Survey of existing page views and markup: Difference between revisions
From MoodleDocs
Amy Groshek (talk | contribs) |
Amy Groshek (talk | contribs) |
||
| Line 49: | Line 49: | ||
==Assignment Activity== | ==Assignment Activity== | ||
[[Image:offline-assign-activity-screenshot.png|300x200px|frame| | [[Image:offline-assign-activity-screenshot.png|300x200px|frame|center|border|Screenshot of file resource view for a non-image, embedded file]] | ||
[[Image:online-text-assign-resource-screenshot.png|600x400px|frame|border| | [[Image:online-text-assign-resource-screenshot.png|600x400px|frame|border|center|Screenshot of file resource view for a non-image, embedded file]] | ||
[[Image:upload-single-assign-screenshot.png|600x400px|frame|border| | [[Image:upload-single-assign-screenshot.png|600x400px|frame|border|center|Screenshot of file resource view for a non-image, embedded file]] | ||
[[Image:advanced-upload-assign-screenshot.png|600x400px|frame|border| | [[Image:advanced-upload-assign-screenshot.png|600x400px|frame|border|center|Screenshot of file resource view for a non-image, embedded file]] | ||
==Chat activity== | ==Chat activity== | ||
Revision as of 21:32, 6 November 2012
Overall Conventions
- First, the no-brainer: page content is inside of #region-main #region-content
- Classes .box and .generalbox are utilized in many screen views, but not consistently across different resource and activity types
- Most resources and activities use a combination of IDs and classes to style components
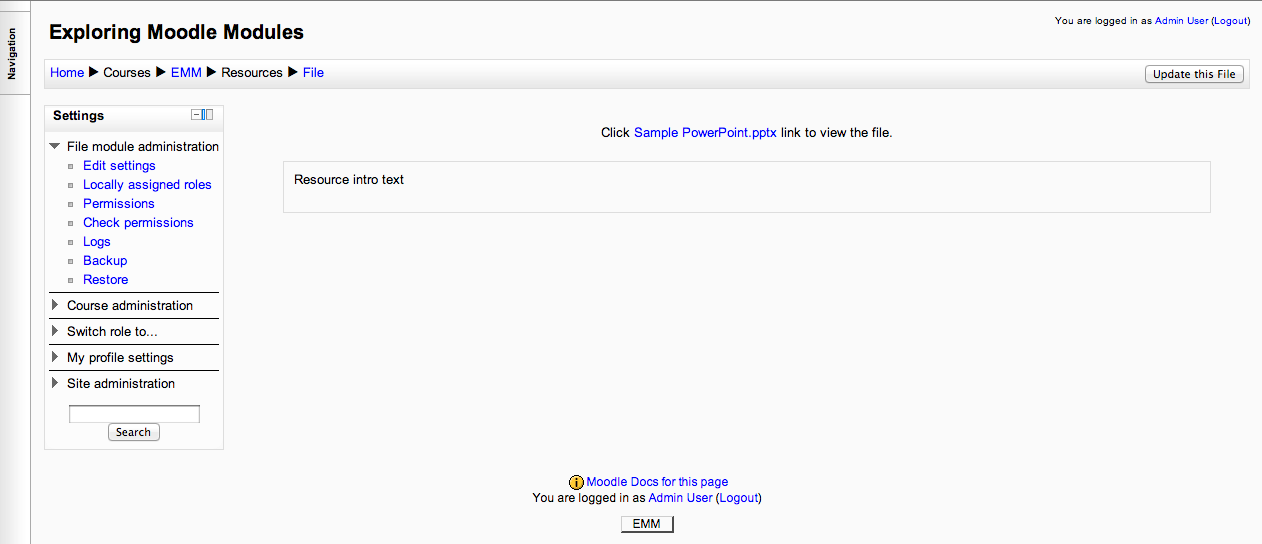
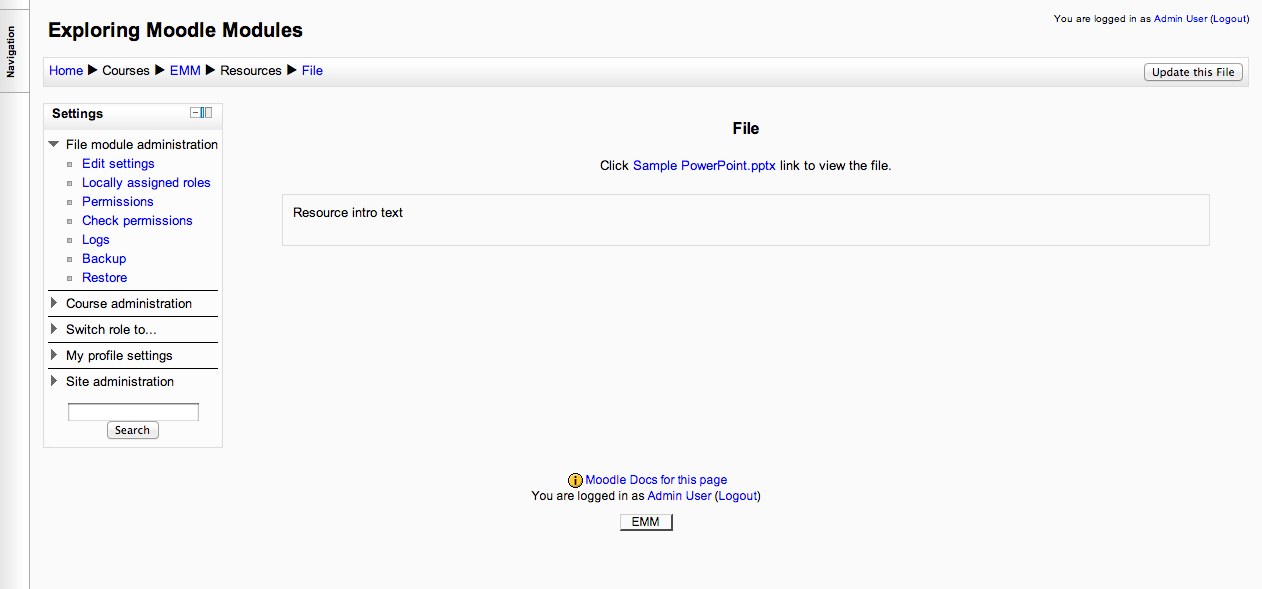
File resource
Visible Conventions
- First-level header (optional)
- Content embedded or as link
- Content description, "intro"
Folder resource
Visible Conventions
- First-level header (optional)
- Content description (intro) in its own box
- Content as dynamically generated folder tree (in its own box)
Page resource
Visible Conventions
- First-level header (optional)
- Content (with its own border)
- Last-modified date
URL resource
Visible Conventions
- First-level header
- Either embedded object presenting HTML content at URL or link to URL
- Content description/intro (in border)