Styling and customising the dock: Difference between revisions
Sam Hemelryk (talk | contribs) (New page: {{Moodle 2.0}}The dock is a new addition to Moodle 2.0, it allows the user to move blocks from the flow of the page onto a special bar that is displayed in a constant position on the side ...) |
Sam Hemelryk (talk | contribs) |
||
| Line 3: | Line 3: | ||
==Styling the dock== | ==Styling the dock== | ||
Styling the dock is really no different to styling anything else within a web site however there are a couple of things that may slow you down and reading the following document may help you in your understanding of how the dock works and how you should go about styling it. | |||
The first thing you need to be aware of with the dock is that it is generated entirely by JavaScript. This means that it built by JavaScript and inserted into the page once everything is loaded '''IF''' it is required, there is no way to change the structure other than by overriding the JavaScript as described by the section on customising the dock. | |||
Because of this if you need to inspect the dock and look at it's structure you are best to use a tool such as FireBug as when viewing the source of the page you normally won't see the structure of the dock. | |||
So lets get started and look at the structure. | |||
===The structure of the dock=== | ===The structure of the dock=== | ||
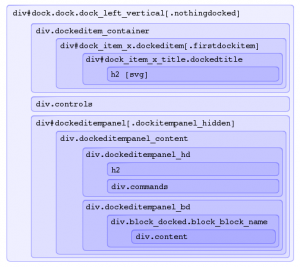
[[Image:Dock.structure.201005.png|300px|thumb|Dock structure]] | |||
The first image to the left graphically describes the hierarchical structure of the dock. The first thing you will notice about this image is that it doesn't describe what each element is for. It is just to illustrate the html structure without at styles or transformation. | |||
So what are the important elements here? | |||
; div#dock.dock.dock_left_vertical : This is the bar on the left. Positioned by default to be fixed position in the top left hand corner of the screen and 30px wide. | |||
; div.dockeditem_container : This box contains all of the buttons which when clicked or hovered over will display the docked item. Or more technically causing the docked item panel to be shown. | |||
; div#dock_item_x.dockeditem : This represents one of possibly several docked item buttons containing the title of the docked item. There are two things to note about this element: First it is repeated for every docked item. Second the x within the id is the item instance and should not be used for styling. | |||
; div.controls : This contains any special controls for the dock and by default is displayed at the bottom of the dock. As of Moodle 2 Preview Release the only control here is to undock all docked items. | |||
; div#dockeditempanel : This is the panel in which docked items are shown. Although it is within the dock is it positioned outside of the page relative to the button for the item it is currently showing. This element is based loosely off the YUI3 overlay. | |||
===The layout of the dock=== | |||
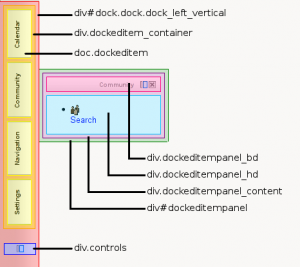
[[Image:Dock.layout.201005.png|300px|thumb|Dock layout]] | |||
The second image on the left shows the layout of these elements within the standard theme. | |||
'''So what has gone on here?''' | |||
First up ignore the bright colours and margins. I have put these colours in simply to highlight everything and ensure there is space between elements so I can show them apart. | |||
; div#dock : So immediately you notice that the dock is in the top left of the screen and the is fixed width. This is achieved by setting a strict with of 30px and setting the position of the ''#dock'' to fixed. The reason that everything is within the one ''#dock'' element is because it makes positioning everything very simple, now that we have set the position of ''#dock'' we don't need to worry about anything other than the panel which we'll get to shortly. You should also note that because of the strict width and position you need to be careful when applying styles to this element as it can have nasty effects on everything else. | |||
; div.dockeditem_container : Next you should notice that the ''.dockeditem_container'' doesn't extend to the bottom of the dock. Because there is not special positioning here it is behaving as div's normally do and this is the perfect place to really start styling your dock. | |||
; div.controls : After that within the structure we have ''div.controls''. This element is positioned absolutely at the bottom of the dock, is 100% wide (so the full width of the dock) and uses ''text-align:center'' to ensure that the controls are centred. | |||
; div.dockeditem : Simply representing a button that can be hovered over or clicked to display the docked item the only important thing to note about this is that you should change the cursor to a pointer so that it is clear you can interact with it. | |||
; div#dockeditempanel : After ''#dock'' this is the most serious element in the dock. This element will contain the docked item and needs to positioned to the left of the dock and at the same height as the title of the item that is being displayed. Luckily you don't need to worry about the top position of the element that will be automatically adjusted by JavaScript however you will need to push the element to the left. This can be done easily by setting the position of the element to relative, and then setting left to 100%. Note you shouldn't style this element unless you know what you are doing, like the main dock element the smallest change can cause some terrible effects. | |||
; div.dockeditempanel_container : This element is there specifically to give you the themer an easy place to start styling the panel. | |||
; div.dockeditempanel_hd : This element contains the title of the docked item plus controls to undock or close it. | |||
; div.dockeditempanel_bd : Contains is the main content area for the panel. | |||
===State classes=== | |||
===The core CSS=== | ===The core CSS=== | ||
===What to keep in mind when styling the dock=== | ===What to keep in mind when styling the dock=== | ||
Revision as of 06:41, 31 May 2010
Moodle 2.0
The dock is a new addition to Moodle 2.0, it allows the user to move blocks from the flow of the page onto a special bar that is displayed in a constant position on the side of the page by default. This document looks at how to style the dock using CSS, as well as how to customise or manipulate it within JavaScript.
Styling the dock
Styling the dock is really no different to styling anything else within a web site however there are a couple of things that may slow you down and reading the following document may help you in your understanding of how the dock works and how you should go about styling it.
The first thing you need to be aware of with the dock is that it is generated entirely by JavaScript. This means that it built by JavaScript and inserted into the page once everything is loaded IF it is required, there is no way to change the structure other than by overriding the JavaScript as described by the section on customising the dock.
Because of this if you need to inspect the dock and look at it's structure you are best to use a tool such as FireBug as when viewing the source of the page you normally won't see the structure of the dock.
So lets get started and look at the structure.
The structure of the dock
The first image to the left graphically describes the hierarchical structure of the dock. The first thing you will notice about this image is that it doesn't describe what each element is for. It is just to illustrate the html structure without at styles or transformation.
So what are the important elements here?
- div#dock.dock.dock_left_vertical
- This is the bar on the left. Positioned by default to be fixed position in the top left hand corner of the screen and 30px wide.
- div.dockeditem_container
- This box contains all of the buttons which when clicked or hovered over will display the docked item. Or more technically causing the docked item panel to be shown.
- div#dock_item_x.dockeditem
- This represents one of possibly several docked item buttons containing the title of the docked item. There are two things to note about this element: First it is repeated for every docked item. Second the x within the id is the item instance and should not be used for styling.
- div.controls
- This contains any special controls for the dock and by default is displayed at the bottom of the dock. As of Moodle 2 Preview Release the only control here is to undock all docked items.
- div#dockeditempanel
- This is the panel in which docked items are shown. Although it is within the dock is it positioned outside of the page relative to the button for the item it is currently showing. This element is based loosely off the YUI3 overlay.
The layout of the dock
The second image on the left shows the layout of these elements within the standard theme.
So what has gone on here? First up ignore the bright colours and margins. I have put these colours in simply to highlight everything and ensure there is space between elements so I can show them apart.
- div#dock
- So immediately you notice that the dock is in the top left of the screen and the is fixed width. This is achieved by setting a strict with of 30px and setting the position of the #dock to fixed. The reason that everything is within the one #dock element is because it makes positioning everything very simple, now that we have set the position of #dock we don't need to worry about anything other than the panel which we'll get to shortly. You should also note that because of the strict width and position you need to be careful when applying styles to this element as it can have nasty effects on everything else.
- div.dockeditem_container
- Next you should notice that the .dockeditem_container doesn't extend to the bottom of the dock. Because there is not special positioning here it is behaving as div's normally do and this is the perfect place to really start styling your dock.
- div.controls
- After that within the structure we have div.controls. This element is positioned absolutely at the bottom of the dock, is 100% wide (so the full width of the dock) and uses text-align:center to ensure that the controls are centred.
- div.dockeditem
- Simply representing a button that can be hovered over or clicked to display the docked item the only important thing to note about this is that you should change the cursor to a pointer so that it is clear you can interact with it.
- div#dockeditempanel
- After #dock this is the most serious element in the dock. This element will contain the docked item and needs to positioned to the left of the dock and at the same height as the title of the item that is being displayed. Luckily you don't need to worry about the top position of the element that will be automatically adjusted by JavaScript however you will need to push the element to the left. This can be done easily by setting the position of the element to relative, and then setting left to 100%. Note you shouldn't style this element unless you know what you are doing, like the main dock element the smallest change can cause some terrible effects.
- div.dockeditempanel_container
- This element is there specifically to give you the themer an easy place to start styling the panel.
- div.dockeditempanel_hd
- This element contains the title of the docked item plus controls to undock or close it.
- div.dockeditempanel_bd
- Contains is the main content area for the panel.