Page structure and types: Difference between revisions
m (→See also) |
|||
| (7 intermediate revisions by the same user not shown) | |||
| Line 29: | Line 29: | ||
The footer contains a link to the documentation wiki for the page in question, login info, and a link (with the appearance roughly of a button) to go higher up in the hierarchy of the Moodle site. | The footer contains a link to the documentation wiki for the page in question, login info, and a link (with the appearance roughly of a button) to go higher up in the hierarchy of the Moodle site. | ||
== | === Implementation === | ||
Note: May be obsolete from Moodle 2.0 onwards. | |||
# All pages should call print_header, and supply a standard navigation path to be displayed in it. Where possible, it should look like: COURSE >> INDEX >> INSTANCE >> SUBPAGES... | |||
# Pages within activity modules should call navmenu() to generate the appropriate navigation menu. | |||
# All pages should call print_header, and supply a standard navigation path to be displayed in it. Where possible, it should look like: COURSE >> INDEX >> INSTANCE >> SUBPAGES... | |||
# Pages within activity modules should call navmenu() to generate the appropriate navigation menu. | |||
TODO: | ==== Page layout ==== | ||
# Print headings with print_heading, use the CSS hooks for IDs and Classes | |||
# Print boxes around text using print_simple_box, use the CSS hooks for IDs and Classes (TODO: Advice usage of boxes in UI design context, is there an unwritten rule when to use them?) | |||
== Page types == | |||
TODO: see [[Development_talk:Page_structure_and_types]] | |||
== Who controls what? == | == Who controls what? == | ||
| Line 62: | Line 57: | ||
The goals teachers have doing this, i.e. what it means to communicate a course's essence: | The goals teachers have doing this, i.e. what it means to communicate a course's essence: | ||
* Communicate what is expected of students | * Communicate what is expected of students | ||
* Communicate the overall contents of the course | * Communicate the overall contents of the course | ||
* The course itself: Give means/tools for students to learn (as described by social constructionism) | * The course itself: Give means/tools for students to learn (as described by social constructionism) | ||
| Line 71: | Line 66: | ||
== See also == | == See also == | ||
* [[ | Please add relevant links to implementation advice. | ||
* [[Navigation_block]] | |||
* [[Moodle_2.0_release_notes#Navigation]] | |||
[[Category:Moodle User Interface Guidelines]] | |||
Revision as of 15:18, 15 May 2010
Moodle User Interface Guidelines > Page structure and types
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
This is a guideline template for a Moodle Interface Guideline. Comments: developer forum thread
This page describes the structure of different types of Moodle pages, using the default theme 'standard' as an example. Much of what is described here can be changed in a custom theme (See also).
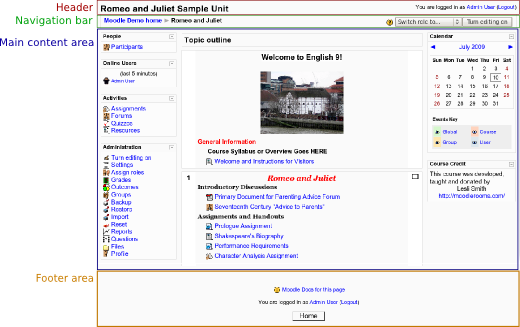
Basic page structure
Most Moodle pages are divided in four parts: Header, Navigation bar, Main content area and Footer.
Header
In addition to the main heading of the page, the header also has another area for content defined (right aligned in the above image). Depending on the page, the content of this area is either a navigation menu or the user login info.
The navigation bar contains a breadcrumb menu. Additionally, it has an element (right aligned in the above image), the contents of which depend on the page and often on the permissions the user viewing the page has.
Main content area
In addition to the actual content of the page, this area can contain blocks in the left and right columns.
The content of the page in the middle is controlled by the teacher.
- Teacher(s) can add and edit the actual content,
- The overall sequencing and organization of the content is controlled by the selected Course Format.
The footer contains a link to the documentation wiki for the page in question, login info, and a link (with the appearance roughly of a button) to go higher up in the hierarchy of the Moodle site.
Implementation
Note: May be obsolete from Moodle 2.0 onwards.
- All pages should call print_header, and supply a standard navigation path to be displayed in it. Where possible, it should look like: COURSE >> INDEX >> INSTANCE >> SUBPAGES...
- Pages within activity modules should call navmenu() to generate the appropriate navigation menu.
- All pages should call print_header, and supply a standard navigation path to be displayed in it. Where possible, it should look like: COURSE >> INDEX >> INSTANCE >> SUBPAGES...
- Pages within activity modules should call navmenu() to generate the appropriate navigation menu.
Page layout
- Print headings with print_heading, use the CSS hooks for IDs and Classes
- Print boxes around text using print_simple_box, use the CSS hooks for IDs and Classes (TODO: Advice usage of boxes in UI design context, is there an unwritten rule when to use them?)
Page types
TODO: see Development_talk:Page_structure_and_types
Who controls what?
(TODO: Perhaps move this section to moodle site structure or on a page of its own?)
Teachers
As a metaphor from physical education world, a course is an independent playground for a teacher. This is where they communicate to students the essence of the course.
The means for teachers to do this in Moodle are:
- in the center column of the content area (course index, containing mostly links to activity modules), and
- in the side columnd (blocks and course-specific features such as the question bank, grades, and course-specific roles).
The goals teachers have doing this, i.e. what it means to communicate a course's essence:
- Communicate what is expected of students
- Communicate the overall contents of the course
- The course itself: Give means/tools for students to learn (as described by social constructionism)
Students
Interact mainly with the activity modules placed in a course by a teacher.
See also
Please add relevant links to implementation advice.