Moodle Mobile 2 (Ionic 1) Themes: Difference between revisions
From MoodleDocs
Juan Leyva (talk | contribs) (Created page with "Category: Mobile") |
No edit summary |
||
| Line 1: | Line 1: | ||
[[Category: Mobile]] | [[Category: Mobile]] | ||
{{Work in progress}} | |||
The Moodle mobile app now allows theming via CSS by adding the CSS URL on the moodle site settings page. | |||
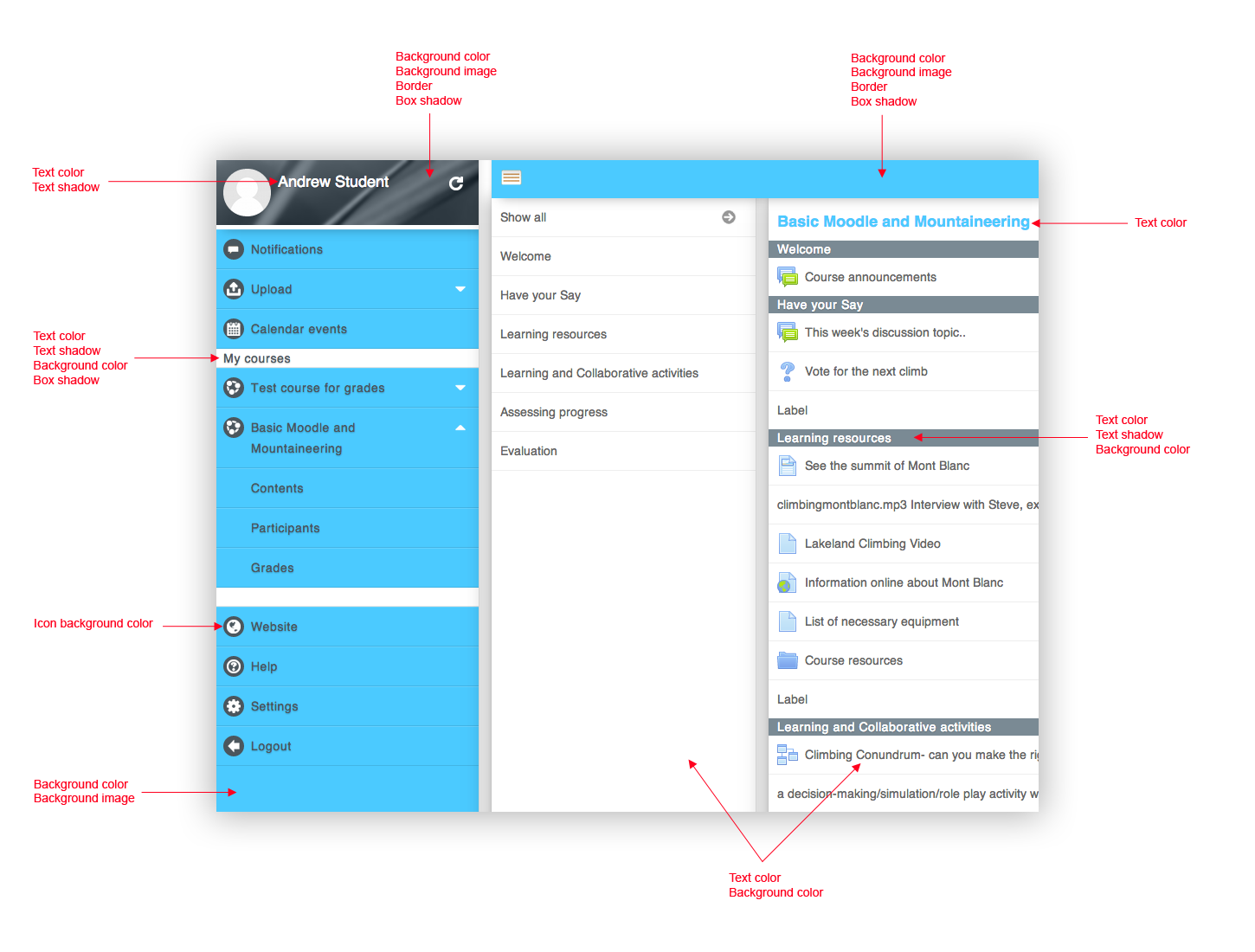
The image below shows the elements and properties that can be styled. | |||
[[File:styleable_elements.png]] | |||
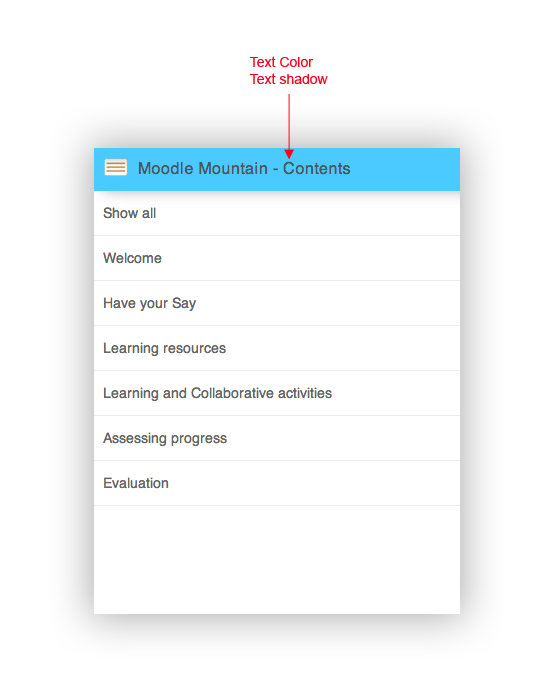
Page title that is visible only on mobile at the moment | |||
[[File:styleable_elements_mobile.png]] | |||
<pre> | |||
body { | |||
background: #4bcaff; | |||
} | |||
h1 { | |||
color: #4bcaff; | |||
} | |||
h2 { | |||
color: #ffffff; | |||
background-color: #7a8a94; | |||
} | |||
.header-main { | |||
color: #4b565d; | |||
background: #4bcaff; | |||
} | |||
#page-title { | |||
text-shadow: none; | |||
} | |||
.user-menu { | |||
background: #4bcaff; | |||
} | |||
.user-menu header { | |||
background: #4b565d url(../img/bg-header2.png); | |||
border-bottom: 5px solid #ffffff; | |||
box-shadow: 10px 0 20px rgba(0, 0, 0, 0.3); | |||
} | |||
.user-menu h2 { | |||
color: #4b565d; | |||
background: #ffffff; | |||
box-shadow: none; | |||
} | |||
.user-menu .nav-item > a { | |||
color: #4b565d; | |||
} | |||
.user-menu .nav-item .plugin-ico, | |||
.user-menu .nav-item .course-ico { | |||
background-color: #4b565d; | |||
} | |||
.grades .section-name { | |||
color: #ffffff; | |||
background-color: #7a8a94; | |||
} | |||
</pre> | |||
Revision as of 09:21, 16 July 2014
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
The Moodle mobile app now allows theming via CSS by adding the CSS URL on the moodle site settings page.
The image below shows the elements and properties that can be styled.
Page title that is visible only on mobile at the moment
body {
background: #4bcaff;
}
h1 {
color: #4bcaff;
}
h2 {
color: #ffffff;
background-color: #7a8a94;
}
.header-main {
color: #4b565d;
background: #4bcaff;
}
#page-title {
text-shadow: none;
}
.user-menu {
background: #4bcaff;
}
.user-menu header {
background: #4b565d url(../img/bg-header2.png);
border-bottom: 5px solid #ffffff;
box-shadow: 10px 0 20px rgba(0, 0, 0, 0.3);
}
.user-menu h2 {
color: #4b565d;
background: #ffffff;
box-shadow: none;
}
.user-menu .nav-item > a {
color: #4b565d;
}
.user-menu .nav-item .plugin-ico,
.user-menu .nav-item .course-ico {
background-color: #4b565d;
}
.grades .section-name {
color: #ffffff;
background-color: #7a8a94;
}