
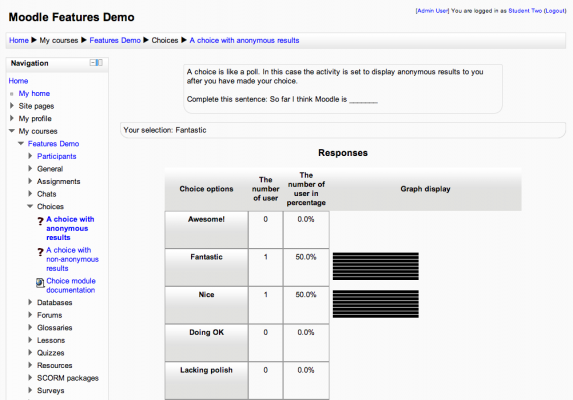
Choice activity
Visible Conventions
- *No* header to choice view on standard landing page
- Form element with choice options and submit button
- Header preceding table presenting results
- Table containing results
- table.results.anonymous
- table.results.names
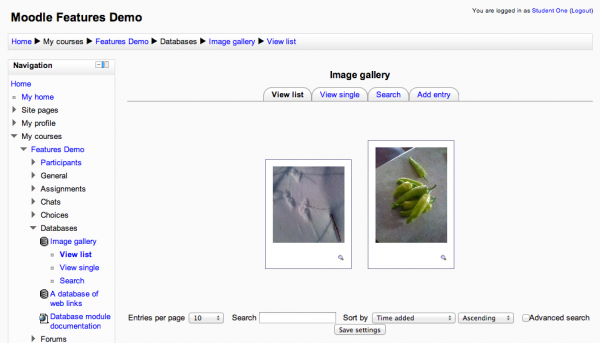
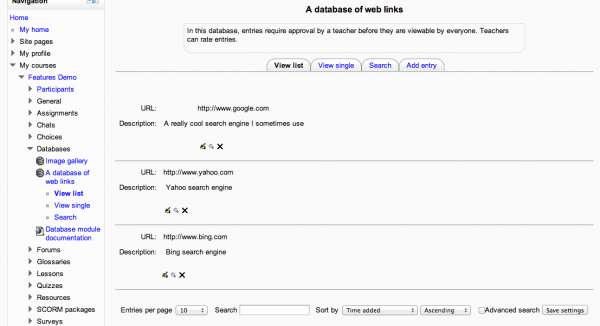
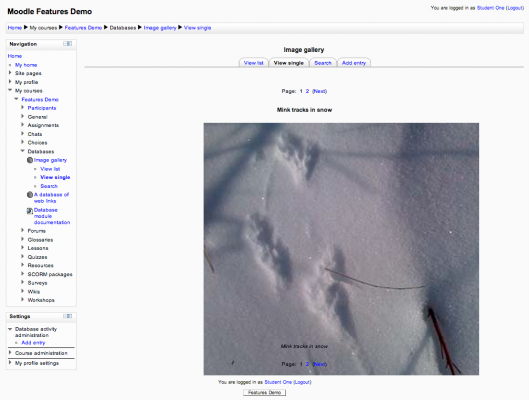
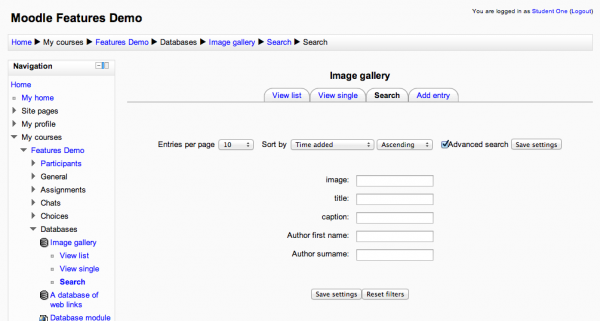
Database activity
Visible Conventions
- List of entries
- Single entry
- Activity header (visible on *View list* and *Search* tabs but not others)
- .tabtree tabs for access if different views/functionality
- .defaulttemplate entry items (no wrapper around the collection), .defaulttemplate class is used on both list view and single view
- div.paging containing links to additional pages within the view (for both list and single view)
- Search fields for each element of database entries, as well as author firstname and author lastname, provided by Search view
- On List view, div.datapreferences form which allows user to alter number of entries shown and organization of entries, also includes search input
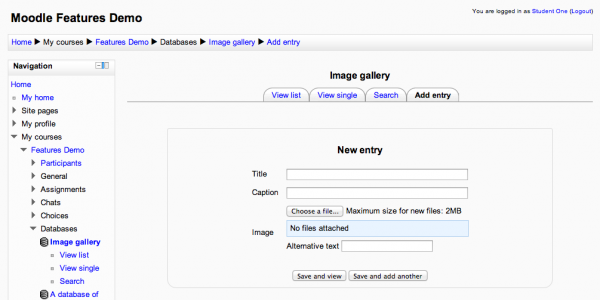
- New entry form including:
- Header
- Form elements as determined by template
- Buttons for Save and View, Save and Add Another
Forum activity
Visible Conventions
- div#intro.generalbox for activity intro/description
- div.forumaddnew containing form element for adding a new discussion thread
- div.paging for providing an index of multi-page listings of topics
- table.forumheaderlist contains all forum threads, some metadata
- div.discussioncontrols alters organization of discussion threads
- div.forumpost
- div.header, contains picture, header, author, and date
- div.maincontent, contains post content
- div.side, contains .left spacer element and control options for editing, deleting, and rating
Glossary activity
Visible Concepts
- Similar to database activity, in that the view features a tabbed interface with content below the tabs
- div#intro
- form element, no identifying ID or classname, which provides search funct
- div.glossaryaddentry for adding a new glossary entry
- div.glossarydisplay
- div.tabtree
- div.entrybox
- table.glossarypost contains a single glossary entry, with title, concept, and editing icons--these are very similar in layout and data to an individual forum post and an individual database module entry (each has associated metadata and controls and is displayed in a list view in some cases)
- editing view for adding a new glossary entry (a very basic formslib interface, form elements are grouped, submit buttons @ bottom)
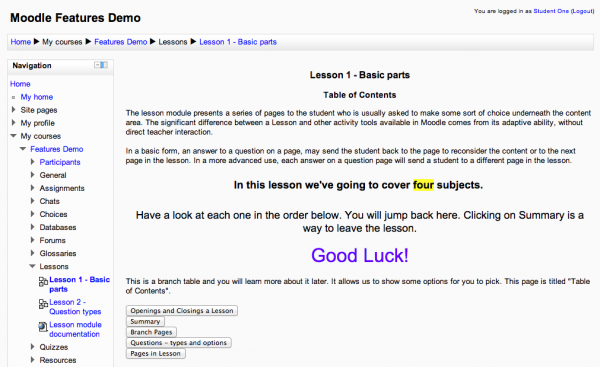
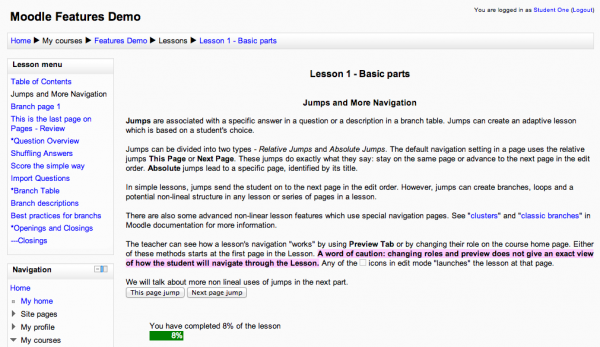
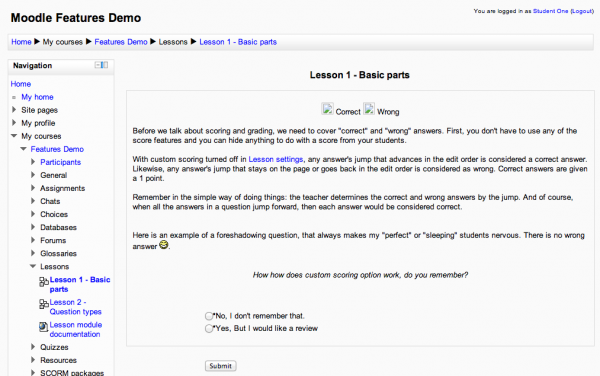
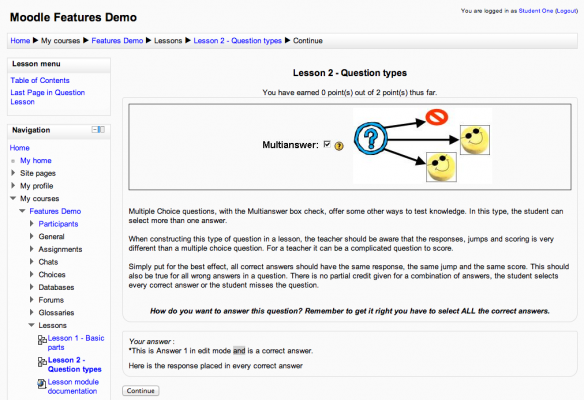
Lesson activity
Visual Conventions
- Single header
- Question, answer options, and submit button are a single form element, though the submit button is not visually grouped with the other elements
- .box.contents content area (with border)
- .answeroption elements follow .box.contents, ungrouped
- .box.ongoing ongoing score element
- .box.branchbuttoncontainer element containing all branch buttons
- progress bar element
Quiz activity
This is inarguably the most complex of the modules I've looked at so far.
Visible Conventions
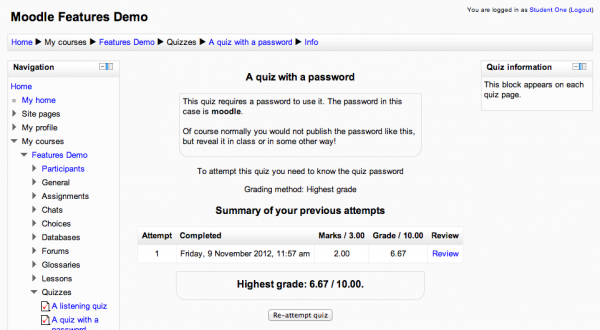
- Landing page - view.php presents a landing page. If the learner already has completed attempts, a table of those attempts is also displayed.
- h2.main heading with module title
- div#intro intro/description text in
- div.quizinfo with info about quiz settings (as relevant to learner)
- h2.main heading "Summary of Quiz Attempts" (same hierarchy header as activity title)
- table.quizattemptsummary if applicable, presents learner with table of attempts
- div#feedback displays scoring information, feedback
- div.quizattempt contains form with input element to start attempt
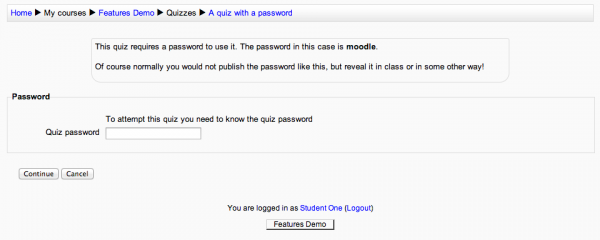
- startattempt.php
- displayed in the event that password is required
- div#intro displayed again (user is not always shown this screen)
- form element with text field for password entry, Continue, and Cancel buttons (in the event that a password is required)
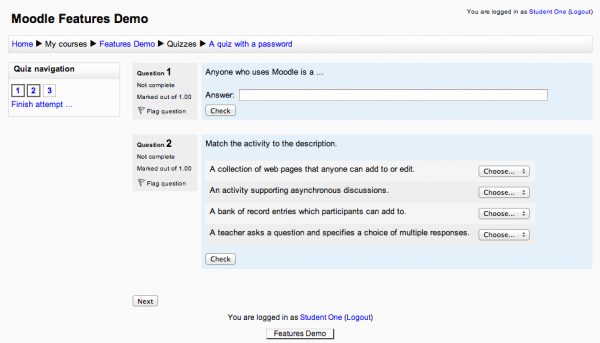
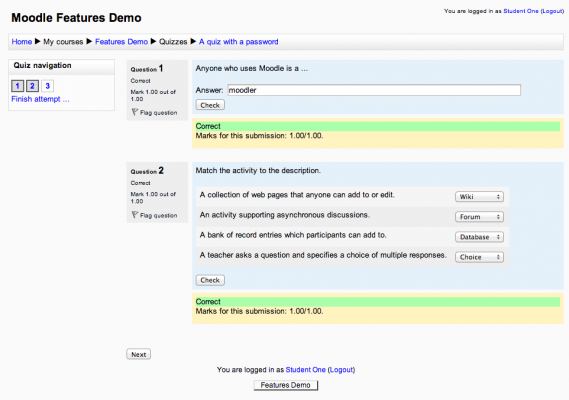
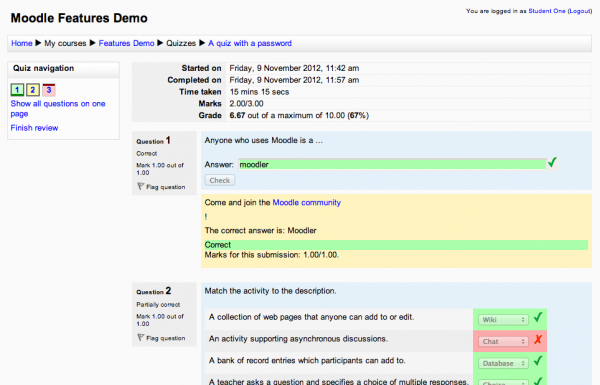
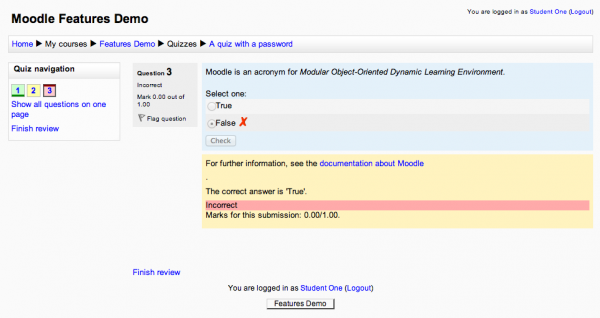
- attempt.php
- form element containing questions
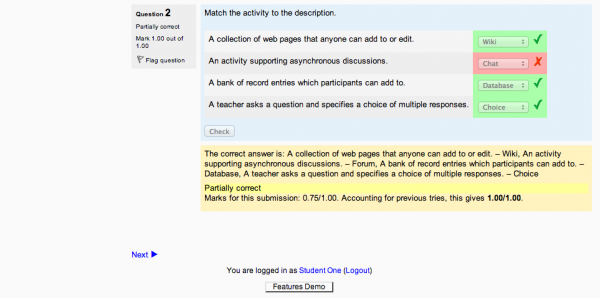
- div.que (ID gives question number, addl classes tell question type & assessment mode)
- div.info - float:left, question metadata displayed: question metadata, question edit link, question flag option
- div.content - question content, form elements for responses, "Check" button for immediate answer checking, and .im-feedback presenting feedback from that immediate check
- div.que (ID gives question number, addl classes tell question type & assessment mode)
- form element containing questions
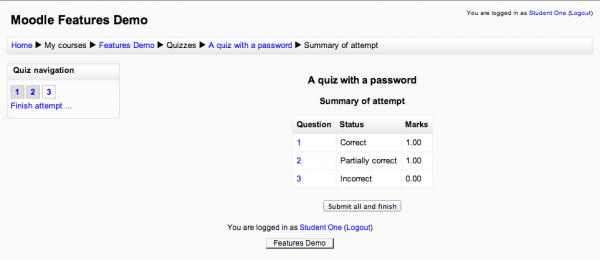
- summary.php
- h2.main quiz header
- h3.main "Summary of attempt
- table.quizsummaryofattempt displays results for each question in this attempt
- div.submitbtns displays *Submit all and finish* btn to complete attempt