Paged course formats
| Paged course formats | |
|---|---|
| Project state | FINAL DISCUSSION OF SPECIFICATION |
| Tracker issue | MDL-32476 |
| Discussion | http://moodle.org/mod/forum/discuss.php?d=200470 |
| Assignee | moodle.com |
Moodle 2.3
The following features are arranged in stages. What we can't finish for 2.3 can be done for 2.4.
Implement paged sections
The goal here is to avoid "scroll of death" for large courses by allowing teachers to easily show each section on its own sub-page. This kind of choice is common to many course formats, and is governed by the amount of content, so it makes sense to make this a *course setting* rather than a new format. Of course, for many other design decisions it's better just to add new formats.
New course setting
- Add a new field to the database called mdl_course.coursedisplay to store the teacher's preference.
- Add a new setting named "Course display format" to the course setting page for this field with two settings:
- Show all sections on one page - exactly as things are currently, and will be the default setting
- Show one section per page - will abbreviate the course page to a list of links to individual sections
Note that it's up to the course format to interpret this setting. Course formats can use the setting or completely ignore it if they want.
Further options could be added later, perhaps a "collapsible display" like the old Accordion format that lets you flip between sections. However we don't want to add to many new things to this list, as that is why we have different course formats in the first place.
Update core formats: Weekly and Topics
We'll be making sure core formats use the new setting properly straight away, of course.
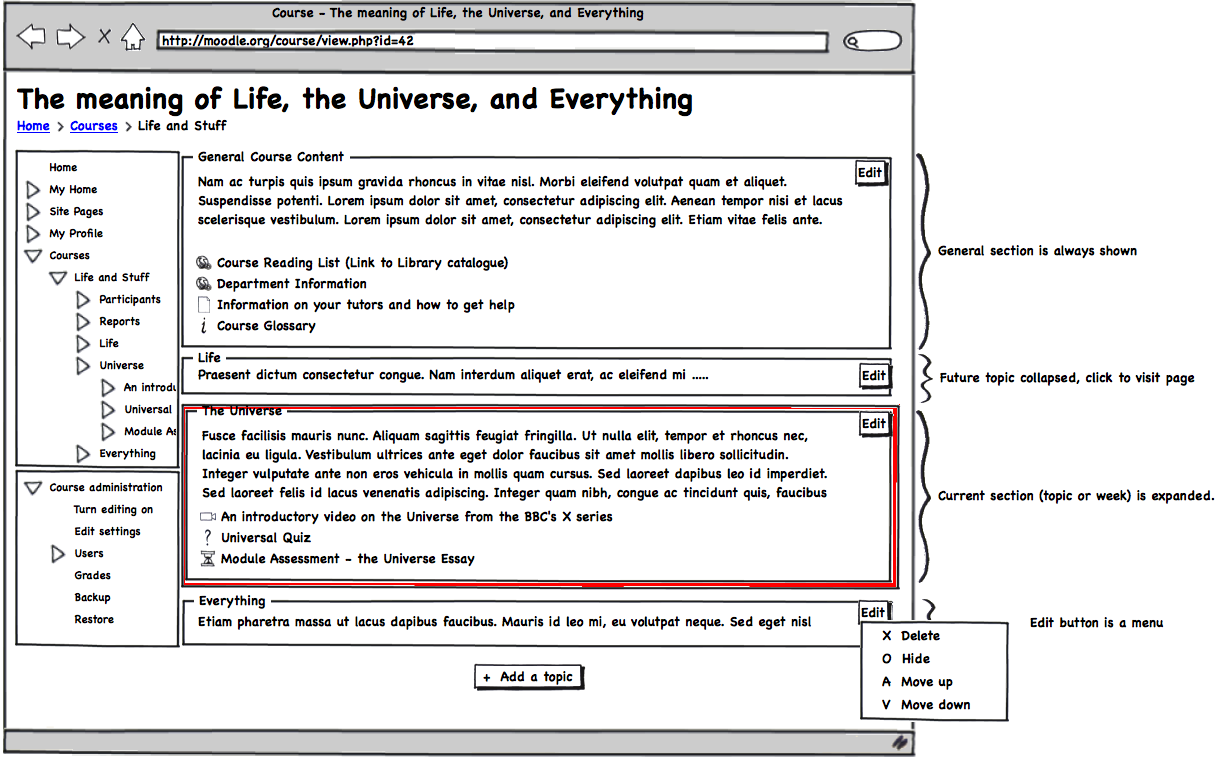
Main course page
The main course main page will show the General section (section 0) with a nicely-formatted list of sections below it with the current one highlighted. For each topic/week there is:
- the section name (as a link to the separate page, i.e. course/view.php?id=12&topic=3 or course/view.php?id=2&week=3)
- the section summary (truncated if it’s too long)
- a completion summary (if applicable, 1/3, 30%, ?)
- controls to hide/show that section, as usual
- Ajax (or arrows for non-JS) to change the order by dragging
The "zoom" boxes that control ‘Show one/all weeks/topics’ are no longer needed and will be removed.
More sections can be added by a big "plus" icon at the bottom, and old ones can be deleted if they are empty.
(Mockup files are on MDL-32476)
(QUESTION: Should the "current" week/topic be expanded here? It's not really consistent with the design but it would save people some clicks.)
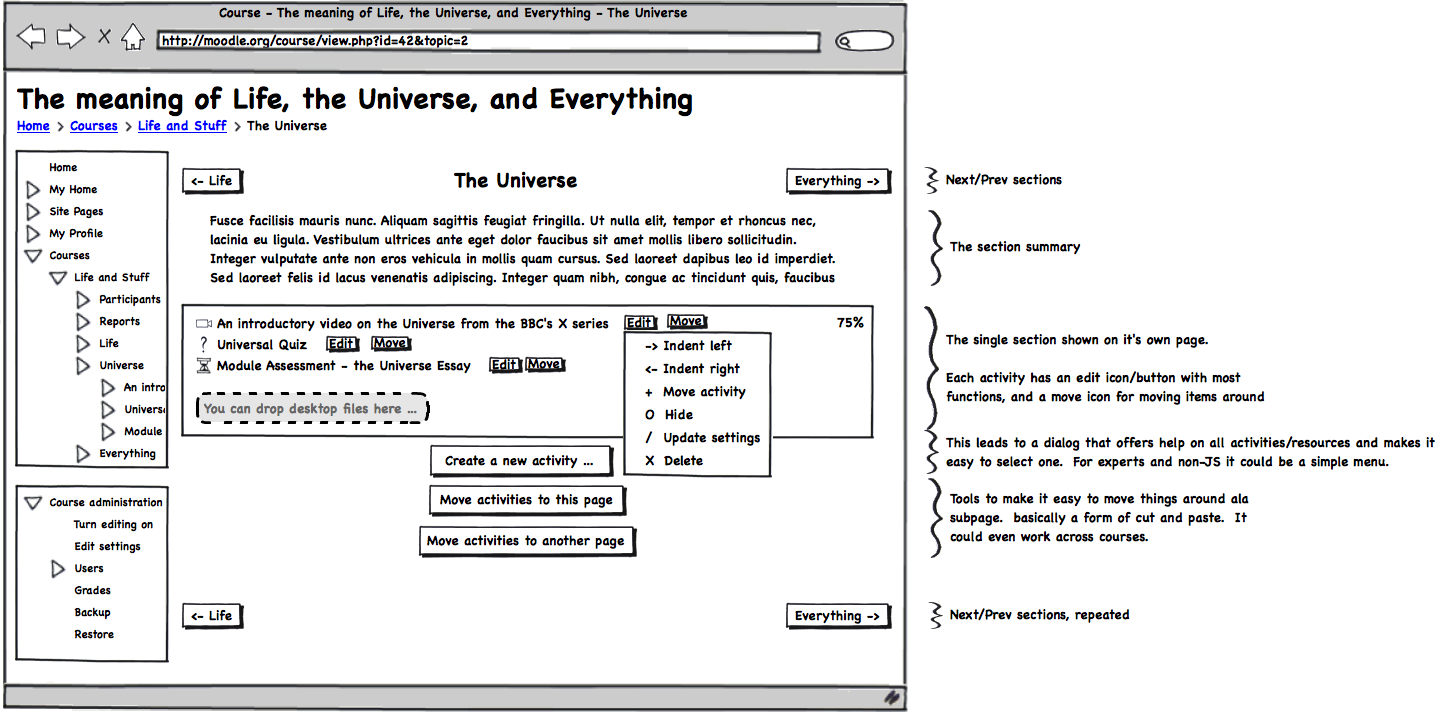
Section pages
The section pages should be seen as "sub" pages of the course page and can have their own blocks. (If this is too difficult initially then we can just re-use the course blocks on all section pages).
The navigation bar should show the section name as a sub page and be selected. It's easy to "go back" one level to the main course page.
There should also be nav buttons to prev/next sections in the top and bottom of the page.
Otherwise the section is displayed normally, very similar to the way a one-section course displays now (except without section 0).
It will be difficult to move an activity to another section so we need an interface for that. One idea is to have a list of section names appear when dragging an item, and you can drop right onto the section name. Without JS I think the existing code would all work fine without changes.
(Mockup files are on MDL-32476)
Get rid of user setting for course display
There is no longer need in per-user setting to show only one section in the course (it confused people anyway).
- Remove the control
- delete function course_get_display, course_set_display and their usage,
- DROP TABLE mdl_course_display
Check for regressions in modules caused by course assumptions
For example, make sure that "return to course" actually returns to the appropriate section. Forum module does something like that when you add a new post from the Latest News block. Also editing module settings has a "Save and return to course" button. etc.
UI improvements for course editing mode
The goal is to make interface more user-friendly and get rid of ‘Editing mode’ when Javascript is enabled.
Adding activities and resources
The drop downs for adding activities and resources can be united and shown as a nice window (in the left part of it). When user hovers over the activity/resource name, they help for this action appears in the right part of the window. If JS is disabled there could be a current behaviour but a return to a better help icon containing help for all activities/resources listed. See MDL-30617
Add a user preference controlled by link/button in UI to switch between old-style menu (for expert users) and this new-style pop up (as default, for new users).
Add support for drag and drop straight into any section. See Course drag and drop upload and MDL-22504.
Action icons
- Clean up the way they look. Sizes/order/position and alt tags all need to be consistent. New, larger icons. http://vimeo.com/38561642
- With JS and editing on, only show the icons when hovering over associated activity. http://moodle.org/mod/forum/discuss.php?d=197470
Using renderers
Note: This is specification. Renderers were implemented in 2.3 and the actual implementation may be slightly different.
Course API defines two renderers:
course_renderer controls output used in course/view.php: hidden form for AJAX, functions including javascript libraries, etc.
class format_renderer_base is the base class for course format renderers. It overrides or uses the functions from course_renderer the same way as plugin_renderer_base deals with the functions from core_renderer (so each class can be overwritten independently in theme). Also it is to make sure that if method render_format_FORMATNAME() is missing, the format.php file is included (for backward compatibility)
Each course format shall define its own renderer inheriting this one. But if the renderer is not defined in plugin, the course API will use an instance of format_renderer_base
course/view.php invokes a renderer for the current course format (or if course format does not define renderer)
See also http://tracker.moodle.org/browse/MDL-10265 Javascript and AJAX YUI3 is to be used instead of YUI2.
- .init() should be called correctly with correctly passed strings
class jsportal (AJAX) should be substituted with up-to-date coding style
Course format refactoring
We will refactor the course formats to support a proper object-oriented design and full support for renderers.
Database changes
- add field course.formatoptions storing format-specific options as serialised array
- ? deprecate existing fields in table course: numsections, startdate, hiddensections, coursedisplay.
- add field course_sections.formatoptions storing format-specific options as serialised array
- add field course_sections.parent (default 0) to allow sections hierarchy
- add field course_sections.visibleold to store original visibility when one of the parent sections is hidden
OO: Class format_base
Course formats must be classes inheriting base class format_base instead of the current collection of callbacks. (Although some callbacks will be converted to methods)
- Method course_get_format($course) will return an instance of this class for the particular course. May be called with specific format but with empty course id (i.e. when course is being created)
- Method format_base::is_setup_completed() returns boolean. If setup is not yet completed, course/view.php will redirect to course/edit.php
- Method format_base::default_blocks() is to replace config.php with $format[‘defaultblocks’]
- ? Method format_base::form_fields() defines fields to be used in edit course form
- ? Method format_base::form_validation() performs additional validation for edit course form
- Method format_base::page_set_course() is called from moodle_page::set_course() allowing course formats to run custom code at that point
- Method format_base::page_set_cm() is called from moodle_page::set_cm()
- Method format_base::output_course_header() will display the course-specific header. It will be included in all core themes, custom themes need to add support for it
- Method format_base::output_course_footer() will display the course-specific footer
- Method format_base::editsection_form() will return an instance of editsection_form (the format can overwrite this form)
- Method format_base::is_section_current() will replace format_section_renderer_base::is_section_current()
- Method format_base::get_section_name() replaces get_section_name()
- Method format_base::uses_sections() replaces course_format_uses_sections()
- Method format_base::supports_ajax() replaces course_format_ajax_support()
- Define class format_legacy extends format_base that will call the existing callbacks and get blocks from config.php if format class is not defined (2.0-2.3 backward compartibility). Function course_get_format() will return instance of this class if the course format does not define it's own class
- Add support for inherited sections: avoid loops, store visibleold; Process moving, deleting sections; Make sure the hierarchy appears in navigation menu; Make sure changing of availability rules for both parent and child sections works correctly together
- Make sure course format can influence navigation menu and breadcrumb. This probably will be done already by set_course/set_cm callbacks
- Add events_trigger('course_format_changed') in function update_course() if course format was changed. Course format may want to watch it and insert/delete format-specific data in DB
- ? Add events_triggers in functions that create/delete/hide/move course sections
- When course is created/edited, the options specific for the format are displayed in separate form section and it dynamically changes when format is changed (with support of non-js mode). Each course format defines which display options it needs. For the standard weeks format they are [numsections, startdate, hiddensections, coursedisplay], for topics [numsections, hiddensections, coursedisplay], for scrom and social there are no options
- Make Course format selector on create/edit course page looking similar to "Add activity" with help text for each format
- Refactor class editsection_form so it is easier to overwrite and implements functions set_data() and get_data() instead of pre/post processing data in editsection.php
- Make sure file_info (Server files repository) lists modules inside the course groupped by sections
- Describe in course formats dev documentation how formats can watch the events triggers