Page structure and types: Difference between revisions
m (→Page types) |
m (→Page types) |
||
| Line 27: | Line 27: | ||
== Page types == | == Page types == | ||
NOT FINAL TEXT, in progress. | NOT FINAL TEXT, in progress. | ||
TODO: Think about if a page type specific visual hierarchy could be devised? | |||
Actually, the page types of a hig should describe the different page types that offer differing kinds of interaction. The relationship between a technical page type to the interaction page types is probably N to 1. | TODO: This <s>should correspond</s> to [[Migrating_your_code_to_the_2.0_rendering_API#You_can_have_different_layout.php_files_for_different_page]]. '''Actually,''' the page types of a hig should describe the different page types that offer differing kinds of interaction. The relationship between a technical page type to the interaction page types is probably N to 1. | ||
* Editing page | * Editing page | ||
Revision as of 15:59, 15 July 2009
Moodle User Interface Guidelines > Page structure and types
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
This is a guideline template for a Moodle Interface Guideline. Comments: developer forum thread
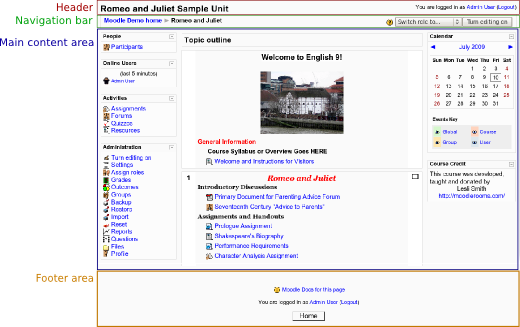
This page describes the structure of different types of Moodle pages, using the default theme 'standard' as an example. Much of what is described here can be changed in a custom theme (See also).
Basic page structure
Most Moodle pages are divided in four parts: Header, Navigation bar, Main content area and Footer.
Header
In addition to the main heading of the page, the header also has another area for content defined (right aligned in the above image). Depending on the page, the content of this area is either a navigation menu or the user login info.
The navigation bar contains a breadcrumb menu. Additionally, it has an element (right aligned in the above image), the contents of which depend on the page and often on the permissions the user viewing the page has.
Main content area
In addition to the actual content of the page, this area can contain blocks in the left and right columns.
The footer contains a link to the documentation wiki for the page in question, login info, and a link (with the appearance roughly of a button) to go higher up in the hierarchy of the Moodle site.
Page types
NOT FINAL TEXT, in progress.
TODO: Think about if a page type specific visual hierarchy could be devised?
TODO: This should correspond to Migrating_your_code_to_the_2.0_rendering_API#You_can_have_different_layout.php_files_for_different_page. Actually, the page types of a hig should describe the different page types that offer differing kinds of interaction. The relationship between a technical page type to the interaction page types is probably N to 1.
* Editing page * Configuration page * Organizing page * Teacher content page * Application/module functionality page * Course page * Data listing page * Student content page * Content accumulating page (views to forums posts)
Hm, on some pages several of these many may apply?