Question editing form improvements
This page describes proposed improvements that have been done by Colin Chambers, with some input from Tim Hunt, so that is who we mean when this page says 'we'.
Introduction
Many question type editing forms are long and unwieldy. We really need to improve the usability, and so we have been experimenting with several ideas:
- Making all sections of the forms collapsible.
- Re-grouping the elements on the forms into sections, so the collapsible sections are more useful.
- Grouping some fields onto the same line to save space. For example, putting answer, grade and tolerance on the same line for numerical questions.
- Hiding the editing tools for 'small' html editors by default. For example for multiple choice choices. This saves a huge amount of space.
- Pre-filling the 'Overall feedback' form fields with some standard text.
Overall, we think we have made big improvements to the usability of these forms, but before such major changes could be made in Moodle, we need to know what everyone else thinks.
If you have any more ideas for making things even better, please let us know.
Expandable Sections
This is the ability for the user to collapse and expand form sections.
This needs to be compared with LUNS implementation of the same thing: MDL-30637 - great minds think alike!
To the left of each section title a + or - icon controls the visibility of that particular section. The icon used indicates what will happen when it is clicked. - indicates the section will collapse. + indicates it will expand.
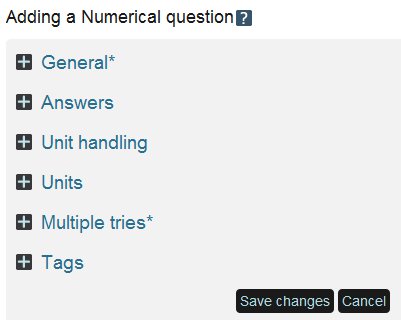
Fig 1. All sections collapsed
 With all sections collapsed it's possible to see on one page all sections in the form and gauge its complexity.
With all sections collapsed it's possible to see on one page all sections in the form and gauge its complexity.
Fig 2. Sections expanded
 You can expand only the sections you want to see. The answers section often takes up one or two screens. So it's collapsed here.
You can expand only the sections you want to see. The answers section often takes up one or two screens. So it's collapsed here.
The subtleties
We could collapse all sections when the form loads but this wouldn't be very helpful. So we've added some additional logic to set the form up for easy editing straight away.
Required Sections
Collapsing a section can hide required form fields. So required sections are marked with *
Fig 3. Required section collapsed
![]() This section contains a required field so a * appears after its title.
This section contains a required field so a * appears after its title.
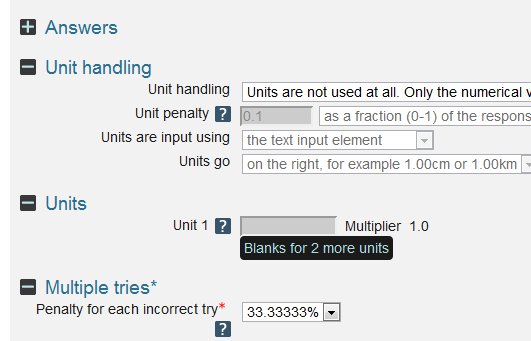
Fig 4. Required section expanded
 Expanding the section reveals the required field.
Expanding the section reveals the required field.
Remembers section visibility
the collapsed or expanded state of each section is remembered for example if the answers section was collapsed last time you used a question editing form it will be collapsed for the next question editing form. The type of question doesn't matter.
Default to expanded
Remembering section visibility can cause issues. Particularly if sections with required fields or error are collapsed. You may not realise why you're having problems submitting a form.
To prevent this problem all sections are expanded by default. They will also be expanded if they contain empty required fields or fields with errors.
always expanded sections
Regardless of previous user preference the 'General' section it will always load expanded
always collapsed sections
If no user preference is recorded the 'Combined feedback' section will load collapsed.
Make the form sections more logical
Once you have collapsible sections of the form, it becomes really important that the sections of the form that you expand or collapse are logical units.
In the past, for example, we had a separate section for each choice in multiple choice questions, or each unit in a numerical question. These sections are too small, so we merged them.
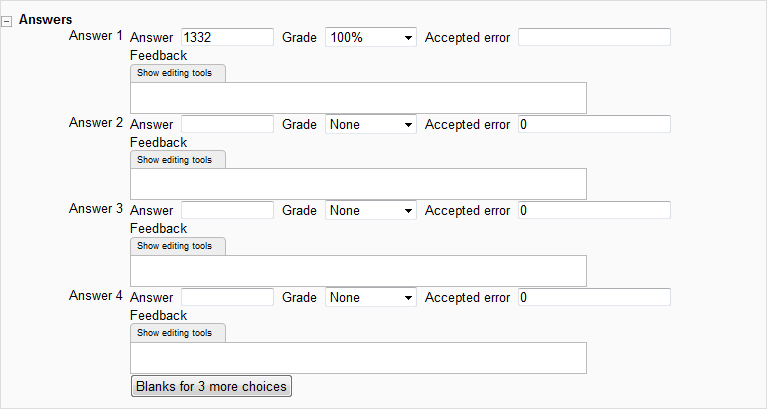
Here is the new grouping on part of the numerical question type form:
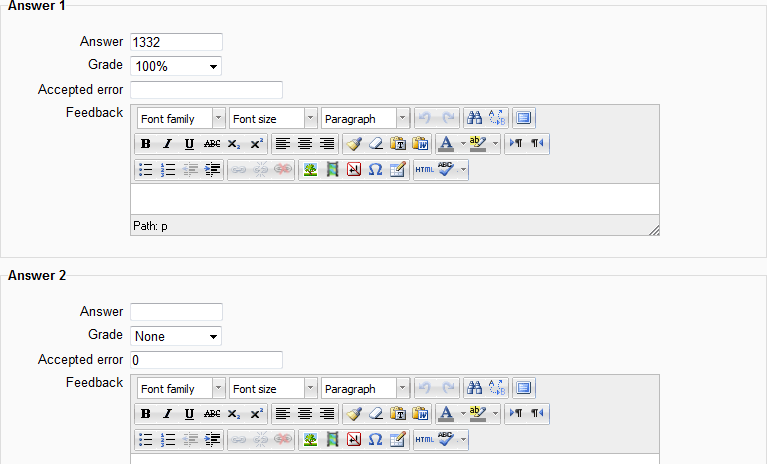
And here is how the form used to look: (note that there was only space to show two choices in this screen-grab!)
Obviously, the specific changes depend on each question type, but we followed a general principle. For a typical question type we now have the following sections on the form:
- General - question text, general feedback, and any other settings like 'Shuffle answers'
- Answers / Choices - all together in one section, for those question types that have such things.
- Combined feedback - that is, the
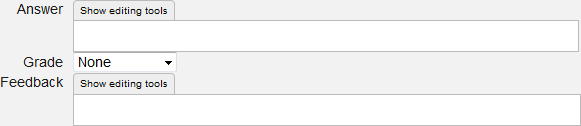
Hide editing tools from some html fields
For 'small' HTML editor, the HTML editor starts with the editing toolbar hidden:
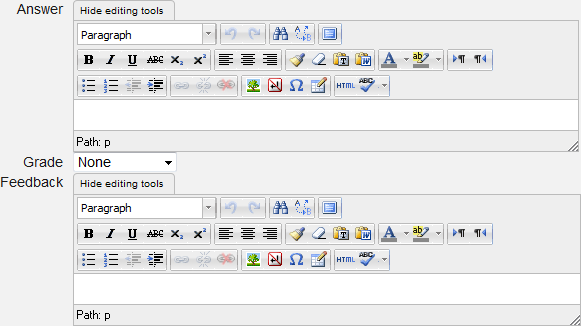
You can click to reveal it if necessary:
At the moment this is implemented by having a 'whitelist' of form elements on the question editing forms to apply this to. The question is, should we do this automatically throughout Moodle. For example, we could apply this to any HTML editor that was smaller than X px high? Or we could require a 'collapsible' property to be set in the form definition.
Pre-fill the combined feedback fields
Questions
This is a summary of the questions posed above:
- Do we want to make all sections of all forms collapsible in Moodle 2.3? If so, which bits of logic do we want?
- Auto-expand all sections with required fields?
- ... or just those where the required field is currently empty?
- Auto-expand any section containing a validation error? (We think this is obviously 'yes'.)
- Always start with the first section of the form expanded?
- Are there other sections of forms which should always start expanded? If so, how do we mark them?
- Do we need the bit about user-preferences to remember which sections you had expanded last time?
- Any objection to re-grouping the fields into sections? (We think the new grouping is just better.)
- Any objection to grouping some fields on the same line? (Again, we think this is just better.)
- Is the collapsible editor a good idea?
- If so, to we apply it everywhere in Moodle?
- If so, how to we decide which editors to apply it to? By initial size? By requiring the form creator to add a class="..." attribute to the form elements to modify?
- Is pre-filling the combined feedback fields a good idea? (It is definitely a good idea for the OU's typical usage, but we are just one Moodle user.)