Repository File Picker: Difference between revisions
No edit summary |
|||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{obsolete}} | |||
'''Functional Specification Revisions:''' | '''Functional Specification Revisions:''' | ||
:0.1 - 30/06/2008 - Jerome Mouneyrac - Draft Version | :0.1 - 30/06/2008 - Jerome Mouneyrac - Draft Version | ||
| Line 9: | Line 11: | ||
'''Related Documents:''' | '''Related Documents:''' | ||
*[[Repository | *[[Repository plugins| Repository Plugins]] | ||
*[[Repository_Interface_for_Moodle/Course/User| Repository Interface for Moodle/Course/User]] | *[[Repository_Interface_for_Moodle/Course/User| Repository Interface for Moodle/Course/User]] | ||
*[[QA:Use Case Number Attribution| Use Case Number Attribution]] | *[[QA:Use Case Number Attribution| Use Case Number Attribution]] | ||
| Line 18: | Line 19: | ||
==Requirements== | ==Requirements== | ||
* be able to select a file in a external repository (in order to be associated with an activity) | * be able to select a file in a external repository (in order to be associated with an activity, resource, user profil,...) | ||
==User Interface== | ==User Interface== | ||
| Line 26: | Line 26: | ||
==== Moodleform ==== | ==== Moodleform ==== | ||
Following a picture of the Moodleform user interface: one button to display or undisplay the file picker, the read-only filename text field, and the ajax file picker. | Following a picture of the Moodleform user interface: one button to display or undisplay the file picker, the read-only filename text field, and the ajax file picker. | ||
[[Image:Ajax_file_picker.png]] | [[Image:Ajax_file_picker.png]] | ||
<br /><br /> | |||
==== HTML editor ==== | ==== HTML editor ==== | ||
Following a mock screen of the HTML editor:<br /><br /> | |||
[[Image:Htmleditor.png]] | |||
<br /><br /> | |||
=== Javascript disabled === | === Javascript disabled === | ||
As there is | As there is no HTML editor when javascript is disabled, we look to the Moodleform case only:<br /> | ||
on every page when a user wishes to add a file, he clicks on the Add file button. A new page with the file picker is displayed in the same window. The file picker user interface should be similar to the one with Javascript, except that every user action will refresh the entire page. Once the user clicks on Select button, he's redirected to the previous page. The previously entered data (by the user) are still displayed. | |||
===Mock file picker screenshots=== | |||
===Mock | |||
When you first call up the file picker and choose a repository, you might be asked to log in (if saving of passwords is not allowed): | When you first call up the file picker and choose a repository, you might be asked to log in (if saving of passwords is not allowed): | ||
| Line 49: | Line 55: | ||
==Use Cases== | ==Use Cases== | ||
===UC004-1 Select a file from an | TODO: please write them | ||
===UC004-1 Select a file from an Moodleform=== | |||
====Base scenario==== | ====Base scenario==== | ||
# | #... | ||
====Pre conditions==== | ====Pre conditions==== | ||
:- repository plugin is enabled in the administration | :- repository plugin is enabled and has been setup in the administration | ||
==== | ===UC004-2 Select a file from HTML editor=== | ||
===UC004-3 Select a file when javascript is disabled=== | |||
Latest revision as of 07:43, 5 July 2012
| Warning: This page is no longer in use. The information contained on the page should NOT be seen as relevant or reliable. |
Functional Specification Revisions:
- 0.1 - 30/06/2008 - Jerome Mouneyrac - Draft Version
Audience:
- Developer/QA tester
Status:
- not implemented (tracker issue)
Related Documents:
Introduction
This document is about functional specification for the file picker
Requirements
- be able to select a file in a external repository (in order to be associated with an activity, resource, user profil,...)
User Interface
Javascript enabled
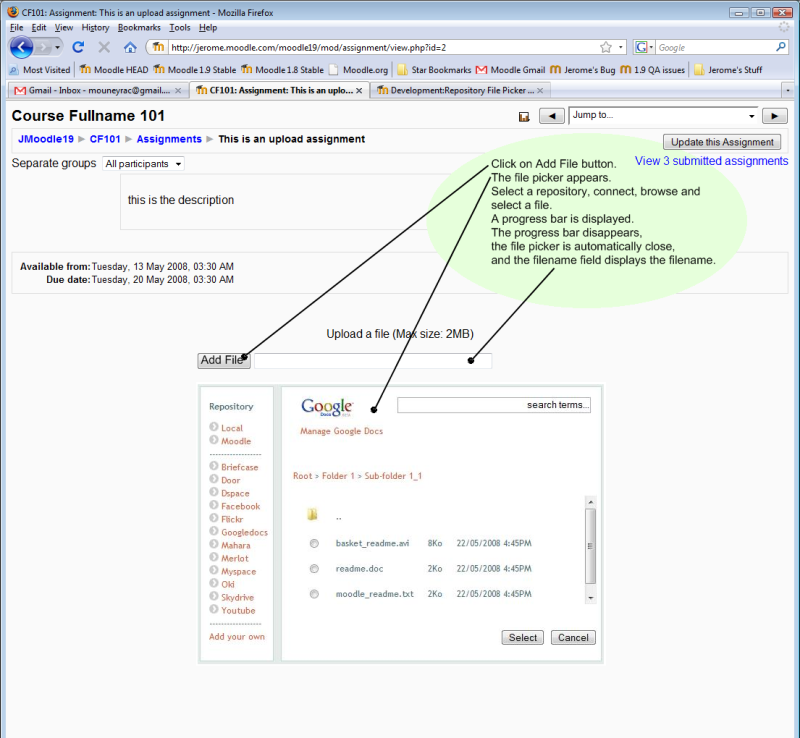
Moodleform
Following a picture of the Moodleform user interface: one button to display or undisplay the file picker, the read-only filename text field, and the ajax file picker.
HTML editor
Following a mock screen of the HTML editor:

Javascript disabled
As there is no HTML editor when javascript is disabled, we look to the Moodleform case only:
on every page when a user wishes to add a file, he clicks on the Add file button. A new page with the file picker is displayed in the same window. The file picker user interface should be similar to the one with Javascript, except that every user action will refresh the entire page. Once the user clicks on Select button, he's redirected to the previous page. The previously entered data (by the user) are still displayed.
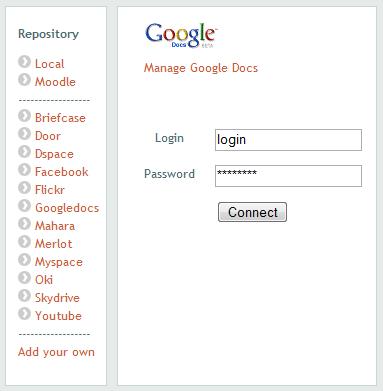
Mock file picker screenshots
When you first call up the file picker and choose a repository, you might be asked to log in (if saving of passwords is not allowed):
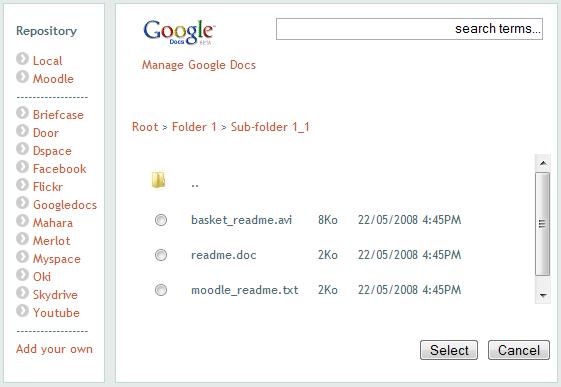
Browsing files could look something like this:
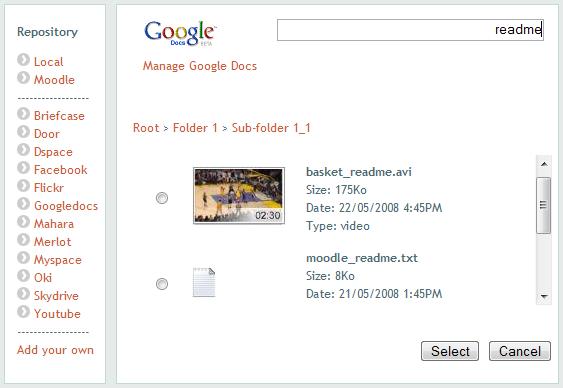
And you can also search:
Use Cases
TODO: please write them
UC004-1 Select a file from an Moodleform
Base scenario
- ...
Pre conditions
- - repository plugin is enabled and has been setup in the administration