Moodle Mobile 2 (Ionic 1) Developing a plugin tutorial
Introduction
This tutorial describes all the steps needed for developing a plugin for the MoodleMobile app.
In this tutorial we make the following assumptions:
- You have a medium/good skills/understand of Javascript, PHP and Moodle architecture
- You know what a Web Service is and how it works in Moodle
- The plugin you are going to develop requires a Web Service in your Moodle installation to work
Plugin spec
We want to develop a "grades" plugin that will display the current user grades for all the gradable activities in a course the user is enroll in.
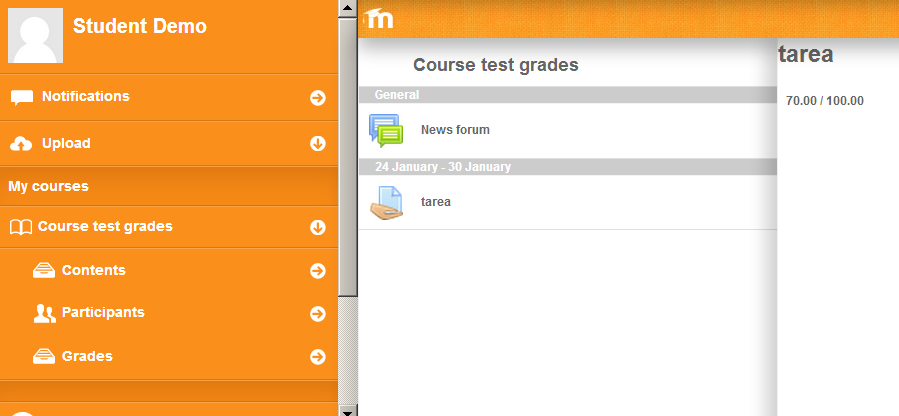
A screenshot of the desired result:
As you can see there is a new menu called "Grades" that displays a page in the middle panel showing all the course activities. When we click in an activity, the right panel shows the grade / maximum grade for the current user
Steps
Set up your development environment
Clone or fork the official git repository [1] in a local directory.
Set up your development browser, see Moodle_Mobile, I mainly use the Google Chrome browser.
Set up your Moodle installation
Enable debugging, disable caches, etc... the typical settings for developing.
Enable the Web Services and also the protocols you are going to use for testing and developing (REST is mandatory). See Web Services documentation.