Print style: Difference between revisions
David Mudrak (talk | contribs) m (Text replacement - "<code php>" to "<syntaxhighlight lang="php">") |
David Mudrak (talk | contribs) m (Text replacement - "</code>" to "</syntaxhighlight>") |
||
| Line 51: | Line 51: | ||
} | } | ||
} | } | ||
</ | </syntaxhighlight> | ||
You can use any CSS you like. These are only some examples: | You can use any CSS you like. These are only some examples: | ||
Latest revision as of 20:03, 14 July 2021
Why print styles?
Sometimes you might want to print a page but without some of its elements, e.g. the navigation bar or the footer.
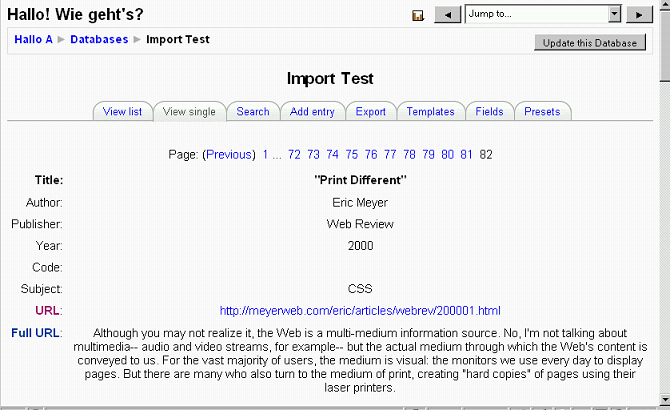
Here's an example of a Database Activity entry.
Screen display
That's how the entry looks in the browser:
Creating a print CSS
The trick for creating print styles is using CSS's @media rule. That way the CSS will only be applied to the specified medium, "print" in our case.
Put the following CSS in a file called printstyles.css in your theme folder and add the style to your theme by modifying the theme's config.php:
$THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color', 'printstyles');
printstyles.css
/* Print styles for Moodle database activity */
@media print {
html, body {
margin: 0;
padding: 0;
width: 100%;
}
body {
background-color: White;
color: Black;
font-size: 75%;
}
div.tabtree, div#header, div.navbar,
div.headermenu, div.paging, div#footer,
div.datapreferences {
display: none;
}
table {
text-align: left;
}
}
You can use any CSS you like. These are only some examples:
- We unset the page margins and padding to use as much space on the printed page as possible.
- We hide those parts of the page we don't want get printed by using "display: none;".
- We set the color scheme to black & white.
- We decrease the font-size.
- We change the text-alignment for easier reading.
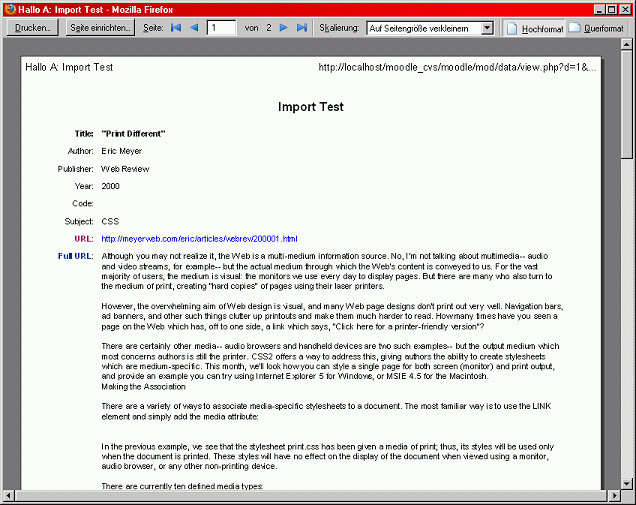
The result
And here's the print preview of the same database entry:
Further resources
You will find more detailed instructions in the following articles by CSS guru Eric Meyer:
- "Print Different" - that's what you see in the screenshots above
- "CSS Design: Going to Print"
- His book also contains a whole chapter on "Styling for Print".
Useful tools
- Firebug - for live analyzing and testing of CSS settings
- Web developer toolbar - for enabling only the print CSS even when normally viewing a page in the browser (no resorting to the browser's Print preview necessary)
- Stylish - for permanently applying your own CSS to any webpage - or if you don't want to or can't change any CSS files on your server
- Stylish-Custom - an enhancement for Stylish with lots of useful features - highly recommended!
See also:
- Moodle Docs
- Forum discussions
- General information
- "!important is Actually Useful (in Print Style Sheets)" - SitePoint Tech Times article
- "Handy Tips for Creating a Print CSS Stylesheet"