Page structure and types: Difference between revisions
| Line 8: | Line 8: | ||
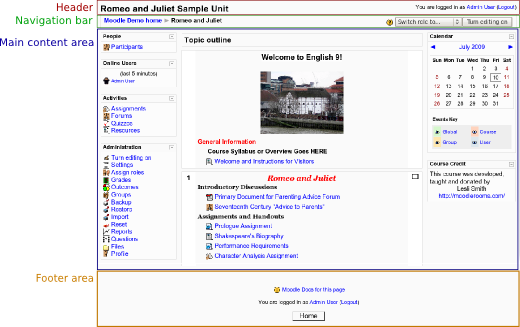
[[Image:basic-page-structure.png||Image 1: Basic page structure]] | [[Image:basic-page-structure.png||Image 1: Basic page structure]] | ||
Most Moodle pages are divided in four parts: | Most Moodle pages are divided in four parts: Header, Navigation bar, Main content area and Footer. | ||
=== Header === | |||
In addition to the main heading of the page, the header also has another area for content defined (right aligned in the above image). Depending on the page, the content of this area is either a nevigation menu or the user login info. | |||
=== Navigation bar === | |||
=== Main content area === | |||
=== Footer === | |||
== See also == | == See also == | ||
* [[Developement:How_Moodle_outputs_HTML]] | * [[Developement:How_Moodle_outputs_HTML]] | ||
Revision as of 11:12, 10 July 2009
Moodle User Interface Guidelines > Page structure and types
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
This is a guideline template for a Moodle Interface Guideline. Comments: developer forum thread
This page describes the structure of different types of Moodle pages, using the default theme 'standard' as an example. Much of what is described here can be changed in a custom theme (See also).
Basic page structure
Most Moodle pages are divided in four parts: Header, Navigation bar, Main content area and Footer.
Header
In addition to the main heading of the page, the header also has another area for content defined (right aligned in the above image). Depending on the page, the content of this area is either a nevigation menu or the user login info.