Page structure and types: Difference between revisions
| Line 11: | Line 11: | ||
=== Header === | === Header === | ||
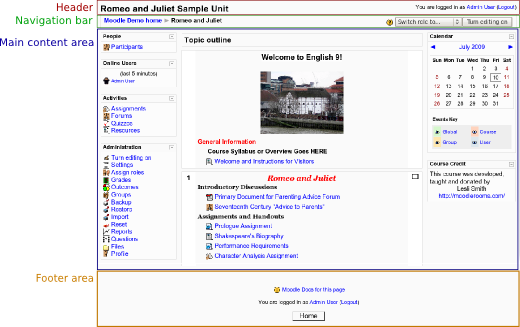
In addition to the main heading of the page, the header also has another area for content defined (right aligned in the above image). Depending on the page, the content of this area is either a | In addition to the main heading of the page, the header also has another area for content defined (right aligned in the above image). Depending on the page, the content of this area is either a navigation menu or the user login info. | ||
=== Navigation bar === | === Navigation bar === | ||
The navigation bar contains a breadcrumb menu. Additionally, it has an element (right aligned in the above image), the contents of which depend on the page and often on the permissions the user viewing the page has. | |||
=== Main content area === | === Main content area === | ||
In addition to the actual content of the page, this area can contain [[Blocks|blocks]] in the left and right columns. | |||
=== Footer === | === Footer === | ||
The footer contains a link to the documentation wiki for the page in question, login info, and a link (with the appearance roughly of a button) to go higher up in the hierarchy of the Moodle site. | |||
== See also == | == See also == | ||
* [[Developement:How_Moodle_outputs_HTML]] | * [[Developement:How_Moodle_outputs_HTML]] | ||
Revision as of 11:32, 10 July 2009
Moodle User Interface Guidelines > Page structure and types
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
This is a guideline template for a Moodle Interface Guideline. Comments: developer forum thread
This page describes the structure of different types of Moodle pages, using the default theme 'standard' as an example. Much of what is described here can be changed in a custom theme (See also).
Basic page structure
Most Moodle pages are divided in four parts: Header, Navigation bar, Main content area and Footer.
Header
In addition to the main heading of the page, the header also has another area for content defined (right aligned in the above image). Depending on the page, the content of this area is either a navigation menu or the user login info.
The navigation bar contains a breadcrumb menu. Additionally, it has an element (right aligned in the above image), the contents of which depend on the page and often on the permissions the user viewing the page has.
Main content area
In addition to the actual content of the page, this area can contain blocks in the left and right columns.
The footer contains a link to the documentation wiki for the page in question, login info, and a link (with the appearance roughly of a button) to go higher up in the hierarchy of the Moodle site.